ホームページ >データベース >mysql チュートリアル >情報の保存に関するおすすめ記事10選
情報の保存に関するおすすめ記事10選
- 黄舟オリジナル
- 2017-06-14 14:23:101729ブラウズ
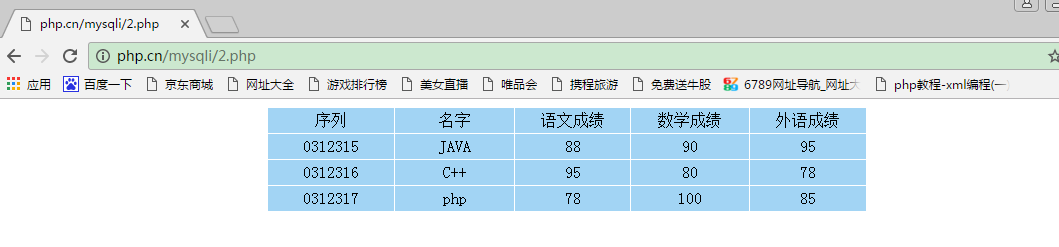
mysqli 拡張テクノロジーを使用して複数のデータ テーブル クエリを実装する 実際のプロジェクト開発プロセスでは、多くの場合、プロジェクトでは情報を保存するために複数のデータ テーブルが必要になりますが、これらのテーブルは主キーによって相互に関連付けられています。この記事では、これを実現する方法を紹介します。 . 複数のデータテーブルの前にクエリを実行します。さて、前回の記事「mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法」では、mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法を紹介しました。今日は、mysqli拡張技術を使用してそれを実現する方法を紹介します。テーブル間の複数のクエリ!技術的なポイント: mysqli テクノロジーを使用して複数テーブルのクエリを実装することが重要です。主キーを介して複数のテーブルを接続する方法です。この例で複数テーブル クエリを実装するコードは次のとおりです。 $sql = "select * from Student,score wherestudent.id=score.id"; $result = mysqli_

はじめに: mysqli 拡張テクノロジーを使用して複数のデータ テーブル クエリを実装する 実際のプロジェクト開発プロセスでは、プロジェクト 複数のデータ テーブルは情報を保存するために必要になることが多く、これらのテーブルは主キーによって相互に関連付けられます。この記事では、複数のデータ テーブル間でクエリを実装する方法を紹介します。さて、前回の記事「mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法」では、mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法を紹介しました。今日は、mysqli拡張技術を使用してそれを実現する方法を紹介します。テーブル間の複数のクエリ! ...

はじめに: mysqli 拡張テクノロジーを使用して複数のデータ テーブル クエリを実装する 実際のプロジェクト開発プロセスでは、プロジェクト 複数のデータ テーブルは情報を保存するために必要になることが多く、これらのテーブルは主キーによって相互に関連付けられます。この記事では、複数のデータ テーブル間でクエリを実装する方法を紹介します。さて、前回の記事「mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法」では、mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法を紹介しました。今日は、mysqli拡張技術を使用してそれを実現する方法を紹介します。テーブル間の複数のクエリ! ...

はじめに: mysqli 拡張テクノロジーを使用して複数のデータ テーブル クエリを実装する 実際のプロジェクト開発プロセスでは、プロジェクト 複数のデータ テーブルは情報を保存するために必要になることが多く、これらのテーブルは主キーによって相互に関連付けられます。この記事では、複数のデータ テーブル間でクエリを実装する方法を紹介します。さて、前回の記事「mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法」では、mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法を紹介しました。今日は、mysqli拡張技術を使用してそれを実現する方法を紹介します。テーブル間の複数のクエリ! ...

はじめに: mysqli 拡張テクノロジーを使用して複数のデータテーブルクエリを実装する 実際のプロジェクト開発プロセスでは、プロジェクトが複数のデータを使用することがよくあります。情報を格納するにはテーブルが必要で、これらのテーブルは主キーによって相互に関連付けられます。この記事では、複数のデータ テーブル間でクエリを実装する方法を紹介します。さて、前回の記事「mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法」では、mysqli拡張技術を使用してサーバー接続エラーレポートを表示する方法を紹介しました。今日は、mysqli拡張技術を使用してそれを実現する方法を紹介します。テーブル間の複数のクエリ! ...
5. mysqli拡張テクノロジーを使用して複数のデータテーブルクエリを実装します

はじめに: 実際のプロジェクト開発プロセスでは、プロジェクトで情報を保存するために複数のデータ テーブルが必要になることが多く、これらのテーブルは主キーによって相互に関連付けられているため、この記事では複数のデータ テーブルの前にクエリを実装する方法を紹介します。

はじめに: 全体的な状況 h5 より前のストレージでは、主に Cookie が使用されていました。 Cookie の欠点は、リクエスト ヘッダーにデータが含まれ、サイズが 4k 以内であることです。メインドメインの汚染。 主なアプリケーション: ショッピング カート、顧客ログイン。IE ブラウザの場合、UserData があり、サイズは 64k、IE ブラウザのみがサポートします。 目標: 4k サイズの問題を解決する リクエスト ヘッダーにストレージ情報が含まれることが多いという問題を解決する リレーショナル ストレージの問題を解決する クロスブラウザー 1. ローカル ストレージ localstorage 保存方法: キーと値のペア (Key-Value) の形式で保存し、永続的storage, Never Invalid..

はじめに: 全体の状況 h5以前は、ストレージは主にCookieを使用していました。 Cookie の欠点は、リクエスト ヘッダーにデータが含まれ、サイズが 4k 以内であることです。メインドメインの汚染。 主なアプリケーション: ショッピング カート、顧客ログイン。IE ブラウザの場合、UserData があり、サイズは 64k、IE ブラウザのみがサポートします。 目標: 4k サイズの問題を解決する リクエスト ヘッダーにストレージ情報が含まれることが多いという問題を解決する リレーショナル ストレージの問題を解決する クロスブラウザー 1. ローカル ストレージ localstorage 保存方法: キーと値のペア (Key-Value) の形式で保存し、永続的ストレージ、決して無効ではありません。
8. いくつかのフロントエンド HTML5 ストレージメソッドの詳細な概要

はじめに: 全体的な状況 h5 より前は、ストレージは主に Cookie を使用していました。 Cookie の欠点は、リクエスト ヘッダーにデータが含まれ、サイズが 4k 以内であることです。メインドメインの汚染。主なアプリケーション: ショッピング カート、顧客ログイン。IE ブラウザの場合、UserData があり、サイズは 64k で、IE ブラウザのみがサポートします。目標: 4k のサイズの問題を解決する リクエスト ヘッダーがストレージ情報を運ぶことが多い問題を解決する リレーショナル ストレージの問題を解決する
はじめに: この記事では主に、JS で情報のローカル ストレージを実装する方法を紹介します。ローカル ストレージ機能を実装します。 localStorage と userData に基づいています。必要な友達は 10 を参照してください。
【JavaScript チュートリアル】JavaScript 変数 
はじめに: 変数は情報を保存するために使用される「コンテナ」です。 【関連Q&Aの推奨事項】:
 mysql - 内容が固定されていない単一の大きなフィールドを持つテーブルを設計するにはどうすればよいですか?
mysql - 内容が固定されていない単一の大きなフィールドを持つテーブルを設計するにはどうすればよいですか?
PHP SESSIONの書き込みの問題
IOS メソッドのすべてのパラメータを取得するにはどうすればよいですか?
以上が情報の保存に関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

