1. 画像をモバイル対応にする
使用方法: 画像をページの幅に合わせます。
操作: .img-sensitive クラス属性を画像に追加します。
<img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="/images/cat.jpg" alt="Bootstrap に関する詳しい知識を共有する" >
2. Bootstrap でテキストを中央揃えにする
使用方法: テキストを中央揃えにします。
操作: center-text クラス属性をテキストに追加します。
<p>Hi, I'm Yamei.</p>追加:
.text-right、.text-left、.text-primary (テキストコンテンツにはプライマリクラスがあります)、.text-success、.text-muted (弱体化)、.text - info、.text-warning、.text-danger
使用方法:
Bootstrap 独自のボタン スタイルのボタンを作成します。
操作: btn クラス属性をテキストに追加します。 <button>Like</button>
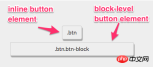
 4. ブロック要素のブートストラップ ボタンを作成します
4. ブロック要素のブートストラップ ボタンを作成します
使用:
ブロックレベルのボタン (親要素の幅の 100% に拡張) )。 ブロックレベルのボタンを作成します。ボタンはページ全体に拡張され、ブロックの後の要素は自動的に次の行に移動します (折り返されます)。原理は次のとおりです (fcc からの画像):
 操作:
操作:
クラス属性を保持し、 .btn-block を追加します。 <button>Like</button>
効果は次のとおりです:
5. ブートストラップ ボタンの色をレインボーに設定します
使用方法: クラス .btn-primary のオリジナル (青) ボタンを追加します。
操作: .btn
.btn-blockクラス属性を保持し、.btn-primaryを追加します。 <button>Like</button>
効果は次のとおりです:
.btn-danger、.btn-warning (注意して操作するボタン)、.btn-info (ポップアップするボタン)情報)、.btn-default、.btn-link (ボタンをリンクのように見せますが、ボタンの動作は維持します)、.btn-success
.disabled 無効なボタン
。 .active ボタンがクリックされたかのように表示します .active
※上記は私がFCCで学んだことを初心者向けにまとめたものです 間違いがあればメッセージをお願いします。それらを指摘してください~
[関連ビデオの推奨: ブートストラップ チュートリアル]以上がBootstrap に関する詳しい知識を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7445
7445 15
15 1372
1372 52
52


