ホームページ >バックエンド開発 >C#.Net チュートリアル >WebAPI が JSON 形式でデータを返すようにするチュートリアル
WebAPI が JSON 形式でデータを返すようにするチュートリアル
- 零下一度オリジナル
- 2018-05-21 11:10:0310697ブラウズ
RestFul スタイルが普及している時代には、ほとんどの人がドッキング インターフェイスに JSON、XML、JSON 比較送信 () を使用することを選択するでしょう。このブロガーが何を言ったか見てみましょう。最終的には完了しませんでしたが、私は思います。おそらくあなたの心の中の疑問が少しは解決されるでしょう。
1. 実際、WebAPI が JSON 形式でデータを返すようにするのは非常に簡単です。ConfigureWebapi メソッドで設定するだけです。以前は 2 つの名前空間を参照する必要がありました。
using Newtonsoft.Json.Serialization;using System.Linq;
2. コアコードは次のとおりです:
var json = config.Formatters.JsonFormatter;// 解决json序列化时的循环引用问题json.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;// 移除XML序列化器config.Formatters.Remove(config.Formatters.XmlFormatter);//设置序列化方式为驼峰命名法var jsonFormatter = config.Formatters.OfType<system.net.http.formatting.jsonmediatypeformatter>().First(); jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();// Web API 路由config.MapHttpAttributeRoutes();</system.net.http.formatting.jsonmediatypeformatter>
完全なコードは次のとおりです:
/// <summary>/// 配置WebApi/// </summary>/// <param>public void ConfigureWebapi(IAppBuilder app)
{//创建一个HTTP的实例配置var config = new HttpConfiguration();var json = config.Formatters.JsonFormatter;// 解决json序列化时的循环引用问题json.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;// 移除XML序列化器 config.Formatters.Remove(config.Formatters.XmlFormatter);//设置序列化方式为驼峰命名法var jsonFormatter = config.Formatters.OfType<system.net.http.formatting.jsonmediatypeformatter>().First();
jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();// Web API 路由 config.MapHttpAttributeRoutes();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}</system.net.http.formatting.jsonmediatypeformatter>
3. 次に、ProductController という名前のコントローラーを追加し、すべてのメソッドを削除します。 GetProductList メソッドを追加します。コードは次のとおりです:
[HttpGet]public HttpResponseMessage GetProduct()
{var product = new { id = 1, name = "三星王炸" };
HttpResponseMessage result = new HttpResponseMessage();
result.Content = new StringContent(JsonConvert.SerializeObject(product), Encoding.GetEncoding("UTF-8"), "application/json");return result;
}
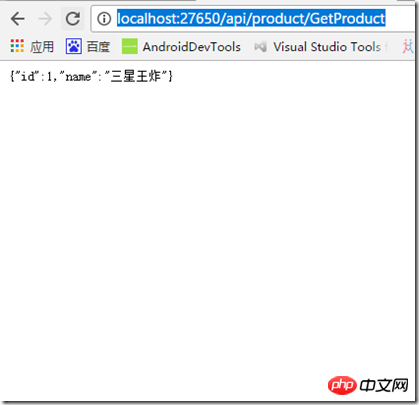
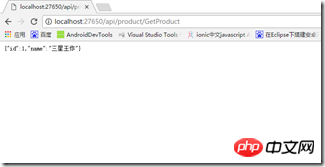
4. ブラウザに http://localhost:27650/api/product/GetProduct と入力すると、出力結果は

であることがわかります。ブラウザに http を入力します ://localhost:27650/api/product も戻り値を取得できます。単純に変換して新しいメソッドを作成しましょう
[HttpGet]public HttpResponseMessage GetProduct2(string id)
{var product = new { id = id, name = "三星王炸" };
HttpResponseMessage result = new HttpResponseMessage();
result.Content = new StringContent(JsonConvert.SerializeObject(product), Encoding.GetEncoding("UTF-8"), "application/json");return result;
}
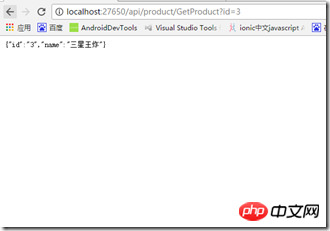
6。ブラウザ /product?id=3 と http://localhost:27650/api/product によって得られる結果は


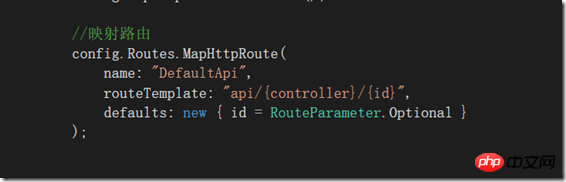
なぜこれが起こるのでしょうか? それでは、WebAPI のルーティング ルールの構成を見てみましょう。ルール api/{controller}/{id} です。これは、このルールがアクションの名前と一致せず、渡されたパラメータのタイプと数に基づいて決定されることを意味します。

7. では、メソッド名に基づいて WebAPI を一致させる方法は次のとおりです。
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
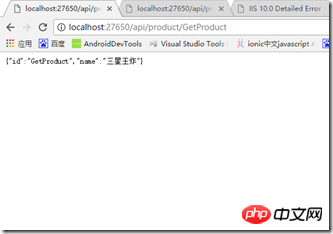
8. に http を入力してみましょう。ブラウザ: //localhost:27650/api/product の効果を見てください。
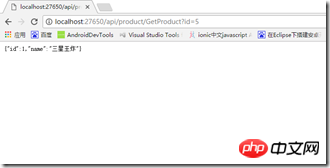
 次に、 http://localhost:27650/api/product/GetProduct と http://localhost:27650/api/product/GetProduct?id=5 を入力し、返された 2 つの結果が同じであることを確認します。アクセスも同じ方法です。
次に、 http://localhost:27650/api/product/GetProduct と http://localhost:27650/api/product/GetProduct?id=5 を入力し、返された 2 つの結果が同じであることを確認します。アクセスも同じ方法です。

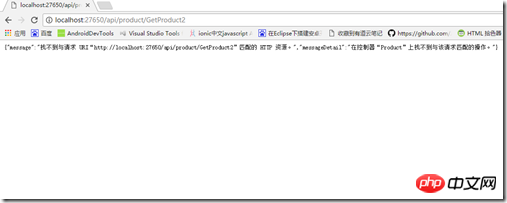
 次に、 http://localhost:27650/api/product/GetProduct2 と http://localhost:27650/api/product/GetProduct2?id=6 を入力します
次に、 http://localhost:27650/api/product/GetProduct2 と http://localhost:27650/api/product/GetProduct2?id=6 を入力します
結果:

 テストに合格しました。
テストに合格しました。
忘れたときのために整理して印象を深めるためです。何か間違っている点がございましたら、お気軽にアドバイスをお願いいたします。
以上がWebAPI が JSON 形式でデータを返すようにするチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

