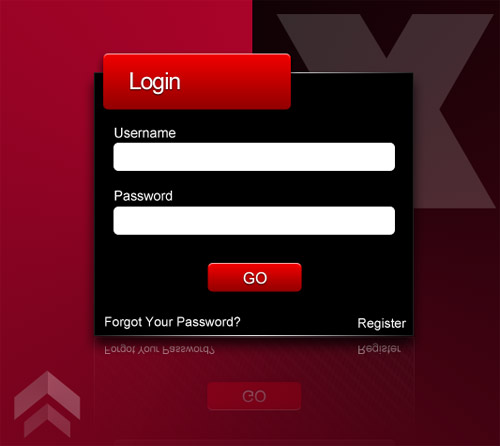
まずレンダリングを見てください。背景が白の 540x480 ピクセルの新しいドキュメントを作成し、それを黒で塗りつぶし、レイヤー スタイルを追加します。効果は以下の通りです。見やすくするために、背景を一時的に非表示にし、ログインボックス本体を固定してから新規レイヤーを作成し、黒い四角形を描きます。 レイヤースタイルを追加します。効果は以下の通りです。新しいレイヤーを作成し、半径 5 ピクセルの角丸長方形を任意の色で描画します。 レイヤースタイルを追加します。ログインの白いテキストと影を追加すると、次のような効果が得られます。 下のGoボタンも同様に作成します。新しいレイヤーを作成し、白い角丸長方形を2つ描き、白い文字を入力します。最後に、背景を表示し、反射を作成し、いくつかの装飾要素を追加します。最終的な効果は次のとおりです。
1. Hotoshop は、Web サイト フォーラムに共通のダーク スタイルのログイン インターフェイス効果を作成します

はじめに: このチュートリアルでは、Photoshop を使用して、Web サイト フォーラムに共通のログイン ボックス (赤と黒) を作成する方法を学びます。 , 主な用途 角丸長方形ツールとレイヤースタイル。
2. 爽やかな茶色のWEBテンプレートをデザインするためのPhotoshopチュートリアル

概要: 爽やかな茶色のWEBテンプレートをデザインするためのPhotoshopチュートリアル、それが好きな友達は一緒に学ぶことができます
3 画像のカラー システムとカラー値を取得する (16 進数)
はじめに: 画像のカラー システムとカラー値を取得する (16 進数)
4. HTML5 キャンバス入門 (3)-グラデーション付きの色

はじめに: Canvas の基本的なカラー システム Canvas では、色の主な目的は、パスを描画するときに塗りつぶしの色と境界線の色を指定することです。 Canvas にはカラー パラメータ値の形式が 2 つあります。 1. 透明度が 1.0、つまり不透明の場合、カラー値の形式は一般に使用されているものと同じです。つまり、#AA...,。
5. ウェブページの緑のカラーマッチングアプリケーション例写真とテキスト_交換体験

