ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSでの行揃えと縦揃えの例を詳しく解説
CSSでの行揃えと縦揃えの例を詳しく解説
- 零下一度オリジナル
- 2017-06-24 11:57:111886ブラウズ
インライン要素の書式設定順序: font-size-->em ボックス-->コンテンツ領域-->インラインボックス-->ベースラインに基づいてインラインボックスを配置-->行ボックスの高さを決定します
関連概念:
行送り (行間隔): は、行の高さとフォントサイズの差に等しい、行送りの半分が追加されるテキストの 2 行の間に埋められたリードバーを指します。先頭の残りの半分はテキストの下に追加され、置換されない要素にのみ使用されます。
emボックス: emボックスは、行間隔なしでベースライン間の距離を示します。実際のグリフはemボックスよりも高かったり、短かったりする場合があります。
font-size : 指定されたフォントの em ボックスの高さを決定しますが、実際に表示される文字がこのサイズになるという保証はありません。 font-size 属性と実際のフォント サイズの間の具体的な対応関係は、フォント デザイナーによって決定されます。
ベースライン: ほとんどの文字が「置かれ」、その下にディセンダーが伸びる線は、漢字の下端ではなく、英語の文字「x」の下端です。
コンテンツエリア (コンテンツエリア): 非置換要素は、要素の固有の高さに可能なマージンとボックスを加えたフォントサイズによって間接的に決定される、連結されたボックスで構成されるボックスです。
インラインボックス (インラインボックス): 仮想長方形ボックス。表示できません。サイズはコンテンツ領域に先頭を加えたものです。置換されていない要素の場合は行の高さの値と等しく、置換された要素の場合はコンテンツ領域の高さと同じになります。同じ行内の複数の要素は、異なる行の高さとインライン ボックスの高さを指定できます。
ラインボックス (ラインボックス): ライン内のすべてのインラインボックスの最高点と最低点を含む最小のボックス。ラインボックスの高さは、ラインの高さにのみ関係します。この行の要素、、および line-Height には直接の関係はなく、親要素の高さとも関係がありません。インライン ボックスは、vertical-align プロパティの値に基づいて行内で垂直に配置されます。
匿名テキスト: は、インライン要素に含まれない任意の文字列を指します。
line-height: はテキスト行のベースライン間の距離を指し、各要素ボックスがどの程度増減するかを決定します。デフォルトは要素自体のフォント サイズの 1.2 倍です。
line-height 値が親要素から継承される場合、子要素 (em など) で計算された値ではなく、親要素で計算された値が継承されます。スケーリング係数 (単位のない純粋な数値) の場合、計算値ではなくスケーリング係数が継承され、スケーリング係数と子要素のフォント サイズの積が最終的に計算されます。
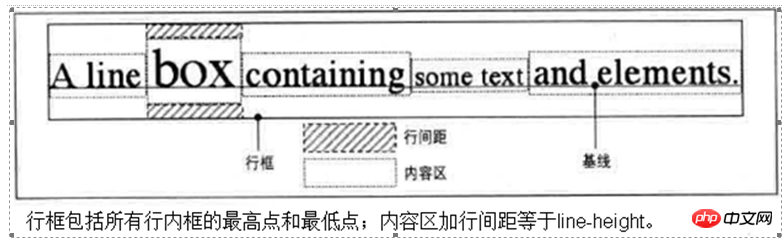
図 1:

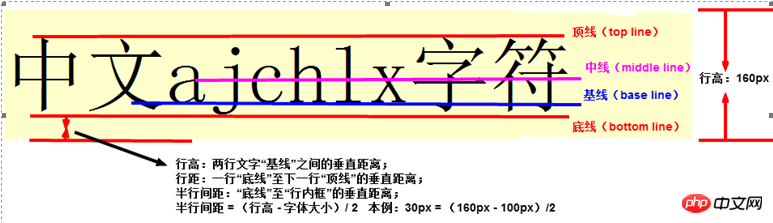
図 2: CSS の行

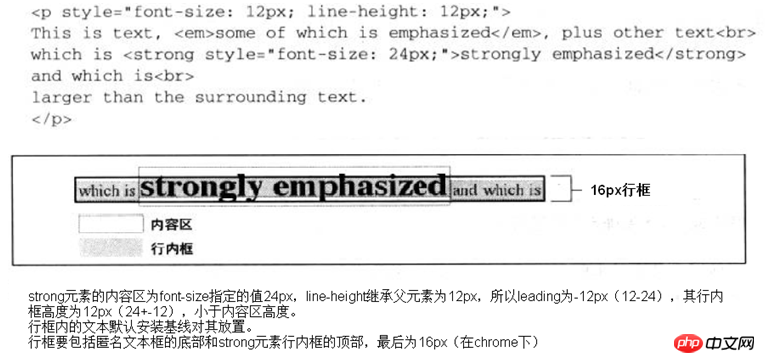
図 3: 行ボックスの高さの決定

要素の置換
置換された要素が影響するその要素 インライン ボックス。これはライン ボックスの高さに影響します。 、、

