ホームページ >ウェブフロントエンド >htmlチュートリアル >Grunt が CSS と HTML を圧縮する方法の例
Grunt が CSS と HTML を圧縮する方法の例
- 零下一度オリジナル
- 2017-06-24 10:55:121707ブラウズ
皆さん、Grunt による cCSS と HTML の圧縮に関する記事を投稿したのは明らかです。でも、今日もう一度見てみたら、混乱が解消されました。
仕方がありません。今日もう一度書いて、最初から始めなければなりません!まず、なぜビルド ツールを使用する必要があるのかを紹介しましょう:
一言で言えば、それは自動化です。圧縮、コンパイル、単体テスト、リンティングなど、繰り返す必要がある処理を自動化ツールで軽減し、作業を簡素化できますGruntfile ファイルでタスクを設定すると、タスク ランナーが自動的に実行します。あなたやあなたのチームが主要なタスクを完了できるように支援します。
早速始めましょう:
Grunt と Grunt プラグインは、Node のパッケージ マネージャーである npm を通じてインストールおよび管理されます。つまり、Grunt をインストールしたい場合は、Node をインストールする必要があります。Grunt をインストールしたい場合は、Node をインストールする必要があります。٩( ๑>◡<๑)۶
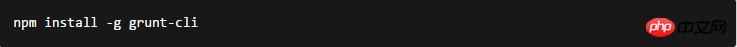
まず、Grunt コマンド ライン (cli) をグローバル環境にインストールする必要があります。インストール中に、sudo 権限を使用するか、管理者として次のコマンドを実行する必要がある場合があります。
上記のコマンドを実行すると、Grunt コマンドがシステム パスに追加され、今後はこのコマンドを任意のディレクトリで実行できます。 Grunt は同じディレクトリにインストールされることに注意してください
Grunt は同じディレクトリにインストールされることに注意してください
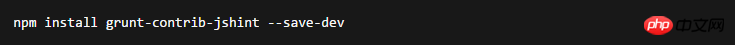
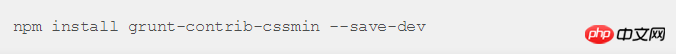
grunt-cli并不等于安装了 Grunt!Grunt CLI的任务很简单:调用与Gruntfile同様に、Grunt プラグインと他のノード モジュールも同じ方法でインストールできます。以下に示す例は、htmlmin タスクをインストールすることです。モジュール:

 すべてが完了したら、コードの入力を開始しましょう:
すべてが完了したら、コードの入力を開始しましょう:
module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
}
次に、Win+r でコマンド ラインが表示されます。
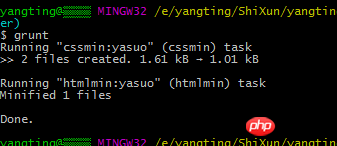
grunt と入力しますEnterを押してください
この結果を見れば成功です!! 分かりましたか?
分かりましたか?
以上がGrunt が CSS と HTML を圧縮する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

