ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NET でプログレス バーを実装するグラフィックの例を共有する
ASP.NET でプログレス バーを実装するグラフィックの例を共有する
- 零下一度オリジナル
- 2017-06-15 13:54:152802ブラウズ
この記事では主に簡単なプログレスバー効果を実装するためのASP.NETを紹介します。興味のある方は参考にしてください
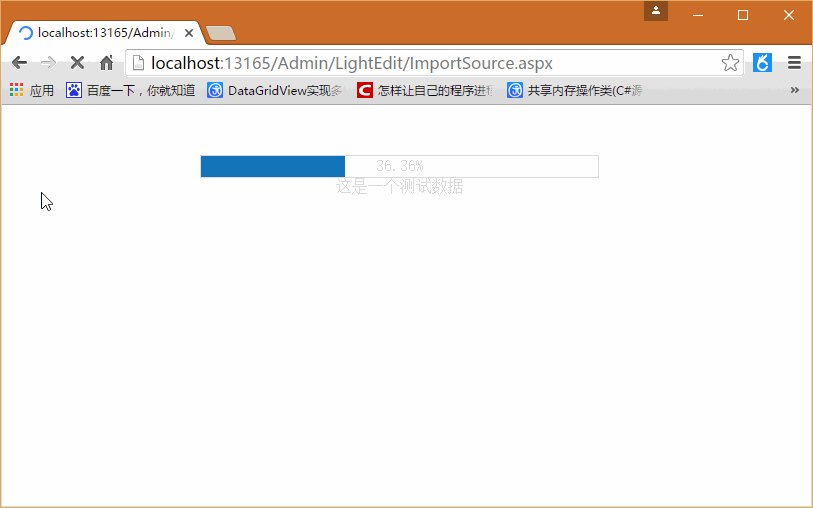
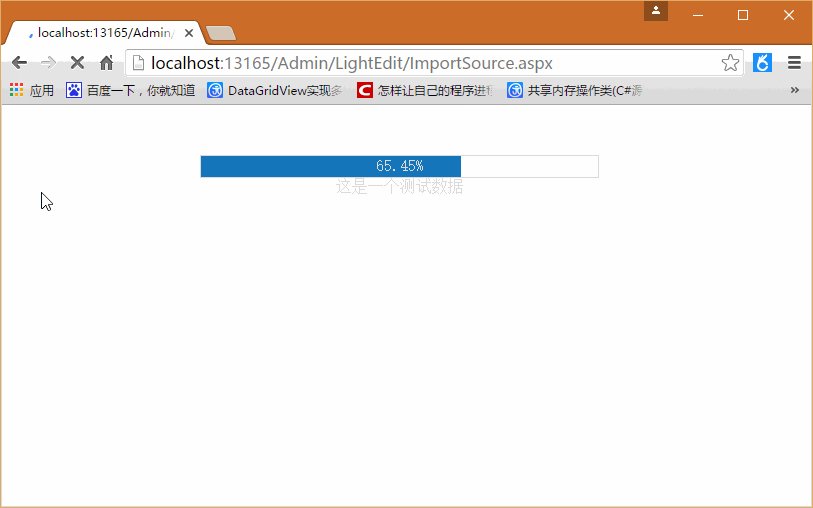
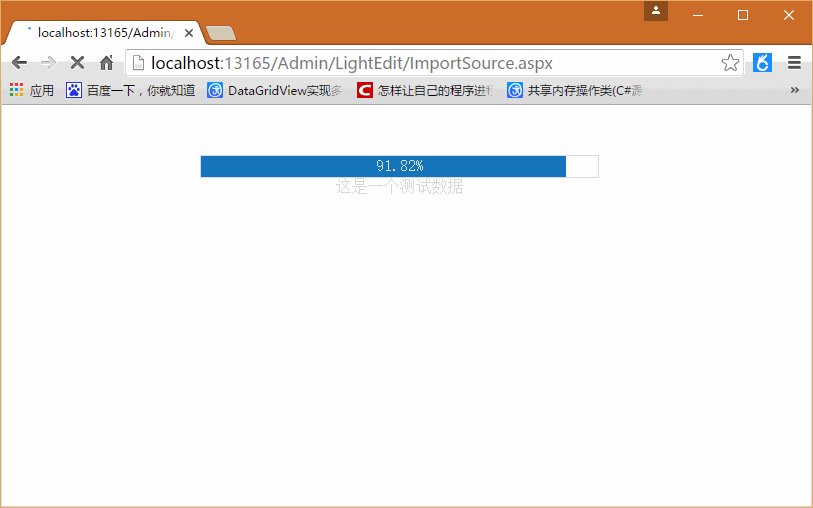
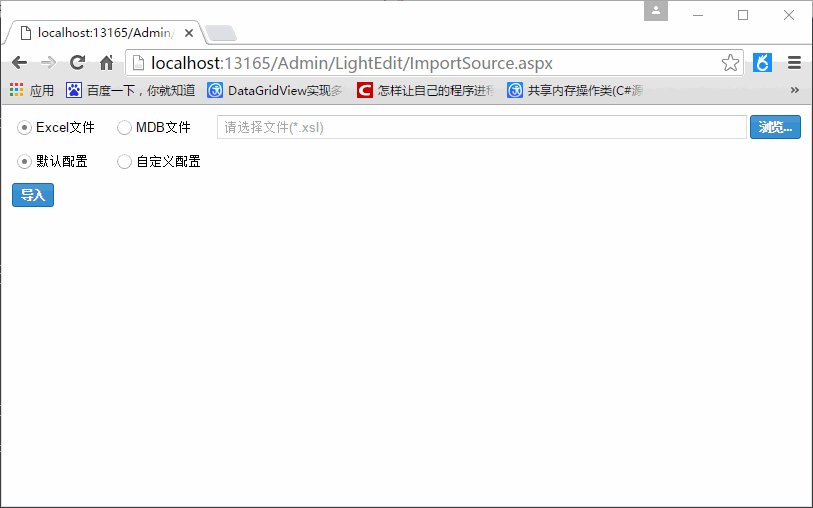
最初にプログレスバー効果を見てみましょう。

ボタンをクリックすると、進行状況ページが表示され、進行状況が完了すると進行状況バーが消えます。これは実際には比較的単純です。
プログレスバーコードファイル ProgressBar.htm が必要です (注: headタグはありません)
<script language="javascript">
function SetPorgressBar(pos) {
//设置进度条居中
var screenWidth = document.body.offsetWidth;
ProgressBarSide.style.width = Math.round(screenWidth / 2) + "px";
ProgressBarSide.style.left = Math.round(screenWidth / 4) + "px";
ProgressBarSide.style.top = "50px";
ProgressBarSide.style.height = "21px";
ProgressBarSide.style.display = "block";
//设置进度条百分比
ProgressBar.style.width = pos + "%";
ProgressText.innerHTML = pos + "%";
}
function SetMaxValue(maxValue) {
ProgressBarSide.style.width = maxValue + "px";
}
//完成后隐藏进度条
function SetCompleted() {
ProgressBarSide.style.display = "none";
}
function SetTitle(title) {
ProgressTitle.innerHTML = title;
}
</script>
<p id="ProgressBarSide" style="position: absolute; height: 21px; width: 100px;
color: Silver; border-width: 1px; border-style: Solid; display: block">
<p id="ProgressBar" style="position: absolute; height: 21px; width: 0%; background-color: #1475BB">
</p>
<p id="ProgressText" style="position: absolute; height: 21px; width: 100%; text-align: center">
</p>
<p id="ProgressTitle" style="position: absolute; height: 21px; top: 21px; width: 100%;
text-align: center">
</p>
</p>次に、プログレスバークラス ProgressBar.cs が必要です
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace ZhuoYueE.Dop.Web.UI
{
/// <summary>
///显示进度条
/// </summary>
public class ProgressBar : System.Web.UI.Page
{
/// <summary>
/// 最大值
/// </summary>
private int MaxValue
{
get
{
if (ViewState["MaxValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["MaxValue"]);
}
}
set
{
