ホームページ >バックエンド開発 >C#.Net チュートリアル >Comboposition API を使用して UWP に上限を実装するサンプル チュートリアル
Comboposition API を使用して UWP に上限を実装するサンプル チュートリアル
- 零下一度オリジナル
- 2017-06-23 15:25:091654ブラウズ
数日前、UWP で天井マウントを実装する必要があったので、インターネットでいくつかの記事を見つけました:
Cappping-to-ceiling メソッド -- UWP でツールバーの天井を実装する方法の 1 つ
ページ スライドUWP でナビゲーション バーを最上部に移動します
以前の実装方法のほとんどは、ListViewBase のヘッダーの高さを制御するか、ListViewBase を内部に配置する ScrollViewer を作成することであったことがわかりました。テストした結果、どちらの方法にも多かれ少なかれ問題があります。そこで、Composition API を使用して天井効果を実現してみたいと思います。
まず、Composition API とは何かを理解しましょう。
Windows.UI.Composition は、ユニバーサル Windows プラットフォーム (UWP) アプリケーションから呼び出すことができる宣言型保持モード API であり、アプリケーション内でコンポジション オブジェクト、アニメーション、エフェクトを直接作成できます。 この API は、XAML などの既存のフレームワークへの強力な追加機能であり、UWP アプリケーション開発者に使い慣れた C# サーフェスをアプリケーションに追加できるようにします。 これらの API は、フレームワークを使用しない DX スタイルのアプリケーションの作成にも使用できます。
XAML 開発者は、WinRT を使用して C# のコンポジション レイヤーに「プルダウン」し、グラフィックス レイヤーまでドロップダウンしてカスタム UI 作業に DirectX と C++ を使用することなく、そのコンポジション レイヤーでカスタム作業を実行できます。 この手法を使用すると、コンポジション API を使用して既存の要素をアニメーション化したり、XAML 要素ツリー内に Windows.UI.Composition コンテンツの "ビジュアル アイランド" を作成して UI を拡張したりできます。
Microsoft が提供する紹介文をいくつか見るだけではわかりにくいので、コードを見てみましょう。
Composition APIにはエクスプレッションアニメーションと呼ばれるアニメーションの一種があります。一般的な効果は、Visual または PropertySet のプロパティが、それ自体の別のプロパティ、または別の Visual または PropertySet のプロパティの変更に応じて変更されることです。
ピボットのない単純な状況では、次のような基本的なアイデアがあります:
ListViewBase の ScrollViewer を取得する;
ScrollViewer の ManipulationPropertySet と ListViewHeader の Visual を取得する
ManipulationPropertySet と Visual を取得する関係。
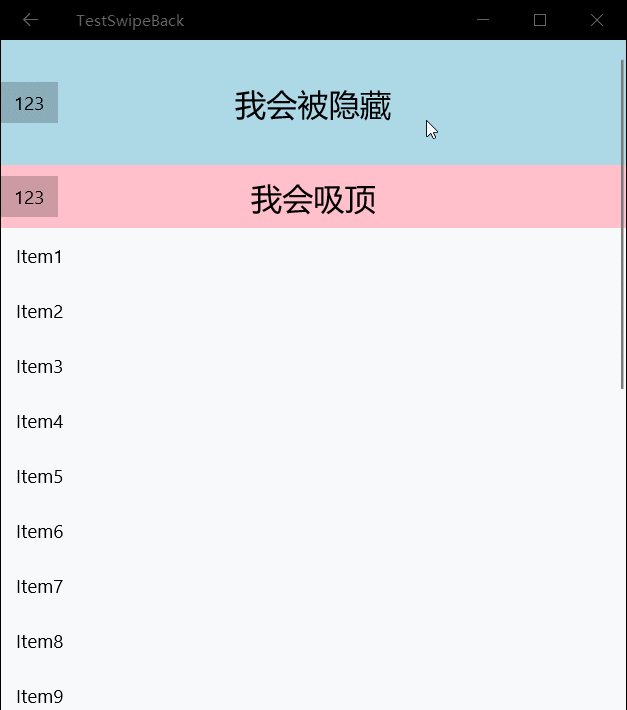
まずは簡単なページを作成しましょう。
<Pagex:Class="TestSwipeBack.ScrollTest"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:TestSwipeBack"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" Loaded="Page_Loaded"><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><ListView x:Name="_listview" ItemsSource="{x:Bind ItemSource,Mode=OneWay}"><ListView.Header><Grid x:Name="_header"><Grid.RowDefinitions><RowDefinition Height="100" /><RowDefinition