ホームページ >ウェブフロントエンド >jsチュートリアル >jquery で attr() をいつ使用するか、prop() を使用するか?
jquery で attr() をいつ使用するか、prop() を使用するか?
- 伊谢尔伦オリジナル
- 2017-06-17 13:43:211706ブラウズ
誰かが複数を与えました プラグインを選択するさんが質問しました:
setSelects jQuery 1.9.0 を使用すると Firefox で動作しない 私は jQuery 1.8.3 バージョンを使用しており、jQuery 1.9.0 バージョンは試していません。
それでは、1.9.0 バージョンではコードの デバッグを開始します:
<input type="checkbox" />
<script>
$(function() {
$('input').click(function() {
$(this).attr('checked');
});
});
</script>
チェックボックスをクリックすると、結果はすべて未定義になります
そして、1.8.3 バージョンでは、結果はチェックされ、未定義になります
この時点で、attr() メソッドの使用の問題である問題の答えが見つかったので、公式ドキュメントを確認したところ、jQuery 1.6 からは新しいメソッド prop() があることがわかりました。 、しかし、それは一度も使用されていません。 中国語の意味からすると、これらはそれぞれ属性とプロパティを取得/設定するメソッドですが、なぜ prop() メソッドを追加する必要があるのでしょうか?
Before jQuery 1.6, the .attr() method sometimes took property values into account when retrieving some attributes, which could cause inconsistent behavior.
jQuery 1.6 より前では、attr() を使用すると
動作に一貫性がないことがあったためです。 それでは、いつ attr() を使用し、いつ prop() を使用するのでしょうか?
To retrieve and change DOM properties such as the checked, selected, or disabled state of form elements, use the .prop() method.
公式の推奨事項に従って:
2つのプロパティを持つ属性(チェック、選択、または無効など)はprop()を使用し、その他はattr()を使用しますこの時点で、attr('checked' )を変更します前述の問題を修正するには、prop('checked') を実行します。
待って、問題は実際には解決されていないようですが、冒頭の例で attr() を使用する jQuery 1.8.3 と 1.9.0 に違いがあるのはなぜでしょうか。
それらの違いを知りたい場合は、ソースコードを確認するのが最善の方法です:
1.8.3 attr():
attr: function( elem, name, value, pass ) { var ret, hooks, notxml,
nType = elem.nodeType; // don't get/set attributes on text, comment and attribute nodes
if ( !elem || nType === 3 || nType === 8 || nType === 2 ) { return;
} if ( pass && jQuery.isFunction( jQuery.fn[ name ] ) ) { return jQuery( elem )[ name ]( value );
} // Fallback to prop when attributes are not supported
if ( typeof elem.getAttribute === "undefined" ) { return jQuery.prop( elem, name, value );
}
notxml = nType !== 1 || !jQuery.isXMLDoc( elem ); // All attributes are lowercase
// Grab necessary hook if one is defined
if ( notxml ) {
name = name.toLowerCase();
hooks = jQuery.attrHooks[ name ] || ( rboolean.test( name ) ? boolHook : nodeHook );
} if ( value !== undefined ) { if ( value === null ) {
jQuery.removeAttr( elem, name ); return;
} else if ( hooks && "set" in hooks && notxml && (ret = hooks.set( elem, value, name )) !== undefined ) { return ret;
} else {
elem.setAttribute( name, value + "" ); return value;
}
} else if ( hooks && "get" in hooks && notxml && (ret = hooks.get( elem, name )) !== null ) { return ret;
} else {
ret = elem.getAttribute( name ); // Non-existent attributes return null, we normalize to undefined
return ret === null ?
undefined :
ret;
}
}
1.9.0 attr():
attr: function( elem, name, value, pass ) {
var ret, hooks, notxml,
nType = elem.nodeType;
// don't get/set attributes on text, comment and attribute nodes
if ( !elem || nType === 3 || nType === 8 || nType === 2 ) {
return;
}
if ( pass && jQuery.isFunction( jQuery.fn[ name ] ) ) {
return jQuery( elem )[ name ]( value );
}
// Fallback to prop when attributes are not supported
if ( typeof elem.getAttribute === "undefined" ) {
return jQuery.prop( elem, name, value );
}
notxml = nType !== 1 || !jQuery.isXMLDoc( elem );
// All attributes are lowercase
// Grab necessary hook if one is defined
if ( notxml ) {
name = name.toLowerCase();
hooks = jQuery.attrHooks[ name ] || ( rboolean.test( name ) ? boolHook : nodeHook );
}
if ( value !== undefined ) {
if ( value === null ) {
jQuery.removeAttr( elem, name );
return;
} else if ( hooks && "set" in hooks && notxml && (ret = hooks.set( elem, value, name )) !== undefined ) {
return ret;
} else {
elem.setAttribute( name, value + "" );
return value;
}
} else if ( hooks && "get" in hooks && notxml && (ret = hooks.get( elem, name )) !== null ) {
return ret;
} else {
ret = elem.getAttribute( name );
// Non-existent attributes return null, we normalize to undefined
return ret === null ?
