ホームページ >ウェブフロントエンド >htmlチュートリアル >css3-flexレイアウトの最も優れた機能
css3-flexレイアウトの最も優れた機能
- 零下一度オリジナル
- 2017-06-26 09:06:201307ブラウズ
flex レイアウトは CSS3 で最も頻繁に使用される優れた機能であり、少し複雑で、コンテナに適用される属性と、プロジェクトの属性、つまり親要素の属性とに分かれています。子要素に。 flex 布局是 css3 中使用最频繁也是最出色的功能,有点复杂,分为应用在容器上的属性和项目上的属性,即父元素上的与子元素上的属性。
父元素上的属性
-
display: flex
<style>div{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <div> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </div></body>当父元素设置为
flex后,其父元素自身会表现成块级元素,如果想表现为行内元素,可以使用inline-flex。 所有子元素不管是块级的还是行内的,会立即变成行内布局,这是其他属性的默认值所致的,后面可以修改。
-
flex-direction
<style>div{display: flex; background-color: yellow; margin: 5px;}div.row{ flex-direction: row;}div.row-reverse{ flex-direction: row-reverse;}div.column{ flex-direction: column;}div.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <div class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>flex-direction决定子元素的排列方向,默认值row。
-
flex-wrap
<style>div{display: flex; background-color: yellow; margin: 5px; }div.nowrap{ flex-wrap: nowrap;}div.wrap{ flex-wrap: wrap;}div.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <div class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>flex-wrap决定子元素超出一行时应该如何处理,默认值nowrap会压缩子元素的宽度,wrap是换行,wrap-reverse则是向上增加新一行。注意:这是在主轴为X轴的前提下讨论的。
-
justify-content
<style>b{background-color: red; }div{display: flex; background-color: yellow; margin: 5px; }div.start{ justify-content: flex-start;}div.end{justify-content: flex-end;}div.center{ justify-content: center;}div.space-between{ justify-content: space-between;}div.space-around{ justify-content: space-around;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>justify-content决定子元素在主轴(当前是X轴)上的位置,默认值flex-start。space-between与space-around的间隔是多余空间平分出来的,但后者会为左右端也计入空间。
-
align-items
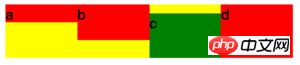
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}div{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }div.start{ align-items: flex-start;}div.end{ align-items: flex-end;}div.center{ align-items: center;}div.baseline{ align-items: baseline;}div.stretch{ align-items: stretch;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>align-items决定副轴(当前为Y轴)上元素的对其方式。默认值stretch,表示当子元素不设置高度时,充满父类高度。
-
align-content
<style>b{background-color: red; width: 100px;}div{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}div.start{ align-content: flex-start;}div.end{ align-content: flex-end;}div.center{ align-content: center;}div.space-between{ align-content: space-between;}div.space-around{ align-content: space-around;}div.stretch{ align-content: stretch;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>align-content表示子元素有多行时,每行在副轴(当前为Y轴)上的位置。默认值stretch,表示变动子元素每行的高度,直到充满父元素。