ViewState["MaxValue"] = value;
}
}
/// <summary>
/// 当前值
/// </summary>
private int ThisValue
{
get
{
if (ViewState["ThisValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["ThisValue"]);
}
}
set
{
ViewState["ThisValue"] = value;
}
}
/// <summary>
/// 当前页面
/// </summary>
System.Web.UI.Page m_page;
/// <summary>
/// 功能描述:构造函数
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:54:34
/// 任务编号:
/// </summary>
/// <param name="page">当前页面</param>
public ProgressBar(System.Web.UI.Page page)
{
m_page = page;
}
public void SetMaxValue(int intMaxValue)
{
MaxValue = intMaxValue;
}
/// <summary>
/// 功能描述:初始化进度条
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:26
/// 任务编号:
/// </summary>
public void InitProgress()
{
//根据ProgressBar.htm显示进度条界面
string templateFileName = AppDomain.CurrentDomain.BaseDirectory + "ProgressBar.htm";
StreamReader reader = new StreamReader(@templateFileName, System.Text.Encoding.GetEncoding("GB2312"));
string strhtml = reader.ReadToEnd();
reader.Close();
m_page.Response.Write(strhtml);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置标题
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:36
/// 任务编号:
/// </summary>
/// <param name="strTitle">strTitle</param>
public void SetTitle(string strTitle)
{
string strjsBlock = "<script>SetTitle('" + strTitle + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置进度
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:45
/// 任务编号:
/// </summary>
/// <param name="percent">percent</param>
public void AddProgress(int intpercent)
{
ThisValue = ThisValue + intpercent;
double dblstep = ((double)ThisValue / (double)MaxValue) * 100;
string strjsBlock = "<script>SetPorgressBar('" + dblstep.ToString("0.00") + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
public void DisponseProgress()
{
string strjsBlock = "<script>SetCompleted();</script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
}
}次に、メソッドを呼び出す必要があります。これは非常に簡単で、ページのボタン イベントまたは他の場所にコードを追加します (ボタン イベントで使用するなど)。
以上がASP.NET でプログレス バーを実装するグラフィックの例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

