ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフローティング関数の定義と使い方のまとめ
CSSフローティング関数の定義と使い方のまとめ
- 零下一度オリジナル
- 2017-06-13 11:48:441974ブラウズ
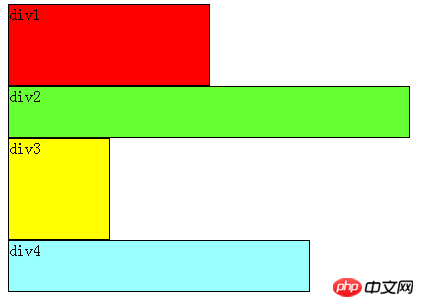
私たちの毎日の Web ページ開発では、各ページに多くの div レイアウトが含まれています。そのため、開発するときは、CSS float を使用すると CSS float が生成されることがわかります。次に、各 float の後に、float をクリアする必要があります。これを実現するには、clear style 属性を使用する必要があります。今日は、float をクリアするための Clear Both の使用方法の概要を紹介します。 CSS で両方をクリアしてください。 clear float 1.css float-float/clear の詳細なグラフィック説明は、p1 の幅が非常に小さい場合でも、ページ上の 1 行で p1 と p2 を収容でき、p2 が p1 の後にランク付けされることはないことを示しています。 p 要素は独自の行にあります。上記の理論は標準フローの p を参照していることに注意してください。 Xiaocai は、レイアウトがどんなに複雑であっても、基本的な出発点は「複数の p 要素を 1 行に表示する方法」であると考えています。明らかに、標準ストリームでは需要を満たすことができないため、フロートを使用する必要があります。 2. CSS のクリア要素についての深い理解 優先順位の理由から、すべての要素のクリア属性が右に設定されている場合、右側にフローティング要素はなく、フローティング要素が存在します。右側に表示されます
1. CSS で float をクリアするために Clear Both を使用する方法の概要

はじめに: 私たちの日常の Web ページ開発では、各ページに多くの div があります。 css float を使用すると css float が生成されることがわかっています。これを行うには、clear style 属性を使用する必要があります。フローティングの使い方まとめ!

はじめに: float の最初の使用法は から来ています。 , 画像の周囲に文字を回り込ませる写植処理です。現在、CSSでよく使われるレイアウト方法としてフローティングがあります
3 CSS float/clearの詳細なグラフィックとテキストの説明
 。
。
4.
CSS Float および Float Clear (BFC) の簡単なチュートリアル

5.

6.

7。
はじめに: この記事では、CSS のフローティングと配置に関する詳細な手順を紹介します 8 CSS のフローティングによって引き起こされるコンテンツのオーバーフロー問題とフローティングをクリアする方法の概要 はじめに: CSS のフロート効果は場合によっては非常に不安定です。制御がうまくいかない場合は、一般にフロートをクリアする方が良いです。ここでは、CSS のフロートによって引き起こされるコンテンツのオーバーフローの問題とその概要を見ていきます。フロートをクリアするメソッド はじめに: 以下のエディターが CSS フローティングについて簡単に説明する記事をお届けします。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして一緒に見てみましょう 10. CSS で float をクリアする必要があるのはなぜですか? フロートをクリアする原理とは何ですか はじめに: フロートは、私たちが好きでも嫌いでもある属性です。フローティングを使用すると、レイアウトを非常に便利にレイアウトできるので気に入っていますが、嫌いなのは、フローティング後に解決する必要がある問題が多すぎます。特に IE6 ~ 7 以下では、特別な指示がない場合は Windows プラットフォームの IE ブラウザを参照してください。 【関連Q&A推奨】: 



以上がCSSフローティング関数の定義と使い方のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