子元素上的属性
-
order
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>order表示从小到大排列同级元素,默认值0。
-
flex-grow
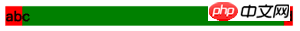
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>flex-grow表示当主轴(当前为X轴)上有剩余空间时,平分空间时所占的比例。默认值0,表示不占空间。当前空间平分比例为0 : 0 : 1 : 0,所以 c 占据所有剩余空间。
-
flex-shrink
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>flex-shrink表示当主轴(当前为X轴)空间不足以填充所有子元素时,应该如何压缩子元素,默认值1,表示1 : 1 : 1 : 1,即等比压缩,当前比例为0 : 0 : 1 : 0,表示所有空间由 c 来压缩。
-
flex-basis
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>flex-basis表示当主轴(当前为X轴)上平分空间前,先占据的位置,当主轴为X轴,与设置width是等效的,当主轴为Y轴,与设置height是等效的。默认值auto,表示与width或height親要素の属性
- 表示: flex🎜
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body> 親要素が
親要素が flexに設定されている場合, 親要素自体はブロックレベルの要素として表示されます。インライン要素として表示したい場合は、inline-flexを使用します。 すべての子要素は、ブロックレベルかインラインかに関係なく、すぐにインラインレイアウトになります。これは、他の属性のデフォルト値によるもので、後で変更できます。
 🎜
🎜 - >🎜flex-direction🎜rrreee🎜
flex-directionは子要素の配置方向を決定します。デフォルト値はrowです。 🎜🎜 🎜
🎜 - 🎜flex- Wrap🎜rrreee🎜
flex-wrapは、子要素が 1 行を超えた場合にどのように処理するかを決定します。デフォルト値のnowrapは、要素の幅を圧縮します。 >wrapは行の折り返しで、wrap-reverseは上に新しい行を追加します。注: 主軸が X 軸であるという前提で説明します。 🎜🎜 🎜
🎜 - 🎜正当化- content🎜rrreee🎜
justify-contentは、主軸 (現在は X 軸) 上の子要素の位置を決定します。デフォルト値はflex-startです。space-betweenとspace-aroundの間の距離は余分なスペースで均等に分割されますが、後者には左端と右端のスペースも含まれます。 🎜🎜 🎜
🎜 - 🎜align- items🎜rrreee🎜
align-itemsは、第 2 軸 (現在は Y 軸) 上の要素の配置を決定します。デフォルト値はstretchです。これは、子要素が高さを設定しない場合、親クラスの高さを満たすことを意味します。 🎜🎜 🎜
🎜 - 🎜align- content🎜rrreee🎜
align-contentは、子要素に複数の行がある場合の第 2 軸 (現在は Y 軸) 上の各行の位置を示します。デフォルト値はstretchで、親要素が埋まるまで子要素の各行の高さを変更することを意味します。 🎜🎜 🎜
🎜
子要素の属性
- 🎜order🎜rrreee🎜
orderは兄弟要素を小さいものから大きいものに並べることを意味し、デフォルト値は 0コード>。 🎜🎜 🎜
🎜 - 🎜flex- give🎜rrreee🎜
flex-growは、主軸 (現在は X 軸) にスペースが残っている場合、スペースの割合が均等に分割されることを意味します。デフォルト値は0で、スペースを消費しないことを意味します。現在の空間の二等分率は0 : 0 : 1 : 0であるため、c は残りの空間をすべて占有します。 🎜🎜 🎜
🎜 - 🎜flex-シュリンク🎜rrreee🎜
flex-shrinkは、主軸 (現在は X 軸) のスペースがすべてのサブ要素を埋めるのに十分でない場合に、サブ要素を圧縮する方法を意味します。デフォルト値は1 は <code>1 : 1 : 1 : 1 を意味します。つまり、現在の比率は 0 : 0 : 1 : 0です。すべてのスペースが c によって圧縮されることを意味します。 🎜🎜 🎜
🎜 - 🎜flex- based🎜rrreee🎜
flex-basisは、主軸(現在はX軸)上で空間を等分割する前の位置を示します。主軸がX軸の場合と同じです。widthの設定 主軸が Y 軸の場合、heightの設定と同等です。デフォルト値はautoで、これはwidthまたはheightと等しいことを意味します。 🎜🎜🎜🎜 -
align-self
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>align-self表示当前元素可以覆盖父元素align-items所决定的副轴(当前为Y轴)上的方向。默认auto,即不设置。可选择与align-items一致,auto | flex-start | flex-end | center | baseline | stretch。
特别注意,为简化布局理解,上面事例都使用了默认的
flex-direction:row作为子元素排序方向为基础。如果改为flex-direction:column,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
- 表示: flex
以上がcss3-flexレイアウトの最も優れた機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。











 親要素が
親要素が