Height="50" /></Grid.RowDefinitions><Grid Background="LightBlue"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会被隐藏</TextBlock></Grid><Grid Background="Pink" Grid.Row="1"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会吸顶</TextBlock></Grid></Grid></ListView.Header><ListView.ItemTemplate><DataTemplate><TextBlock Text="{Binding }" /></DataTemplate></ListView.ItemTemplate></ListView></Grid></Page>本来、ListViewBaseのHeaderはItemsPanelRootの下にあります。Canvans.SetZIndexを使ってItemsPanelRootをその下に設定します。
Canvas.SetZIndex(_listview.ItemsPanelRoot, -1);
次に、バックグラウンドで ListView 内の ScrollViewer を取得します。
_scrollviewer = FindFirstChild<ScrollViewer> T FindFirstChild<T>(FrameworkElement element) childrenCount = children = ( i = ; i < childrenCount; i++ child = VisualTreeHelper.GetChild(element, i) = (child ( i = ; i < childrenCount; i++ (children[i] != subChild = FindFirstChild<T> (subChild !=
ListViewHeaderのVisualとScrollViewerのManipulationPropertySetを取得します。
var _headerVisual = ElementCompositionPreview.GetElementVisual(_header);var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer);
式アニメーションを作成して実行します。
var _compositor = Window.Current.Compositor;var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? 0: -100f -_manipulationPropertySet.Translation.Y");//_manipulationPropertySet.Translation.Y是ScrollViewer滚动的数值,手指向上移动的时候,也就是可视部分向下移动的时候,Translation.Y是负数。_headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet);
_headerVisual.StartAnimation("Offset.Y", _headerAnimation);
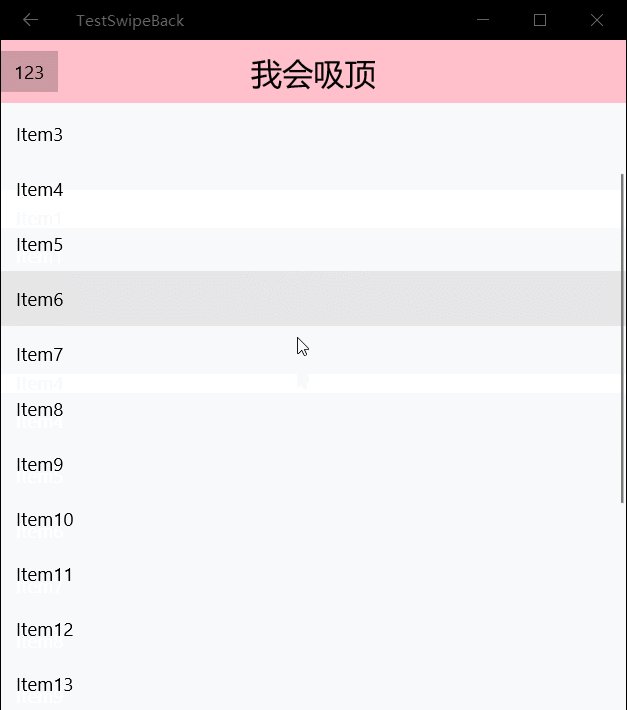
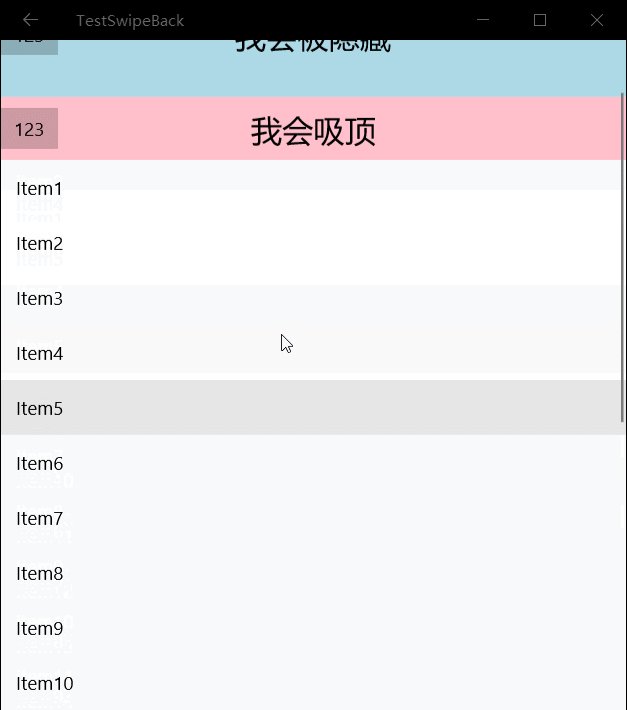
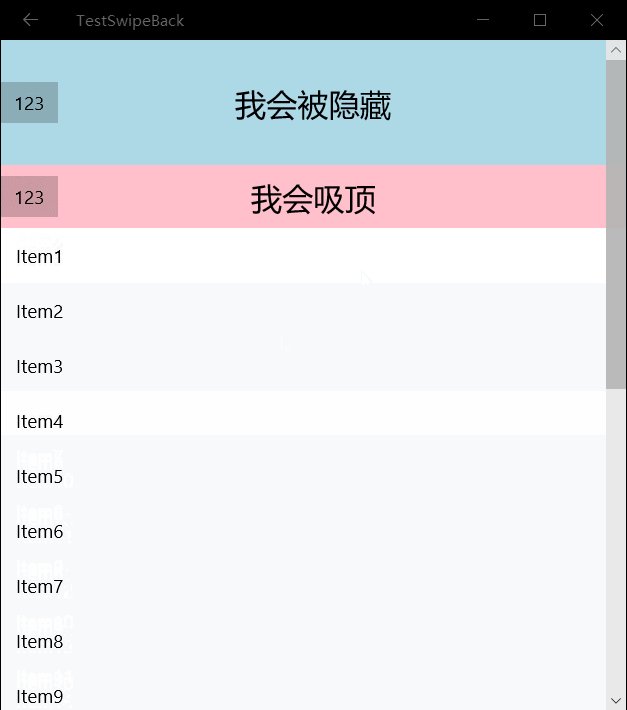
次に、デモをスライドして、ヘッダーが 100 ピクセルスクロールした後に停止するかどうかを確認しますか?

注: Visual または propertySet にアニメーション (つまり、StartAnimation または StartAnimationGroup) がアタッチされた後、対応するプロパティを取得 (propertySet.TryGetScalar) すると 0 しか取得できませんが、値の割り当てまたは挿入は有効になります。
以上がComboposition API を使用して UWP に上限を実装するサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

