ホームページ >バックエンド開発 >PHPチュートリアル >デザインに関するおすすめ記事10選
デザインに関するおすすめ記事10選
- 黄舟オリジナル
- 2017-06-11 09:50:321511ブラウズ
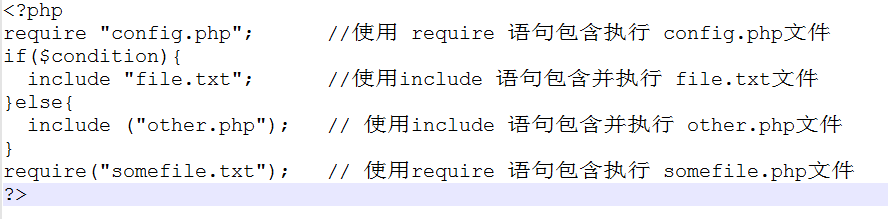
カスタム関数ライブラリとは何ですか?関数ライブラリは、関数を定義するための PHP 構文ではなく、プログラミングにおける設計パターンです。関数は構造化プログラミングのモジュールであり、コード再利用の中核です。コードをより適切に整理するために、カスタマイズされた関数を同じプロジェクト内の複数のファイルで使用できます。通常、複数のカスタマイズされた関数は同じファイルまたは複数のファイルにまとめられます。関数定義を収集したこれらのファイルは、PHP 関数ライブラリを作成するために使用されます。これらのファイルに定義されている関数を PHP スクリプトで使用する場合は、include()、include_once()、require()、および require_once() 関数のいずれかを使用して、関数ライブラリ ファイルをスクリプト プログラムにロードする必要があります。 PHP は、カスタム関数ライブラリ include() および require() を使用して、require() ステートメントおよび include() のパフォーマンスを導入します。これらのステートメントは、指定されたファイルをインクルードして実行します。違いは、include() ステートメントの場合はファイルの実行時に毎回読み取られて評価される必要があることと、r

です。はじめに: カスタム関数ライブラリとは何ですか?関数ライブラリは、関数を定義するための PHP 構文ではなく、プログラミングにおける設計パターンです。関数は構造化プログラミングのモジュールであり、コード再利用の中核です。コードをより適切に整理するために、カスタマイズされた関数を同じプロジェクト内の複数のファイルで使用できます。通常、複数のカスタマイズされた関数は同じファイルまたは複数のファイルにまとめられます。関数定義を収集したこれらのファイルは、PHP 関数ライブラリを作成するために使用されます。これらのファイルで定義されている関数を PHP スクリプトで使用したい場合は、include()、include_once(...
2. transform、transition、および 3 つの属性の違いの詳細な例CSS3 のアニメーション

