ホームページ >バックエンド開発 >C#.Net チュートリアル >クリックイベントに関するおすすめ記事10選
クリックイベントに関するおすすめ記事10選
- 黄舟オリジナル
- 2017-06-14 15:15:411329ブラウズ
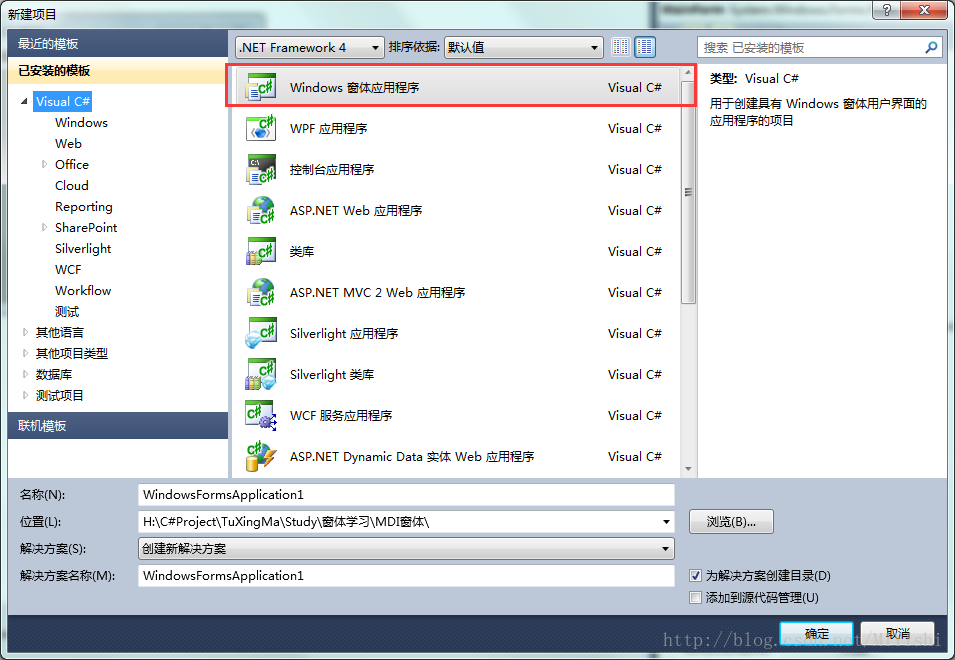
VS を開いて WindowsForm プログラムを作成します: フォームのプロパティを変更します: IsMdiContainer プロパティを見つけて True に変更します: 次に、Form1 ウィンドウにウィンドウを開くためのボタンを作成し、それが Form1 ウィンドウに表示されるかどうかを確認します: Double - From1 フォームをクリックして Form1_Load メソッドでボタンを作成し、ボタンのクリック イベントを登録します: (ここでコードを使用して作成します) 図に示すように: テストの実行: 完璧な注: MDI ウィンドウの配置スタイルでは次のものが使用されます。 code LayoutMdi(MdiLayout.Cascade)1. C# MDI フォーム (グラフィックスとテキスト) の作成の概要: VS を開いて WindowsForm プログラムを作成します: フォームのプロパティを変更します: IsMdiContainer プロパティを見つけて True に変更します: 次に、ボタンを作成します。 Form1 ウィンドウでウィンドウを開くには、「Form1 ウィンドウに表示されているかどうかを確認する」を参照してください。 From1 フォームをダブルクリックして Form1_Load メソッドにボタンを作成し、ボタンのクリック イベントを登録します: (
を使用します) 1 はこちら テスト実行に関する 10 の推奨コース

はじめに: VS を開き、WindowsForm プログラムを作成します: フォームのプロパティを変更します: IsMdiContainer プロパティを見つけて True に変更します: 次に、 Form1 ウィンドウのボタンをクリックしてウィンドウを開いて確認します。Form1 ウィンドウには表示されません。From1 フォームをダブルクリックして Form1_Load メソッドにボタンを作成し、ボタンのクリック イベントを登録します。(作成済み)ここではコードを使用しています) 図に示すように: テストを実行します: 完璧な注意: MDI ウィンドウ配置スタイルを使用してください 次のコード La...

はじめに: ユーザーは複数の名刺を持っており、それらを表示するには下のスイッチが必要です。ここでは WeChat が提供するスライド コンポーネント スワイパーを使用します。 1層目は名刺表示、2層目は左右スライドで名刺表示になります(相互にネスト可能ですので安心してご利用いただけます)。垂直方向のプラスは垂直方向のスライド、それを削除すると左右方向のスライドになります。 初期化データは nextSli であるため、クリック イベントはデータの切り替えメソッドにバインドされます。 ..

はじめに: ユーザーは複数の名刺を持っており、下に切り替えるとメニューが表示されます。ここでは 2 つのスライドが必要です。WeChat が提供するスライド コンポーネント スワイパーを使用し、最初のレイヤーは名刺表示の上下のスライドです。2 番目のレイヤーはメニュー ボタンです。名刺表示の左右スライド(対応) 入れ子で使えるので安心してご利用いただけます。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...

はじめに: ユーザーは複数の名刺を持っており、左右を切り替える必要があります。表示するにはメニューボタンを押します。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
5. easyUIドロップダウンリストクリックイベントの詳細例
はじめに: この記事では主に easyUI ドロップダウン リストのクリック イベントの使用方法を詳しく紹介します。興味のある方は参考にしてください 6. WeChat 開発のためのメニュー イベント プッシュ。 はじめに: ユーザーがカスタム メニューをクリックすると、WeChat はクリック イベントを開発者にプッシュします。メニューをクリックするとサブメニューが表示され、レポートされないことに注意してください。 3 番目から 8 番目までのすべてのイベントは WeChat iPhone 5.4.1 以降のみをサポートしており、古いバージョンの WeChat ユーザーはクリックしても応答せず、開発者はイベント プッシュを正常に受信できないことに注意してください。 7. a タグにクリック イベントを追加する際の問題と解決策を共有します はじめに: 昨日、ページ ジャンプの "href" を変更したときに問題が発生しました。タグ「このような Modify のように属性が空の場合、変更リンクをクリックしても、対応する変更ページにジャンプしません。ただし、更新操作はこのページでのみ実行されます 8. JavaScriptのaタグクリックイベントの詳細な説明 はじめに: この記事では、 aタグのクリックイベント。非常に優れた参考値です 9
はじめに: VS を開いて WindowsForm プログラムを作成します: フォームのプロパティを変更します。 IsMdiContainer を検索します。プロパティを True に変更するだけです。次に、ウィンドウを開くためのボタンを Form1 ウィンドウに作成し、それが Form1 ウィンドウに表示されるかどうかを確認します。From1 フォームをダブルクリックして、Form1_Load メソッドにボタンを作成します。ボタンにクリックイベントを登録します: (ここでコードを使用して作成) 図に示すように: テストを実行します: android - Apple の入力メソッド確認キーを呼び出す方法と Android javascript - クリック イベントをバインドするように設定すると、jquery が 2 つのクリック イベントをトリガーするのはなぜですか?オフにしてからオンにする必要があります



 10. C# MDI フォーム (グラフィックとテキスト) を作成します
10. C# MDI フォーム (グラフィックとテキスト) を作成します [関連する Q&A の推奨事項]:
[関連する Q&A の推奨事項]:
以上がクリックイベントに関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