undefined :
ret;
}
}
prop of 1.8.3 1.9.0 () も同じです:
prop: function( elem, name, value ) {
var ret, hooks, notxml,
nType = elem.nodeType;
// don't get/set properties on text, comment and attribute nodes
if ( !elem || nType === 3 || nType === 8 || nType === 2 ) {
return;
}
notxml = nType !== 1 || !jQuery.isXMLDoc( elem );
if ( notxml ) {
// Fix name and attach hooks
name = jQuery.propFix[ name ] || name;
hooks = jQuery.propHooks[ name ];
}
if ( value !== undefined ) {
if ( hooks && "set" in hooks && (ret = hooks.set( elem, value, name )) !== undefined ) {
return ret;
} else {
return ( elem[ name ] = value );
}
} else {
if ( hooks && "get" in hooks && (ret = hooks.get( elem, name )) !== null ) {
return ret;
} else {
return elem[ name ];
}
}
}
首先,我们看下 attr() 和 prop() 的区别:
attr() 里面,最关键的两行代码
elem.setAttribute( name, value + "" ); ret = elem.getAttribute( name );
很明显的看出来,使用的 DOM 的 API setAttribute() 和 getAttribute() 方法操作的属性元素节点。
prop() 里面,最关键的两行代码
return ( elem[ name ] = value );return elem[ name ];
可以理解为 document.getElementById(el)[name] = value,这是转化成 element 的一个属性。
对比调试 1.9.0 和 1.8.3 的 attr() 方法,发现两者的区别在于
hooks.get( elem, name ))
返回的值不一样,具体的实现:
1.8.3 中
boolHook = {
get: function( elem, name ) {
// Align boolean attributes with corresponding properties
// Fall back to attribute presence where some booleans are not supported
var attrNode,
property = jQuery.prop( elem, name );
return property === true || typeof property !== "boolean" && ( attrNode = elem.getAttributeNode(name) ) && attrNode.nodeValue !== false ?
name.toLowerCase() :
undefined;
}
}
1.9.0 中
boolHook = { get: function( elem, name ) {
var
// Use .prop to determine if this attribute is understood as boolean
prop = jQuery.prop( elem, name ),
// Fetch it accordingly
attr = typeof prop === "boolean" && elem.getAttribute( name ),
detail = typeof prop === "boolean" ?
getSetInput && getSetAttribute ?
attr != null :
// oldIE fabricates an empty string for missing boolean attributes
// and conflates checked/selected into attroperties
ruseDefault.test( name ) ?
elem[ jQuery.camelCase( "default-" + name ) ] :
!!attr :
// fetch an attribute node for properties not recognized as boolean
elem.getAttributeNode( name );
return detail && detail.value !== false ?
name.toLowerCase() :
undefined;
}
}
由此可见,1.9.0 开始不建议使用 attr() 来对具有 true 和 false 两个属性的属性进行操作了。
那么我们的结论是:
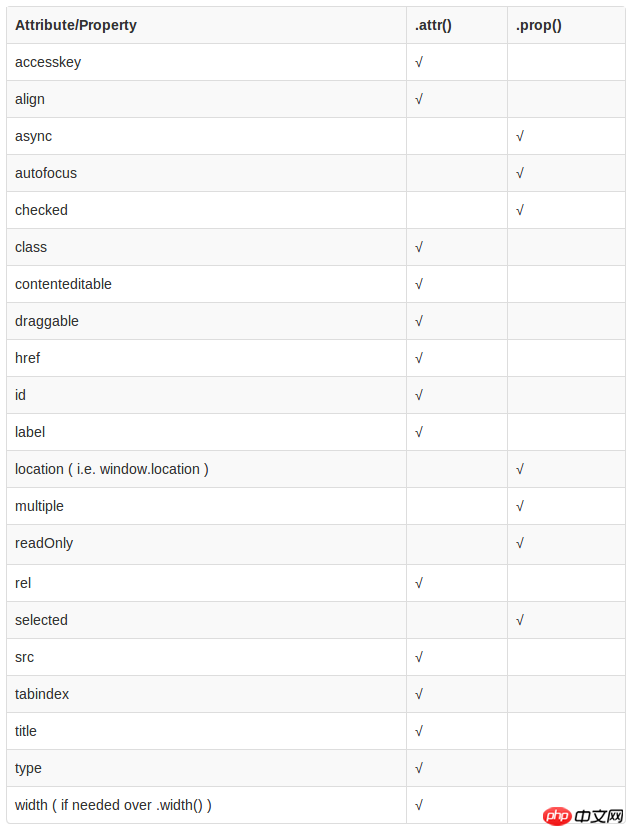
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具体见下表:

以上がjquery で attr() をいつ使用するか、prop() を使用するか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

