p レイアウトでは、一部のテキスト コンテンツが高さの制限を超え、一部の画像が DIV をバーストして、Web ページの位置がずれてわかりにくくなります。コンテンツがコンテナからはみ出し、コンテナによって制限されている幅と高さを超えた場合はどうすればよいですか?テキストのオーバーフロー部分を非表示にしたり、省略記号に置き換えたりすることができます。この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。 1. 改行を使用してテキスト オーバーフローの問題を解決する 1. word-wrap を使用してテキスト オーバーフローの問題を解決する方法 word-break:break-all と word-wrap:break-word は、長いテキストの改行問題を解決するためによく使用されます。文字列。 word-break:break-all は IE6/7/chrome/safari でも同じで、末尾の切り詰めとして動作しますが、ff3.0/opera では無効として動作します。長すぎる単語は新しい行で表示され、境界を越えて表示されます。 word-wrap:break-word; は、IE6/7/chrome/safari でも同じように動作します。長い単語は新しい行に分割され、表示できなくなったときに切り取られます。また、ff3.0/opera も無効のようです。 2.
1. オーバーフローの非表示: CSS を使用したコンテンツのオーバーフロー問題に対する最も包括的な解決策

はじめに: div レイアウトでは、一部のテキスト コンテンツがオーバーフローを超えます。高さが制限されているため、一部の画像では DIV が壊れ、Web ページの位置がずれることがあります。コンテンツがコンテナからはみ出し、コンテナによって制限されている幅と高さを超えた場合はどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。
2. Firefox/IE ブラウザの Flash は透明で、CSS は強制的にラップされず、オーバーフローは非表示になります

はじめに: Firefox/IE ブラウザの Flash は透過的に、CSS は強制的にラップされませんラップ、オーバーフローは非表示になります
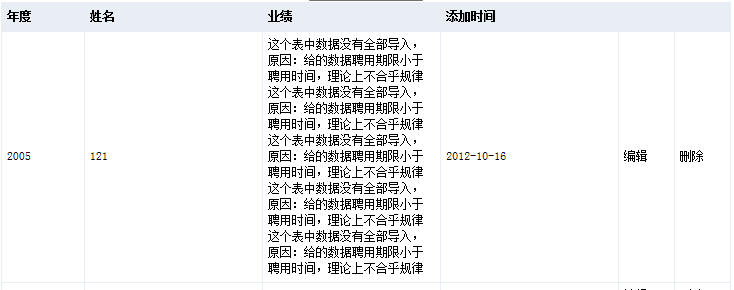
3. thinkphpのvolistの出力内容の一部が表示されますか?上に示すように
はじめに: thinkphp での volist 出力コンテンツの部分的な表示?以下のように、演奏内容の一部を表示する方法-----解決方法-----この問題はCSSで高さを設定してオーバーフロー非表示にするか、PHPが文字長をインターセプトすることで解決できます。 - - - 解決 - - - - - - - - - -
4. thinkphpのvolistの出力内容の一部が表示される?以下に示すように

はじめに: thinkphp での volist 出力コンテンツの部分的な表示?以下のように 演奏内容の一部を表示する方法-----解決方法-----この問題はcssで高さを設定してオーバーフロー非表示にするか、PHPが文字長をインターセプトすることで解決できます--- ---解決策-------------------
7. Web ページ制作 TD は、display_HTML/Xhtml_Web ページ制作をオーバーフローおよび非表示にすることもできます
はじめに: 表を振り返る: TD は、overflow:hidden も再生します。オーバーフローが非表示になった後の内部要素の高さを取得するにはどうすればよいですか?
javascript - 複数行のオーバーフローを非表示にします。テキストはオーバーフローの直後に表示されます...、続きを読むリンクが続き、詳細ページに移動します
以上がオーバーフロー非表示の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 CSSグリッドとは何ですか?Apr 30, 2025 pm 03:21 PM
CSSグリッドとは何ですか?Apr 30, 2025 pm 03:21 PMCSSグリッドは、複雑で応答性の高いWebレイアウトを作成するための強力なツールです。設計を簡素化し、アクセシビリティを向上させ、古い方法よりも多くの制御を提供します。
 CSS Flexboxとは何ですか?Apr 30, 2025 pm 03:20 PM
CSS Flexboxとは何ですか?Apr 30, 2025 pm 03:20 PM記事では、レスポンシブデザインにおけるスペースの効率的なアラインメントと分布のためのレイアウト方法であるCSS FlexBoxについて説明します。 FlexBoxの使用量を説明し、CSSグリッドと比較し、ブラウザのサポートを詳細に説明します。
 CSSを使用してWebサイトを応答するにはどうすればよいですか?Apr 30, 2025 pm 03:19 PM
CSSを使用してWebサイトを応答するにはどうすればよいですか?Apr 30, 2025 pm 03:19 PMこの記事では、ビューポートメタタグ、柔軟なグリッド、流体メディア、メディアクエリ、相対ユニットなど、CSSを使用してレスポンシブWebサイトを作成するための手法について説明します。また、CSSグリッドとフレックスボックスを使用してカバーし、CSSフレームワークを推奨しています
 CSSボックスサイズのプロパティは何をしますか?Apr 30, 2025 pm 03:18 PM
CSSボックスサイズのプロパティは何をしますか?Apr 30, 2025 pm 03:18 PMこの記事では、要素の寸法の計算方法を制御するCSSボックスサイズのプロパティについて説明します。コンテンツボックス、ボーダーボックス、パディングボックスなどの値と、レイアウト設計とフォームアライメントへの影響について説明します。
 CSSを使用してアニメーション化するにはどうすればよいですか?Apr 30, 2025 pm 03:17 PM
CSSを使用してアニメーション化するにはどうすればよいですか?Apr 30, 2025 pm 03:17 PM記事では、CSS、キープロパティ、およびJavaScriptとの組み合わせを使用してアニメーションの作成について説明します。主な問題は、ブラウザの互換性です。
 CSSを使用してプロジェクトに3D変換を追加できますか?Apr 30, 2025 pm 03:16 PM
CSSを使用してプロジェクトに3D変換を追加できますか?Apr 30, 2025 pm 03:16 PM記事では、3D変換、主要なプロパティ、ブラウザの互換性、およびWebプロジェクトのパフォーマンスに関する考慮事項にCSSを使用して説明します。
 CSSに勾配を追加するにはどうすればよいですか?Apr 30, 2025 pm 03:15 PM
CSSに勾配を追加するにはどうすればよいですか?Apr 30, 2025 pm 03:15 PMこの記事では、CSSグラデーション(線形、放射状、繰り返し)を使用して、ウェブサイトのビジュアルを強化し、深さ、フォーカス、および現代の美学を追加します。
 CSSの擬似要素とは何ですか?Apr 30, 2025 pm 03:14 PM
CSSの擬似要素とは何ですか?Apr 30, 2025 pm 03:14 PM記事では、CSSの擬似要素、HTMLスタイリングの強化における使用、および擬似クラスとの違いについて説明します。実用的な例を提供します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