はじめに: いくつかのテストケースでは、transform 属性がアニメーション化されているように見えますが、これにより、transform 属性がアニメーション化された属性であると考える人がいます。逆に、transform 属性は、スタイルに書き込まれると、その効果が変更プロセスなしで直接表示されます。これは、デザイナーにとっては馴染みのないものです。 . CSS のグラフィック変形ツールです
3. HTML5 ローカル ストレージ ストレージの例の詳細な説明
概要: HTML5 ストレージは、Web サイトが情報をコンピューターにローカルに保存する方法を提供します。 HTML5 ストレージは、Web サイトが情報をコンピュータ上にローカルに保存し、後で必要なときに取得する方法を提供するという点を除けば、この概念は Cookie と似ています。 Cookie とは異なりますが、Cookie のサイズは制限されており、新しいページをリクエストするたびに 
4. CSS を使用してテキスト ハイパーリンクを実装し、矢印アイコンを追加します。テキストの右側
はじめに: Google ウェブマスター管理の背景、Alexa 公式 Web サイトなど、多くの有名な Web サイトでは、テキスト リンクの右側に矢印アイコンが追加されています。このデザインは、リンクをより目を引き、識別しやすくするためのもので、ほとんどの人は、上記の Google ウェブマスター管理の背景や Alexa 公式 Web サイトなどを含む CSS 背景画像を使用します。この方法は習得するのが最も簡単です。 apply. この記事で紹介する実装方法です
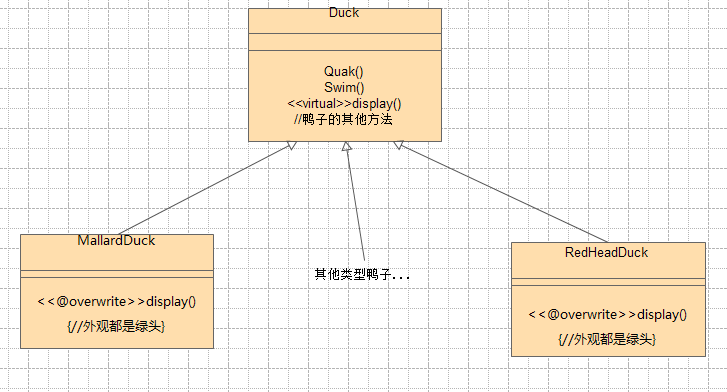
はじめに: ページ レイアウトは常に Web アプリケーション スタイルのデザインの焦点であり、私たちの従来のレイアウト方法はボックス モデルに基づいており、レイアウトに表示、位置、フロートを使用します。レスポンシブ レイアウト CSS3 の普及に伴い、Flex はより柔軟なエラスティック レイアウト モデルを導入し、コンテナ要素のサイズが変わっても、コンテナ内の要素がそれに合わせてサイズを調整できるようになりました。要素を柔軟なボックスに変換するのは非常に簡単です 6. 高度なオブジェクト指向設計パターン: アダプター パターン アダプターパターン? アダプター パターンは、オブジェクトのインターフェイスを、別のオブジェクトが予期するインターフェイスに単純に適合させます。 問題と解決策 アプリケーションでは、アーキテクチャ的に信頼性が高く安定した実用的なコード ベースを使用できます。しかし、既存のオブジェクトを当初の設計とは異なる方法で使用する必要がある新しい機能を追加することもよくあります。この時点での障害は、単に新しい機能に別の名前が必要であるということかもしれません。より複雑なシナリオでは、新しい機能が元のオブジェクトとはわずかに異なる動作を必要とすることが障害となる場合もあります。 はじめに: 元のドキュメントとエンティティの間の関係は、1 対 1、1 対多、または多対多。一般に、これらは 1 対 1 の関係です。つまり、1 つの元の文書は 1 つのエンティティのみに対応します。特殊な場合には、1 対多または多対 1 の関係になる場合があります。つまり、1 つの元のドキュメントが複数のエンティティに対応するか、複数の元のドキュメントが 1 つのエンティティに対応します。 、(細かい) データベース設計原則 はじめに: WXML (WeiXin Markup Language) は、によって設計されたタグ言語のセットです。 MINA フレームワークと基本的なコンポーネントおよびイベント システムを組み合わせると、ページの構造を構築できます。 次の簡単な例を使用して、WXML の機能を確認してください: 9. thinkphp での RBAC ユーザー権利管理データベース設計の詳細な図による説明 10. [関連する Q&A の推奨事項]: php - acl の実装について javascript - JS 各オブジェクトには、メソッドやプロパティがたくさんありますが、どうやって覚えればよいでしょうか? テキストの下線をカスタマイズする方法、下線がテキストに近すぎます


 概要: RBAC (ロールベースのアクセス制御) 、ロールベースのアクセス制御)、つまり、ユーザーはロールを通じて権限に関連付けられます。簡単に言うと、ユーザーには複数の役割があり、各役割には複数の権限があります。このようにして、「ユーザー-ロール-権限」認可モデルが構築されます。このモデルでは、通常、ユーザーとロールの間、およびロールと権限の間に多対多の関係が存在します。 (下図の通り)
概要: RBAC (ロールベースのアクセス制御) 、ロールベースのアクセス制御)、つまり、ユーザーはロールを通じて権限に関連付けられます。簡単に言うと、ユーザーには複数の役割があり、各役割には複数の権限があります。このようにして、「ユーザー-ロール-権限」認可モデルが構築されます。このモデルでは、通常、ユーザーとロールの間、およびロールと権限の間に多対多の関係が存在します。 (下図の通り)  はじめに: 関数ライブラリは関数を定義するためのPHP構文ではなく、プログラミングモデル時の設計です。関数は構造化プログラミングのモジュールであり、コード再利用の中核です。コードをより適切に整理するために、同じプロジェクト内の複数のファイルでカスタム関数を使用できます。
はじめに: 関数ライブラリは関数を定義するためのPHP構文ではなく、プログラミングモデル時の設計です。関数は構造化プログラミングのモジュールであり、コード再利用の中核です。コードをより適切に整理するために、同じプロジェクト内の複数のファイルでカスタム関数を使用できます。
以上がデザインに関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

