ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryにおけるparent()とparents()の使い方の違い
jqueryにおけるparent()とparents()の使い方の違い
- 伊谢尔伦オリジナル
- 2017-06-17 10:30:234154ブラウズ
.parent(selector) セレクター (オプション) でフィルターされた、一致する要素の現在のセット内の各要素の 親要素 を取得します。一致するすべての要素の一意の親要素を含む要素のセットを取得します。
.parents(selector) セレクター (オプション) でフィルター処理された、一致する要素の現在のセット内の各要素の 祖先要素 を取得します。一致するすべての要素 (ルート要素を除く) の祖先を含む要素のセットを取得します。オプションの式でフィルタリングできます。
parent が非常に明確に選択されていることがわかります。これは現在の要素の親要素であり、parent は現在の要素の祖先要素です。
DOM 要素のコレクションを表す jQuery オブジェクトが与えられた場合、 .parents() メソッドを使用すると、DOM ツリーでこれらの要素の祖先要素を検索し、最も近い親要素から順にオブジェクトに一致する要素を含む新しい jQuery を構築できます。 。 要素は最も近い親要素から外側に向かって順番に返されます。 .parents() は .parent() メソッドに似ていますが、後者は DOM ツリーの単一レベルを走査する点が異なります。
どちらのメソッドも、$() 関数に渡したものと同じパラメータ型のオプションのセレクター式を受け入れることができます。このセレクターが適用される場合、要素はセレクターと一致するかどうかをテストすることによってフィルターされます。
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>項目 A から始めると、その祖先要素を見つけることができます
$('li.item-a').parents().css('background-color', 'red');
この呼び出しの結果は、レベル 2 のリスト、項目 II、およびレベル 1 のリスト要素です (< まで DOM ツリーを上に向かって進んでいきます) ;html> ;) 背景を赤に設定します。セレクター式を適用しなかったため、親要素は自然にオブジェクトの一部になります。セレクターが適用される場合、要素は組み込まれる前にセレクターと一致するかどうかがチェックされます。セレクター式を適用しなかったため、すべての祖先要素は返された jQuery オブジェクトの一部になります。セレクターが適用される場合、そのセレクター内で一致する項目のみが含まれます。
項目 A から始めると、その親要素を見つけることができます:
$('li.item-a').parent().css('background-color', 'red');
この呼び出しの結果、レベル 2 リストの背景が赤に設定されます。セレクター式を適用しなかったため、親要素は自然にオブジェクトの一部になります。セレクターが適用される場合、要素は組み込まれる前にセレクターと一致するかどうかがチェックされます。
例を見てみましょう
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();例 3
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
前のプロジェクトで使用した例を見てみましょう
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}jquery 関連のコード
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
関連するナレッジポイント:
parentsUntil() メソッド
定義:parentsUntil() は、セレクター、DOM ノード、または jQuery オブジェクトによって一致する要素まで (ただし、要素は含まれません)、一致する要素の現在のセット内の各要素の祖先要素を取得します。
実際、parentsUntil() メソッド、nextUntil() メソッド、prevUntil() メソッドは同じ原理です。唯一の違いは、nextUntil() が下降し、prevUntil() が上昇し (兄弟要素)、parentsUntil() も上昇する (祖先要素の検索) ことです。
例を見てみましょう:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
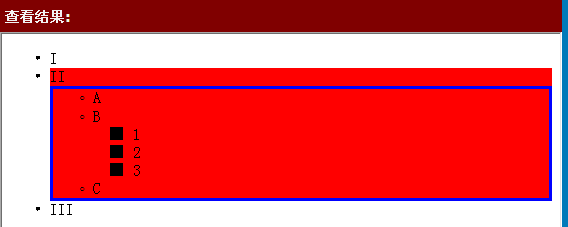
結果は次のとおりです: 
分析:
<!DOCTYPE html>
<html>
<head>
<script type="text/
javascript
" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");2 番目の文を見てみましょう:
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");以上がjqueryにおけるparent()とparents()の使い方の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

