ホームページ >ウェブフロントエンド >htmlチュートリアル >両翼レイアウトの変形と使用方法を詳しく解説
両翼レイアウトの変形と使用方法を詳しく解説
- 零下一度オリジナル
- 2017-06-24 13:24:441741ブラウズ
ボックスサイジング+ネガティブマージンアップグレードダブルフライングウィングレイアウト
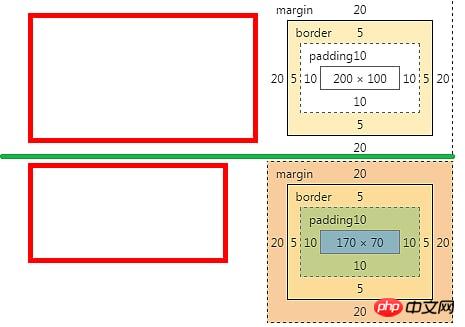
1.ボックスサイジング属性

- box-sizing: content-boxを使用した場合、divの幅と高さはwidthとheightの値になります
- box-sizing: border-boxを使用した場合、divの幅と高さはdiv は、パディング + ボーダー + 幅 (コンテンツの高さ)、
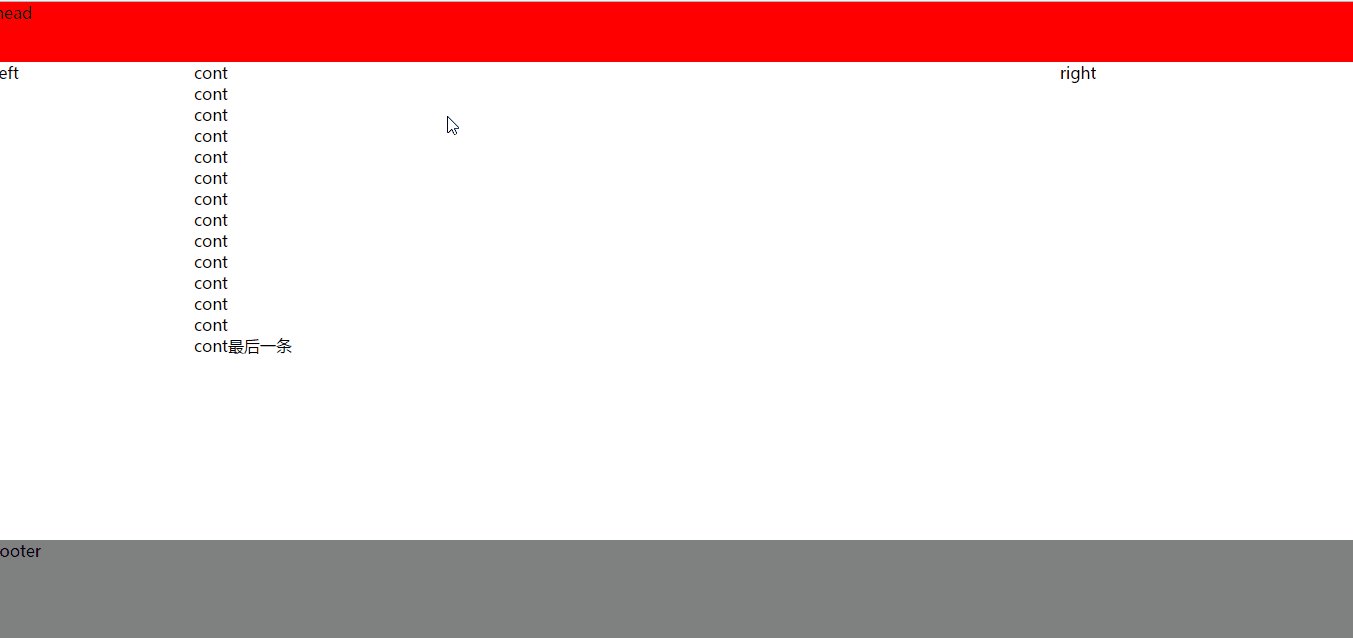
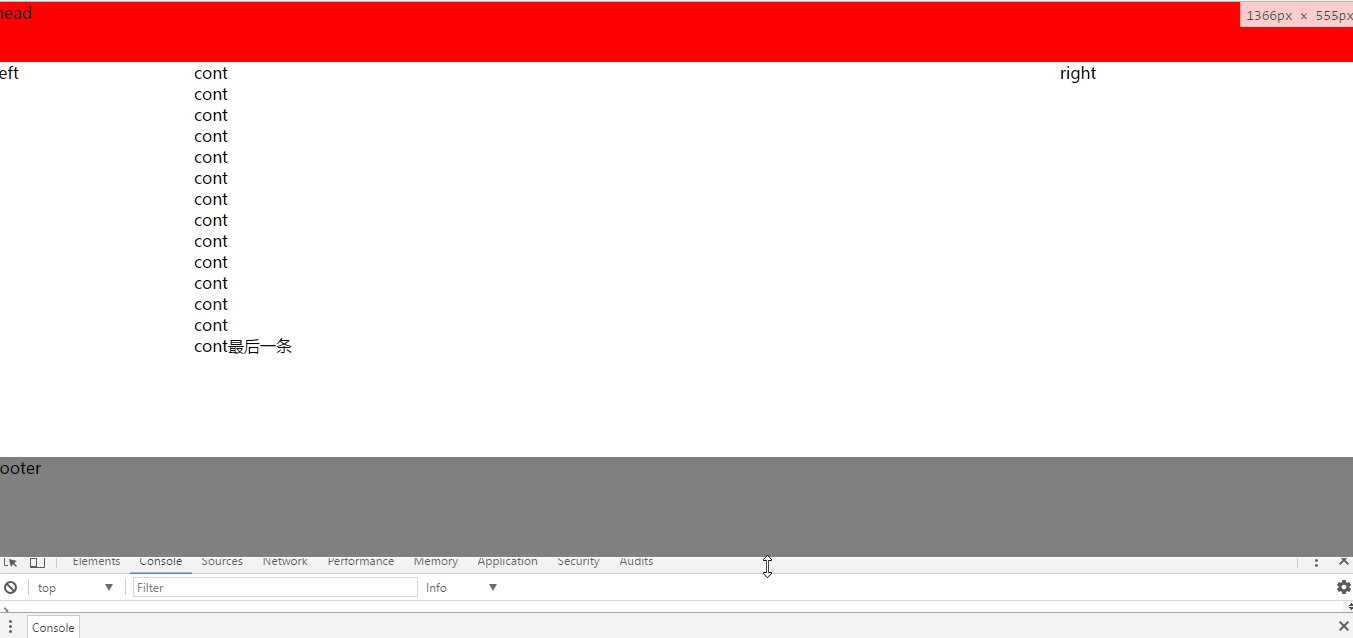
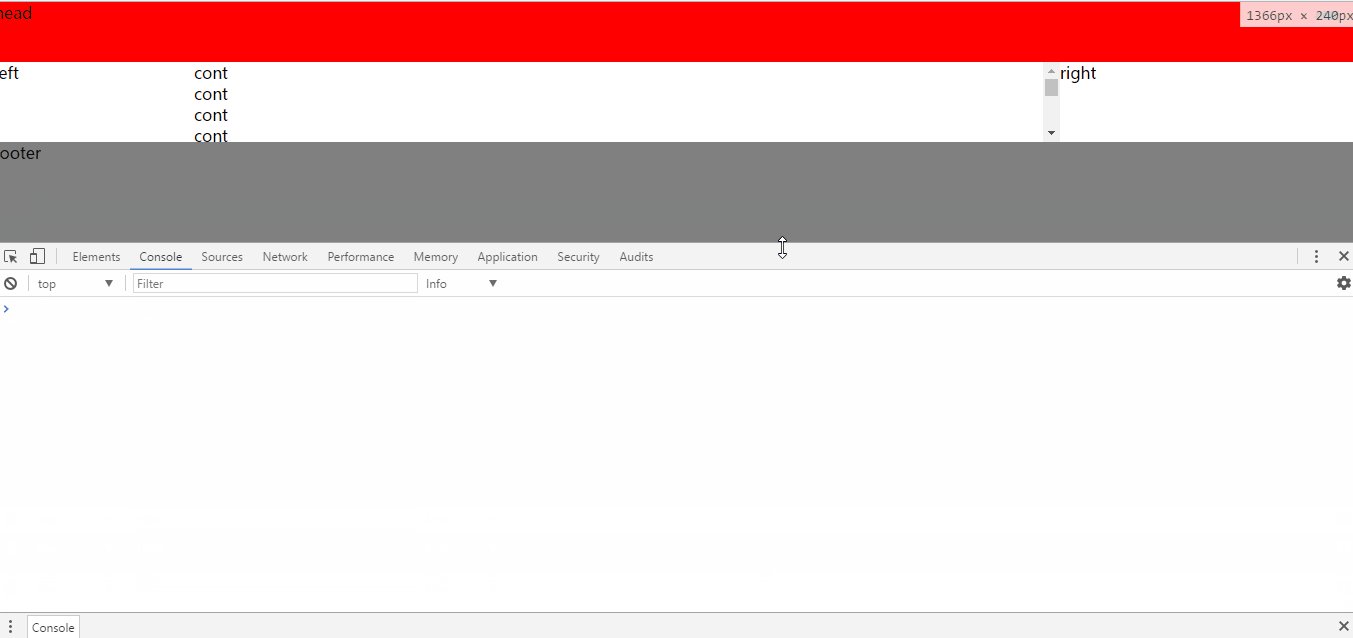
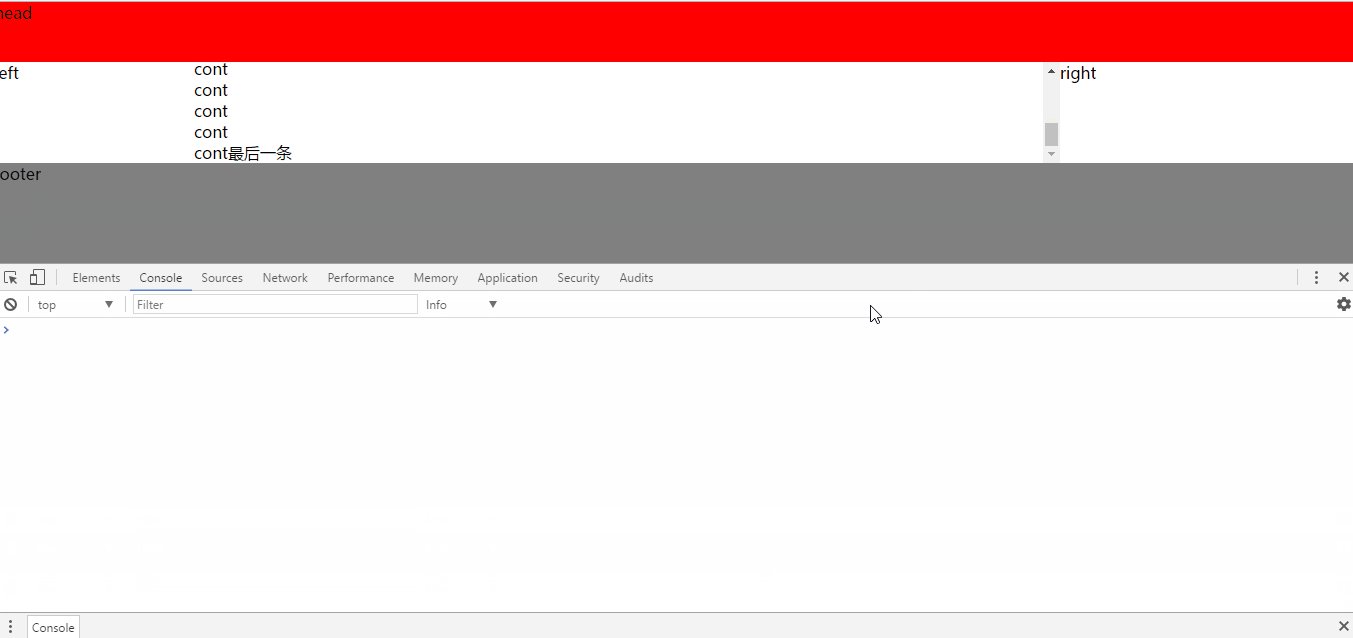
- 、Border-BOX 属性の適用です ダブルフライウィングレイアウトの変換、従来のダブルフライングハイトが適応されます。今回は、ダブルウィングレイアウトの高さが box-sizing 属性の border-box 値によって固定されるため、ヘッドとフッターが固定され、中央のコンテンツ部分にスクロール バーが自動的に表示されます。
.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
}
レンダリング:
キーコード分析

- box-sizing 属性の導入によると、border-box に設定されている場合、その高さ = パディング + ボーダー値、およびマージンの負の値を使用する必要があることがわかります。
パディングはコンテンツ自体の高さを減らします- マージンの負の値はヘッド、フッター、コンテンツ間の距離を短くします
-
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>
-
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; }
以上が両翼レイアウトの変形と使用方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