はじめに: 緑は黄色と青(寒色と暖色)の間で、より穏やかな色です。緑の性格は最も平和で、安定しており、寛大で寛容です。柔らかく、静かで、満足感があり、優雅で人気のある色です。これは、Web ページで最も広く使用されている色の 1 つでもあります。
【関連Q&Aの推奨事項】:
javascript - Webページの背景色を設定するために画像の特定の座標を取得するにはどうすればよいですか?
html5 - フロントエンドのPSでデザインドラフトの各部分のサイズを測定し、テキストをクリックしてフォント属性を取得し、カラーシステムを表示するにはどうすればよいですか?
以上がカラーシステムの注意点まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 PHPセッションを失敗させる可能性のあるいくつかの一般的な問題は何ですか?Apr 25, 2025 am 12:16 AM
PHPセッションを失敗させる可能性のあるいくつかの一般的な問題は何ですか?Apr 25, 2025 am 12:16 AMPHPSESSIONの障害の理由には、構成エラー、Cookieの問題、セッションの有効期限が含まれます。 1。構成エラー:正しいセッションをチェックして設定します。save_path。 2.Cookieの問題:Cookieが正しく設定されていることを確認してください。 3.セッションの有効期限:セッションを調整してください。GC_MAXLIFETIME値はセッション時間を延長します。
 PHPでセッション関連の問題をどのようにデバッグしますか?Apr 25, 2025 am 12:12 AM
PHPでセッション関連の問題をどのようにデバッグしますか?Apr 25, 2025 am 12:12 AMPHPでセッションの問題をデバッグする方法は次のとおりです。1。セッションが正しく開始されるかどうかを確認します。 2.セッションIDの配信を確認します。 3.セッションデータのストレージと読み取りを確認します。 4.サーバーの構成を確認します。セッションIDとデータを出力し、セッションファイルのコンテンツを表示するなど、セッション関連の問題を効果的に診断して解決できます。
 session_start()が複数回呼び出されるとどうなりますか?Apr 25, 2025 am 12:06 AM
session_start()が複数回呼び出されるとどうなりますか?Apr 25, 2025 am 12:06 AMsession_start()への複数の呼び出しにより、警告メッセージと可能なデータ上書きが行われます。 1)PHPは警告を発し、セッションが開始されたことを促します。 2)セッションデータの予期しない上書きを引き起こす可能性があります。 3)session_status()を使用してセッションステータスを確認して、繰り返しの呼び出しを避けます。
 PHPでセッションのライフタイムをどのように構成しますか?Apr 25, 2025 am 12:05 AM
PHPでセッションのライフタイムをどのように構成しますか?Apr 25, 2025 am 12:05 AMPHPでのセッションライフサイクルの構成は、session.gc_maxlifetimeとsession.cookie_lifetimeを設定することで達成できます。 1)session.gc_maxlifetimeサーバー側のセッションデータのサバイバル時間を制御します。 0に設定すると、ブラウザが閉じているとCookieが期限切れになります。
 セッションを保存するためにデータベースを使用することの利点は何ですか?Apr 24, 2025 am 12:16 AM
セッションを保存するためにデータベースを使用することの利点は何ですか?Apr 24, 2025 am 12:16 AMデータベースストレージセッションを使用することの主な利点には、持続性、スケーラビリティ、セキュリティが含まれます。 1。永続性:サーバーが再起動しても、セッションデータは変更されないままになります。 2。スケーラビリティ:分散システムに適用され、セッションデータが複数のサーバー間で同期されるようにします。 3。セキュリティ:データベースは、機密情報を保護するための暗号化されたストレージを提供します。
 PHPでカスタムセッション処理をどのように実装しますか?Apr 24, 2025 am 12:16 AM
PHPでカスタムセッション処理をどのように実装しますか?Apr 24, 2025 am 12:16 AMPHPでのカスタムセッション処理の実装は、SessionHandlerInterfaceインターフェイスを実装することで実行できます。具体的な手順には、次のものが含まれます。1)CussentsessionHandlerなどのSessionHandlerInterfaceを実装するクラスの作成。 2)セッションデータのライフサイクルとストレージ方法を定義するためのインターフェイス(オープン、クローズ、読み取り、書き込み、破壊、GCなど)の書き換え方法。 3)PHPスクリプトでカスタムセッションプロセッサを登録し、セッションを開始します。これにより、データをMySQLやRedisなどのメディアに保存して、パフォーマンス、セキュリティ、スケーラビリティを改善できます。
 セッションIDとは何ですか?Apr 24, 2025 am 12:13 AM
セッションIDとは何ですか?Apr 24, 2025 am 12:13 AMSessionIDは、ユーザーセッションのステータスを追跡するためにWebアプリケーションで使用されるメカニズムです。 1.ユーザーとサーバー間の複数のインタラクション中にユーザーのID情報を維持するために使用されるランダムに生成された文字列です。 2。サーバーは、ユーザーの複数のリクエストでこれらの要求を識別および関連付けるのに役立つCookieまたはURLパラメーターを介してクライアントに生成および送信します。 3.生成は通常、ランダムアルゴリズムを使用して、一意性と予測不可能性を確保します。 4.実際の開発では、Redisなどのメモリ内データベースを使用してセッションデータを保存してパフォーマンスとセキュリティを改善できます。
 ステートレス環境(APIなど)でセッションをどのように処理しますか?Apr 24, 2025 am 12:12 AM
ステートレス環境(APIなど)でセッションをどのように処理しますか?Apr 24, 2025 am 12:12 AMAPIなどのステートレス環境でのセッションの管理は、JWTまたはCookieを使用して達成できます。 1。JWTは、無国籍とスケーラビリティに適していますが、ビッグデータに関してはサイズが大きいです。 2.cookiesはより伝統的で実装が簡単ですが、セキュリティを確保するために慎重に構成する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

WebStorm Mac版
便利なJavaScript開発ツール

ホットトピック
 7698
7698 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


