関連チュートリアル: Sublime text 3 ショートカット キーとコンパイル環境の構成。
Sublime Text 3 プラグインのインストール方法:
皆さん、小さなウェブサイトが生き残るのは簡単ではありません。この記事があなたのお役に立つかどうかは広告料にかかっています。ページ内の広告をクリックしていただければ幸いです。
直接インストール
Sublime text 2 プラグインをインストールすると、インストール パッケージを直接ダウンロードして、パッケージ ディレクトリ (メニュー -> 設定 -> パッケージ) に解凍できるため、非常に便利です。
パッケージ コントロール コンポーネントを使用してインストールします
パッケージ制御コンポーネントをインストールしてから、オンラインで直接インストールすることもできます:
1. Ctrl+` を押してコンソールを表示します (注: QQ 入力方法がインストールされている場合、このショートカット キーは競合します。入力方法のプロパティ設定 - 入力方法の管理 - ホットキーをキャンセルして QQ ピンインに切り替えます)
2. 次のコードを一番下のコマンドラインに貼り付けて Enter キーを押します:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1. Restart Sublime Text 3.
2. If you see the package control item in Perferences->package settings, the installation is successful.
By the way, please post the code of Sublime Text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf .replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
If this method fails to install successfully, you can download the file here and install it manually.
How to install plug-ins using Package Control:
1. Press Ctrl+Shift+P to bring up the command panel
2. Enter install to bring up the Install Package option and press Enter, then select the plug-in to be installed in the list.
Unfortunately, some network environments may not allow access to unfamiliar network environments and thus set up a firewall. However, Sublime Text 2 seems to be unable to set up a proxy, and may not be able to obtain the installation package list.
Okay, now that the method is introduced, here is the main topic of this article, some useful Sublime Text 2 plug-ins:
GBK Encoding Support
For gb2312, Sublime Text 2 does not natively support it. We can use Ctrl+Shift+P to bring up the command panel or Perferences->Package Contro, enter install to bring up the Install Package option and press Enter, enter Select "GBK Encoding Support" to start the installation, and the status bar in the lower left corner will prompt that the installation is successful. At this time, the gbk-encoded file will not appear garbled. If you need to convert it to UTF-8, you can select Save with UTF8 in File-GBK to UTF8 and you will see it.
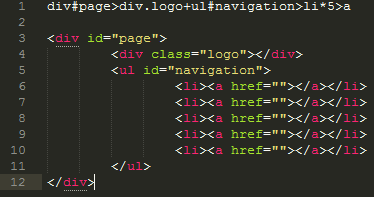
Zen Coding
I won’t explain this, but students who don’t know ZenCoding are strongly recommended to read it: "Zen Coding: A quick way to write HTML/CSS code".

emmet
PS: The developer of the Zen Coding for Sublime Text 2 plug-in has stopped sharing it on Github, and it can now only be installed through Package Control.
jQuery Package for sublime Text
If you can’t live without jQuery, this is a must-have~~
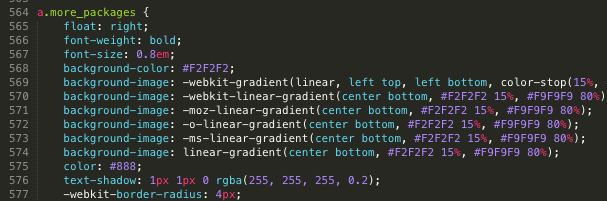
Sublime Prefixr
Prefixr, CSS3 private prefix auto-completion plug-in, is obviously very useful

Sublime Prefixr
JS Format
A JS code formatting plug-in.
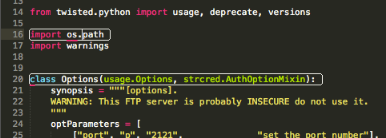
SublimeLinter
A plug-in that supports lint syntax, which can highlight lines of code that the linter thinks have errors. It also supports highlighting some special comments, such as "TODO", so that they can be quickly located. (The TODO function of IntelliJ IDEA is very good. Although this plug-in cannot compare, it is useful enough)

SublimeLinter
Placeholders
Hence the name, it is used as a placeholder, including some placeholder text and HTML code snippets, which is practical.
Sublime Alignment
Automatic alignment for code formatting. Legend has it that the latest version of Sublime has been integrated.

Clipboard History
Pasteboard history for easy access to copied/cut content.
DetectSyntax
This is a code detection plug-in.
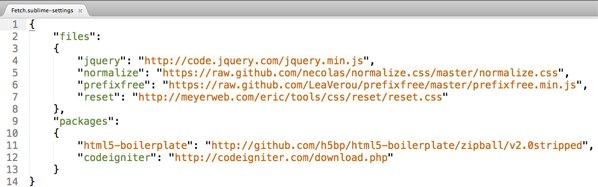
Nettuts Fetch
If you are using some public or open source frameworks, such as Normalize.css or modernizr.js, but after a period of time, the open source library may have been updated and you did not notice it. If it is too suitable for your project, then you will have to try it again or continue to use the old files. Nettuts Fetch allows you to set a list of files that need to be synchronized and then save the updates.

JsMinifier
This plug-in is based on Google Closure compiler and automatically compresses js files.
Sublime CodeIntel
Automatic code prompt
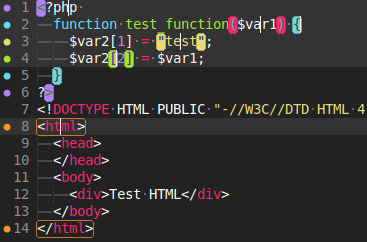
Bracket Highlighter
Similar to code matching, you can match ranges within brackets, quotation marks and other symbols.

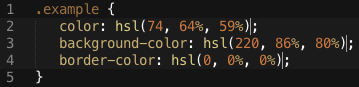
Hex to HSL
Automatically convert color values from hexadecimal to HSL format, shortcut key Ctrl+Shift+U

GBK to UTF8
Convert the file encoding from GBK to UTF8, shortcut key Ctrl+Shift+C
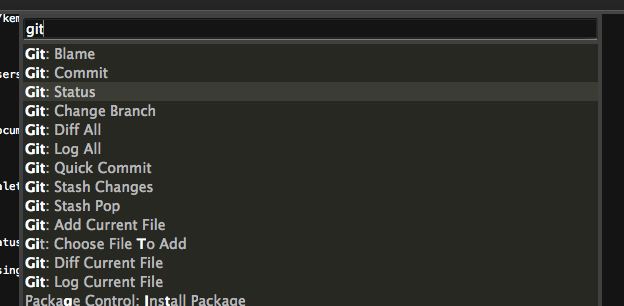
Git

This plug-in basically implements all the functions of git.
Summary
Okay, that’s about it. If you have commonly used plug-ins or extensions, please recommend them. Sublime Text 3 is really an editor that I fell in love with at first sight. I must recommend it every time I talk to others about editors. . .
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Dreamweaver Mac版
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






