ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS のニュートラルな min-height および max-height プロパティ
CSS のニュートラルな min-height および max-height プロパティ
- 巴扎黑オリジナル
- 2017-06-07 16:46:071886ブラウズ
なぜ min-height と max-height スタイル属性を使用するのでしょうか?
Css min-height を適用する場所の説明
中身のないオブジェクトが開かないようにオブジェクトボックスを設定することがありますが、中身が判別できないため、このままでは高さを固定できません。今度は、CSS で min-height を設定する必要があります。最小の高さにより、オブジェクト ボックスが高くなります。コンテンツが小さい場合、最小高さでコンテンツを表示できます。コンテンツが最小高さよりも大きい場合、コンテンツが増加するにつれてオブジェクトも大きくなります。
Css max-height 最大高さの適用説明
この属性は、おそらく高さが増加し、レイアウトの美化と均一性に影響を与えるコンテンツが多すぎることを避けるため、ほとんど使用されません。たとえば、テーブル tr td テーブル オブジェクトに画像が含まれており、画像の高さが不確かで、画像が tr td テーブルを壊したくない場合は、最大高さを制限する必要があります。 css max-height による画像の。
1. 文法と構造 - TOP
1. 文法
min-heightとmax-heightの値は数値+HTML単位です
Exp
min-height:50px最小高さ50px
max- height:50px 最大高さ 50px
2. CSS 使用構造
div{min-height:50px}
div{max-height:50px}
2. 高さの最大値と最小値の使用例 - TOP
を設定します。 2 つのオブジェクト ボックスと 1 つの最小高さ (min-height:) と最大高さ (max-height) の制限 アプリケーション ケースの効果を観察しやすくするために、2 つのボックスの CSS 幅と CSS 境界線スタイルを次のように設定します。同じ。
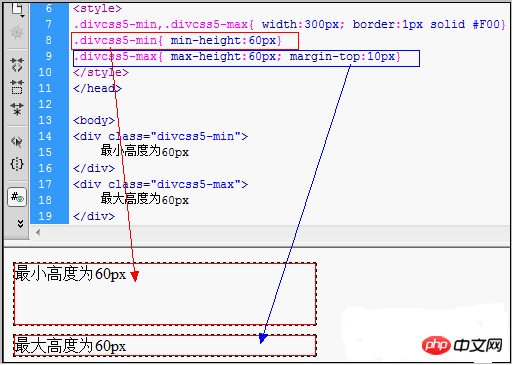
1. 対応する CSS コード
.divcss5-min,.divcss5-max{ width:300px; border:1px solid #F00}
.divcss5-min{ min-height:60px}
.divcss5-max{ max-height:60px; margin-top:10px}2. ケースの HTML ソース コード スニペット:
<div class="divcss5-min">
最小高度为60px
</div>
<div class="divcss5-max">
最大高度为60px
</div>3. 最大高さと最小高さのケースのスクリーンショット

CSS div の最小高さと最大高さのケースのスクリーンショット
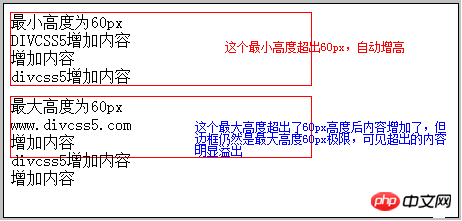
4. 2 つのオブジェクト コンテンツの増加
HTML コード:
<div class="divcss5-min">
最小高度为60px<br />
DIVCSS5增加内容<br />
增加内容<br />
divcss5增加内容
</div>
<div class="divcss5-max">
最大高度为60px<br />
www.divcss5.com<br />
增加内容<br />
divcss5增加内容<br />
增加内容
</div>ここでは、60 ピクセルの高さ制限を超えて 2 つのオブジェクト ボックスのコンテンツを増加しました
5。実験的なスクリーンショット

最小高さ最大高さの場合のスクリーンショットブラウザー
ブラウザー テストの min-height と css max-height のスクリーンショット
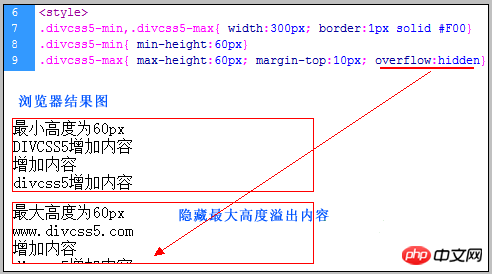
ヒント、CSS 名「.divcss5-max」に overflow:hidden スタイルを追加すると、最大高さを非表示にしてオーバーフロー コンテンツを表示できます。

最大高さスタイルのバグを解決するための CSS ケースのスクリーンショット
最大高さと最大高さの互換性を解決するための DIV+CSS ケース
6 DIVCSS5 のケースの説明
2 つのボックスを設定しました。最小高さの制限と制限を設定するもの 最大高さおよび最小高さ制限のあるオブジェクトに多くのコンテンツが含まれていない場合、この時点では、オブジェクトは最小高さ制限値を超えません。コンテンツが高さの最小制限を超えており、注文に対応できる場合、オブジェクトの高さは自動的に増加します。後者は、コンテンツが小さい場合は高さの上限があり、差はありませんが、コンテンツが多くて高さの上限を超えてしまいます。ただし、オブジェクト自体はまだ最大の高さであるため、オーバーフローがオブジェクト ボックスを超える場合は、CSS のオーバーフロー プロパティを使用してオーバーフロー コンテンツを非表示にすることができます。
3. max-height min-height 最大値と最小値のまとめ - TOP
最大値と最小値のスタイルは非常に使いやすく、固定高さの欠点を補っていますが、現在 IE6 ではサポートされていません。は IE7 以降のブラウザとその他のブラウザでサポートされています。次の記事では、ie6 の min-height の互換性と ie6 max-height の互換性について紹介します。
以上がCSS のニュートラルな min-height および max-height プロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

