ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでセパレータと二重実線を設定する方法
CSSでセパレータと二重実線を設定する方法
- 零下一度オリジナル
- 2017-06-16 13:10:2811964ブラウズ
1.CSSのBorder属性solid(実線)の使い方の紹介
CSSのプロパティであるBorder(描画枠)を使用すると、範囲を決めることができるHTMLタグの枠線を引くことができます。 TD、DIV など) を使用して、テキストに境界線を追加したり、ナビゲーション メニューに区切り線を追加したりすることができます。興味のある友人は、それについて学ぶことができます。まず、線の描画について説明します。「Border」は、範囲を決定できる HTML タグ (TD、DIV など) を描画するために使用できます。この機能を使用すると、境界線の種類、幅、色を変更して、特殊な効果を作成できます。以下では、例を通してその応用スキルを説明します。
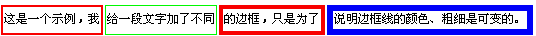
1. テキストに境界線を追加します
 上の例では、境界線の色と太さが可変であることを示すために、テキストにさまざまな境界線を追加しています。
上の例では、境界線の色と太さが可変であることを示すために、テキストにさまざまな境界線を追加しています。
最初の境界線の CSS コードは次のとおりです: style="border:thin Solid red";
「border」の後の 3 つのパラメーターの意味は、境界線の幅です。境界線の:実線(実線)、境界線の色:赤(赤)。境界線の幅には、細(細い線)、中(中程度の太い線)、太い(太い線)の 3 つの標準値があります。
さらに、幅は 1pt、5px、2cm などカスタマイズすることもできます。 、など。
境界線の種類には9つの明確な値があります: none (境界線なし)、dotted (点で構成される破線)、dashed (短い線で構成される破線)、solid (実線)、double (二重線、二重) line) 幅とその間の空白部分の幅を加算した幅は、border-width)、溝 (3D 溝状ボーダー)、リッジ (3D リッジ状ボーダー)、インセット (3D インラインボーダー、濃い色) で定義される幅と等しくなります。 color )、outset (3D 外部境界線、明るい色)、
注: システムがこれらの境界線の属性値をサポートしていない場合は、「点線」、「破線」、「二重」、「溝」、 「ridge」、「inset」、「outset」は両方とも「solid」に置き換えられます。
境界線の色: #00ffcc などの 16 進数の色コードを使用できます。
上記の例からわかるように、テキストに枠線を追加するのは非常に簡単です。上記の例では、説明しなくても次の枠線の設定を理解できます。テキストに境界線を追加するには、CSS を
タグに追加します。複数のテキストに境界線を追加するには、まずそれらのテキストを DIV タグで囲みます。次に CSS を
タグに追加します。テキスト行に複数の異なる枠線を追加する場合は、テキストを表に配置してから、CSS を
2. ナビゲーションメニューに仕切りを追加します
上記の例の小さな白い線は、もちろん画像で作成できますが、ここでは CSS の「border」拡張属性を使用して境界線の片側を描画するので、必要なコードは大幅に少なくなります。境界線の 1 辺は、上の例の境界線の 4 辺と同様です。境界線の 4 辺の属性は次のとおりです。
境界線の名前: border-top (上の境界線)、border-right。 (右の境界線)、border-bottom (下の境界線)、および border-left (左の境界線) の各境界線の種類、幅、色は「boder」属性と同じです。たとえば、この例では、各セルの左側の境界線を白い線として定義し、線の幅を「1px」の実線として定義します。CSS コードは次のとおりです。 : 1px ソリッド #ffffff」。
境界線を個別に定義する場合、特定の値が指定されていない場合は、デフォルトの初期値が使用されます。コードを書かずに Dreamweaver で CSS を定義できるのは非常に便利です。よく使用する境界線を一度定義しておいて、必要なときに呼び出すだけで済みます。
3. 境界線に異なる幅と色の境界線を使用する
もちろん、この例の効果は上記の例のメソッドを使用して実現できますが、コードが多すぎます。たとえば、この例のコードは次のとおりです:
style="border-style:solid; border-width: Thin Thin Thick Thick;border-color:#00ff00 #00ff00 #0000ff #0000ff "。
上記からわかるように、境界線の種類、幅、色を一緒に定義しました。ここでいくつかの点に注意してください:
1. 4 つの境界線の位置順序は次のとおりです。 、右の境界線、下の境界線、
2. この例では、境界線の種類として実線のみを選択しています。実際には、4 つの辺がそれぞれ異なる種類を定義することもできます。属性値は 1 つ、2 つ、3 つ、または 4 つを定義できます。属性値が 1 つだけ定義されている場合、他の 3 つは自動的に同じ値になります。たとえば、2 つまたは 3 つの値だけが存在する場合、border-style:solid と border-style:solid はまったく同じ効果を持ちます。指定され、その後欠落した場合 エッジの属性値は、反対側のエッジと同じ値になります。例: border-width:thin Thick は border-width:thin Thick Thin Thick と同じ効果を持ち、border-width:1px 2px 3px は border-width:1px 2px 3px 2px と同じ効果があります。
Border 属性を柔軟に適用すると、多くの特殊効果を生み出すことができ、その方法は上で説明したものと同じです。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>
3. csで二重実線を設定する方法

<p style=border-style:double>双线式边框</p>如:.cc {border:4px #39F double;}その他: <p style=border-style:none>无边框</p> <p style=border-style:dotted>点线式边框</p> <p style=border-style:dashed>破折线式边框</p> <p style=border-style:solid>直线式边框</p> <p style=border-style:double>双线式边框</p> <p style=border-style:groove>槽线式边框</p> <p style=border-style:ridge>脊线式边框</p> <p style=border-style:inset>内嵌效果的边框</p> <p style=border-style:outset>突起效果的边框</p>
以上がCSSでセパレータと二重実線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

