ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS (カスケード スタイル シート) を使用する理由
CSS (カスケード スタイル シート) を使用する理由
- 零下一度オリジナル
- 2017-06-24 11:41:362293ブラウズ
今日は主に CSS スタイルシートについて話します。HTML を組み合わせると、HTML ページを非常にカラフルにすることができます。
まず、CSS(Cascading Style Sheets)カスケードスタイルシートを使用する理由を簡単に紹介しましょう!
1. CSSスタイルシートはHTML要素の表示方法を定義できるからです
2.すべての主要なブラウザがCSSスタイルシートをサポートしています
3.スタイルシートは作業効率を大幅に向上させます
4.そして、複数のスタイルシートをカスケードすることができます1 つのスタイルにまとめます
では、同じ HTML 要素が複数のスタイルで定義されている場合、どのスタイルが使用されるのでしょうか
一般的に、すべてのスタイルは次のルールに従って新しいスタイル シートにカスケードされます。のうち、項目4が最も優先されます
1. ブラウザのデフォルト設定
2. 外部スタイルシート
3. 内部スタイルシート(タグ内にあります)
。 4. インライン スタイル (HTML 要素内)
したがって、インライン スタイルは最も高い優先順位を持ち、次のスタイル宣言よりも優先されます:
以下の構文を紹介します:
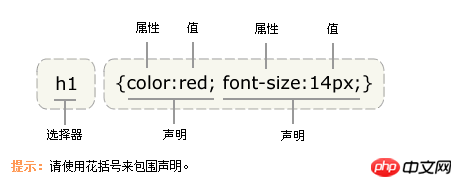
CSS ルールは、主に 2 つの部分で構成されます: セレクターと 1 つ以上の宣言。通常、スタイルを変更する必要がある HTML 要素です。
各宣言は属性と値で構成されます。
設定するのは属性 (プロパティ) です。この例では、.h1 です。はセレクター、color と font-size は属性です。red と 14px は値です。
1 div{2 width:100px;3 height:100px;4 }
次の図は特に上記のコードの構造を示しています:
さまざまな書き込み方法と値の単位:
英語の red に加えて、16 進数のカラー値も使用できます。#ff0000;
h1{
color:red;
font-size:14px;
}
RGB 値も 2 つの方法で使用できます: p{
color:#ff0000;
}
引用符を書くには:
ヒント: 値が複数の単語の場合は、値に引用符を追加する必要があります; p{
p{
font-family: "sans serif";}
今日は私が一番に来ます、また明日!
以上がCSS (カスケード スタイル シート) を使用する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

