ホームページ >ウェブフロントエンド >jsチュートリアル >シンプルさに関するおすすめ記事10選
シンプルさに関するおすすめ記事10選
- 黄舟オリジナル
- 2017-06-15 14:36:211509ブラウズ
JavaScript 拡張チュートリアル - シンプルな JS から従来の JS まで、コンパイル不要のリテラル翻訳スクリプト言語。インタプリタは JavaScript エンジン ブラウザの一部です。 動的型付け、弱い型付け、プロトタイプベースの型の組み込みサポート。 成分 ECMAScript は、言語の構文と基本オブジェクトを記述します。 ドキュメント オブジェクト モデル (DOM) は、Web コンテンツを処理するためのメソッドとインターフェイスを記述します。 ブラウザ オブジェクト モデル (BOM) は、ブラウザと対話するためのメソッドとインターフェイスを記述します。 プログラミング JavaScript は、実行のためにクライアントに送信する前にソース コードをコンパイルする必要のないスクリプト言語です。代わりに、テキスト形式の文字コードがブラウザーによって解釈および実行されるようにブラウザーに送信されます。直訳言語の弱点は、安全性が低いことです。 そして、JavaScript では、1 つが実行できない場合、次の言語も実行できません。解決策は、try{}catch(){} を使用することです。 console.log("a");//これは正しいです console.log("b");
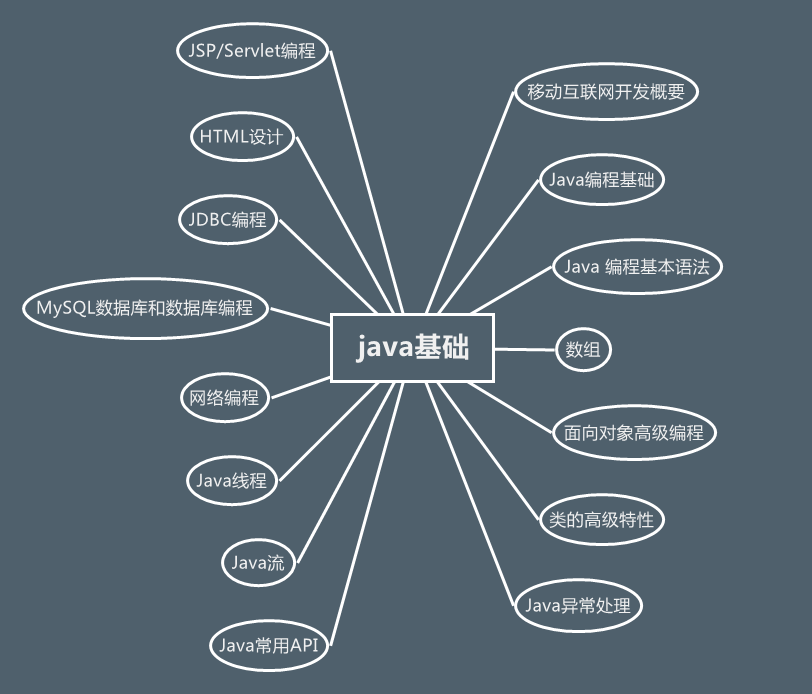
1. 単純な JS から複雑な JS への移行の現状、見通し、機会について話します

はじめに: JavaScript の拡張チュートリアル - 単純な JS から複雑な JS へ複雑な JS、コンパイル不要、リテラル スクリプト言語、インタプリタは JavaScript エンジン、つまりブラウザの一部です。動的型付け、弱い型付け、プロトタイプベースの型の組み込みサポート。コンポーネント ECMAScript。言語の構文と基本オブジェクトを記述します。ドキュメント オブジェクト モデル (DOM) は、Web コンテンツを処理するためのメソッドとインターフェイスを記述します。ブラウザ オブジェクト モデル (BOM) は、ブラウザと対話するためのメソッドとインターフェイスを記述します。 JavaScript のプログラミング...

はじめに: 最も広く使用されている CSS プリプロセッサは LESS と Sass です。その主な特徴は、CSS を開発言語として機能させ、単純な記述言語から手続き型の特徴を持つ言語に移行することです。その主な特徴は、変数、ミックスイン、ネスト、継承などです。チュートリアルで説明したように、CSS プリプロセッサは、CSS をデザイナー用のツールから開発者用のツールに変換します。しかし、読んだ後、私は...
3. よく使われる 10 のダウンロード プログラムをお勧めします、ダウンロードへようこそ!

はじめに:Twisted によってサポートされる最初の詩サーバー Twisted は主にサーバー コードを記述するために使用されますが、最初からできるだけシンプルに始めるために、単純なクライアントから始めます。上昇。 Twistedのクライアントを使ってみましょう。ソース コードはTwisted-client-1/get-poetry.py にあります。まず、前と同じように 3 つのサーバーを開きます: python blocking-server/slowpoetry.py --port ...

はじめに: 私は最近、CSS で最も広く使用されているプリプロセッサである LESS と Sass に出会いました。これらはすべて、CSS を単純な記述言語から手続き型言語に移行しようと努めています。フィーチャー言語の機能には、変数、ミックスイン、ネスト、継承などがあります。

はじめに: XML を学習する最良の方法は、単純な開発から始めて、大胆に練習し、段階的に進めることです。 XML の美しさは開発プロセス中にのみ深く理解できます。開発なしに XML を学ぶことは不可能です。したがって、XML を学習するには、まず XML 開発環境を構築する必要があります。 JavaをベースとしたXML開発環境の構築方法を紹介します。

はじめに: この記事では主に、簡単な例から複雑な例まで、Java ラムダ式の詳細な紹介を紹介します。

8.
電子商取引システムの注文関数の MySQL アーキテクチャ設計

9.
高度な Java ゲーム プログラミング PHP ゲーム プログラミング用の 25 のスクリプト コード
概要: Java ゲームの高度なプログラミング: Java ゲームの高度なプログラミング PHP ゲーム プログラミング25 のスクリプト コード: リスト 1. シンプルなサイコロ ローラー 多くのゲームやゲーム システムではサイコロが必要です。まずは簡単な部分、つまり 6 面体のサイコロを振ることから始めましょう。基本的に、6 面体のサイコロを振ることは、1 から 6 までの乱数を選択するだけです。 PHP では、これは非常に単純です: echo rand(1,6);。 多くの場合、これは基本的に簡単です。しかし、運次第のゲームを扱う場合は、より良い実装が必要です。 PHP は、より優れた乱数ジェネレーター mt_rand() を提供します。 2 つの違いを深く掘り下げることなく、mt10 を考えることができます。
25 の優れた PHP ゲーム プログラミング スクリプト コード共有 (1)_PHP チュートリアル
はじめに: 25 の優れた PHP ゲーム プログラミング スクリプト コード共有 ( 1)。シンプルなダイス ローラー 多くのゲームやゲーム システムではサイコロが必要です。まずは簡単な部分、つまり 6 面体のサイコロを振ることから始めましょう。実際、6 面のサイコロを振るのは 1 から 6 です【関連する Q&A の推奨事項】:
java - HTML を解析して必要な情報を取得します 継続的に更新 | thinkphp5 と onethink の研究 |再利用性の高いプロジェクトをデザインするにはどうすればよいですか? css - PC やモバイル端末のフォントは複雑な設定が必要ですか?それは常にシンプルさでした。 。 HTMLを解析して必要な情報を取得しますHTMLを解析して必要な情報を取得します
以上がシンプルさに関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

