ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlとcssコードを使った様々な表スタイルのまとめ
htmlとcssコードを使った様々な表スタイルのまとめ
- 黄舟オリジナル
- 2018-05-15 17:52:5614200ブラウズ
私たちの日々の開発作業では、基本的にテーブル設定が必要です。テーブルは Web ページの重要な形式であり、Web ページ上にデータを表示することができます。テーブルスタイルをまとめていきます!
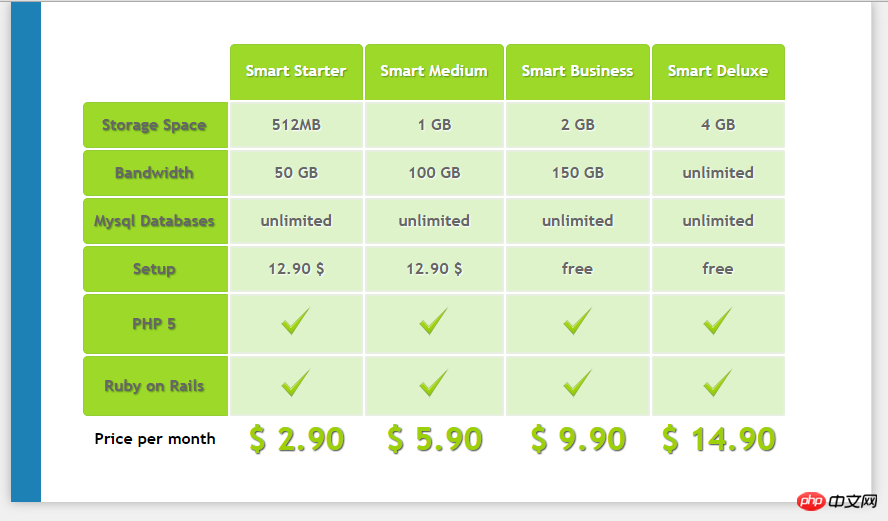
htmlテーブルスタイルの実装

この記事では、サンプルコードを直接使用して、HTML5テーブルスタイルの生成について詳しく説明します。 、シンプルかつ明確で、特定のコレクション価値があり、そのコンテンツは他のケースについての推論を引き出すために使用できます!
は文字「|」にすることも、CSS 属性で border-left または border-right を使用することも、背景画像を使用することもできます。本当にテーブルからのものですか?入れ子になっていますか?ネストされたテーブルがある場合、そのようなスタイルを作成するのは非常に簡単です。
テーブルスタイルを実装するためのcss
1.CSS: テーブルスタイル(テーブルの枠線/文字/背景のスタイルを設定します)

この記事では、このテーブルスタイルがどのようなものであるかを詳しく説明します実装されましたか?サンプルコードを直接使用して表示すると、シンプルでわかりやすく、その内容は 1 つの例から推論する効果を実現できます。
テーブル。 HTML 情報を高密度に表示するために使用され、HTML の初期にサポートされていました。 テーブルの HTML マークアップは、他の要素のマークアップよりもはるかに複雑です。また、ブラウザには テーブルスタイルを書くのを手伝ってください。それを解決するにはどうすればよいですか? データを美しく出力するのを手伝ってください。欲しい 長期ボードとして、将来の人生に直接応用できます。これが私の様子です。英雄の皆さん、自分の才能を活かしてください。 1.html - CSSテーブルスタイル 2.javascript - テーブルスタイルについて 境界線の色の設定が応答しませんか? ?対処法 1.pスクロールバーのカラー設定と問題点まとめ 2.HTMLとCSSでマウススタイルを実装する方法まとめ 3.HTMLにCSSスタイルを導入する方法まとめ タグのデフォルト スタイルが多数用意されているため、テーブルの書式設定動作もより複雑になります。 この記事では、テーブルの境界線モデルと、CSS3 を使用してストライプのスタイルを設定し、視覚的なフィードバックを提供する方法について説明します。 3.

以上がhtmlとcssコードを使った様々な表スタイルのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

