ホームページ >バックエンド開発 >C#.Net チュートリアル >Winform 情報管理システムのグラフィック例
Winform 情報管理システムのグラフィック例
- 零下一度オリジナル
- 2017-06-24 10:47:214279ブラウズ
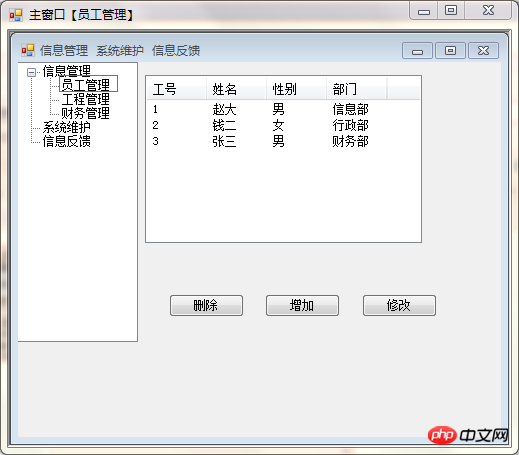
完全な効果:

説明:
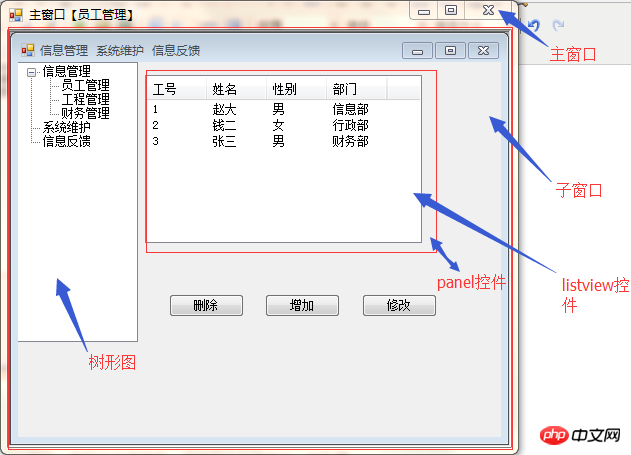
メインウィンドウは MDI ウィンドウであり、そのウィンドウ内にサブウィンドウがあります。サブウィンドウ内のコントロールには、ツリービュー、パネル コントロール、およびリストビュー コントロールが含まれます。これはウィンドウ内のリストビューです)、ボタン コントロールです。
関数:
ツリー図の [従業員管理] パネルをクリックしてリストビュー データを表示します
他の関数はまだ記述されていません。 。 。 。 。 。

メインウィンドウ Form1
フォームプロパティ:
IsMdiContainer=true;
[ウィンドウ内に親ウィンドウは 1 つだけ存在でき、子ウィンドウは設定によって親ウィンドウになることはできませんIsMdiContainer=true; (ネストは許可されません)】

バックエンドコード:
Form1_Load( Form1_son son = //子窗口对象
son.Text = son.MdiParent = son.Dock = }
サブフォーム: Form1_son

バックエンドコード:
Form1_son_panel fpanel= treeView1_AfterSelect( (treeView1.SelectedNode.Text == fpanel.TopLevel = ; fpanel.FormBorderStyle = FormBorderStyle.None; fpanel.parent=this.panel1;(同10行功能一致)
fpanel.Show(); } }
説明:
TopLevel 属性【true/false】
If trueの場合、フォームはトップレベルウィンドウとして表示されます。それ以外の場合、falseの場合。 デフォルト値は true です。 [トップレベルウィンドウ: 親ウィンドウもメインウィンドウもなし]
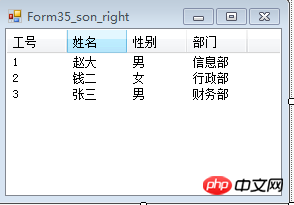
Sunchildフォーム: Form1_son_panel
Sunchild属性: FormBorderStyle=None [コンテンツ部分のみを保持し、境界線を削除するなど]

バックエンドコード:
1 public static Form1_son_panel fpanel;//2 3 public Form1_son_panel()4 {5 InitializeComponent();6 7 fpanel= this;//注意8 }
以上がWinform 情報管理システムのグラフィック例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

