ホームページ >バックエンド開発 >C#.Net チュートリアル >少ないとは何ですか?コアラの設定と使い方
少ないとは何ですか?コアラの設定と使い方
- 零下一度オリジナル
- 2017-06-24 10:49:162258ブラウズ
一、什么是Less
css的Less好比是js的Jquery,可以让人们更方遍快捷的使用css,使css代码更简洁,可以减少重复的代码,减少开发人员的工作量。
Less CSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
Less中文手册:less.bootcss.com
二、编译工具
1.Koala:国人开发的LESS/SASS编译工具
下载地址:
2.Node.js库
3.浏览器端使用
三、koala配置及使用
1.新建后缀为.less文件:index.less
头部写上:@charset "utf-8"; //设定字符集
2.把文件夹拖到koala中,设置输出路径为style下的index.css
使用koala进行编译,然后就生成了一个index.css文件。
3.之后我们只要编辑index.less文件即可。
四、注释
1./*编译后会被保留*/
2.//编译后不会被保留
五、变量
1.设定变量:
@text_width: 300px;
2.使用变量:示例如下
.box{
width: @text_width;
height: @text_width;
background: #000;
}
六、混合
1.混合简介:与原有的在class中新追加class的方法有所不同(原有
),使用Less的混合功能后,只要声明.border后,在.box中加 入.border;即可。使用示例一:
.box{
width: @text_width;
height: @text_width;
background: #000;
.border;
}
.border{
border: 5px solid yellow;
}
使用示例二:新增一个box2,但是它和box1只有一点点细微的区别,可以直接拿来box1使用,然后加上它自己的样式。
.box2{
.box1;
margin-left: 100px;
}
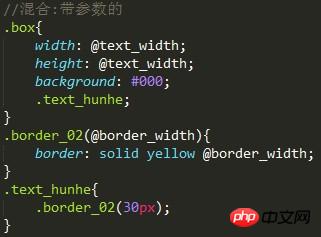
2.混合是可以带参数的
在index.less中使用带参数的值,在border_02后面加一个(),里面声明一个变量;
然后传入参数30px。

在编译后的index.css文件中,带参数的变量不显示

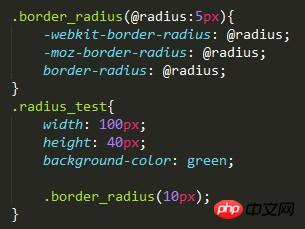
3.混合也可以带默认值
在border_03后面加一个(),里面声明一个变量,变量后面附一个初始值“:10px”;
如果不想用默认值,只要在text_hunhe下的border_03的()中写入值即可。
默认值必须带(),不然会报错。

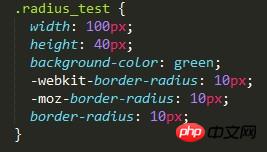
4.混合高级使用示例,兼容性也可以使用

在编译后的index.css文件中,展示如下

七、匹配模式
1.简介:相当于js中的if,但不完全是
2.示例
先介绍一个画倒三角的方法
.sanjiao{
幅: 0;
高さ: 0;
オーバーフロー: 非表示;
ボーダー幅: 10px;
ボーダーカラー: 赤透明透明透明;
ボーダースタイル: 実線破線破線破線;
}
適合モード例一:
.triangle(top,@w:5px,@c:#ccc){
border-width: @w;
border-color: @c transparentparentparenttransparent;
border -style: 実線 破線 破線 破線;
}
.triangle(right,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent @c transparent 透明;
border-style: dashed Solid dashed dumped;
}
.triangle(bottom,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent透明 @c transparent;
border-style: dashed 破線、solid dashed;
}
.triangle(left,@w:5px,@c:#ccc){
border-width: @w;
border -color: transparent 透明 透明 @c;
border-style: dashed 破線 破線 実線;
}
.triangle(@_,@w:5px,@c:#ccc){ // @_ は固定形式です,表示不管你適合到谁,都市带上这これら内容
幅: 0;
高さ: 0;
オーバーフロー: 非表示;
}
.sanjiao{
.triangle(right,100px);
}
適合モード例二:
適合モード定位置
.pos(r){position:relative;}
.pos(a){position:absolute;}
.pos(f){position:fixed;}
.posi{
width: 100px;
height: 100px;
background: blue;
.pos(r);
}
八、运算
1.less中の运算は任意の数字、颜色です、变量例:+ - * /
2.例:
@test_01:300px;
.box_02{
width: (@test_01 - 20) * 5; //未强制规定必须要带px单位,只要有一带即可
color: #ccc - 10; //不太常用
}
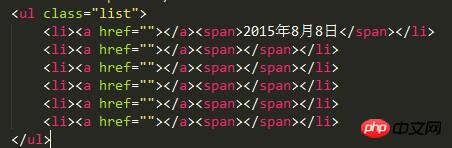
九、嵌套规则
1.例

原css
.list li{}
.listあ{}
。リストスパン{}
width: 600px;
margin: 30px auto;
padding: 0;
list-style: none;
font-size: 16px; li{
line-height: 30px;
background: blue;
margin-bottom: 5px;
padding: 0 10px;
}
a{
float: left;
color: #000;
}
span{
float: right;
}
}
十一、回避回避、!重要 1.回避回避: 我们必要的不当なCSS语法を使用するか、いくつかのより少ない不承認の有语法を使用する場合に使用します。
.test_03{
width: ~'calc(300px - 30px)'; //~'...'回避编译、单引号里的内容按照原样传给浏览器 }
2.!重要关键字:适合用来调试、一般不会用到
.test_ important{
.box !重要; //给全部样式加上!重要
}
以上が少ないとは何ですか?コアラの設定と使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

