ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってpを実装するランダムオーバーラップ方法の紹介
CSSを使ってpを実装するランダムオーバーラップ方法の紹介
- 零下一度オリジナル
- 2017-06-07 09:19:122549ブラウズ
这篇文章主要为大家介绍了让p重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现,需要的朋友可以参考下
让p重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现。
重叠样式需要主要CSS样式解释
1、z-index 重叠顺序属性
2、position:relative和position:absolute设置对象属性为可定位(可重叠)
3、left right top bottom绝对定位具体位置设置
配合的样式
1、css width
2、css height
3、background 为了观察效果,我们对不同p设置不同背景颜色进行区别
接下来我们为大家奉上p按自己意愿重叠、叠加实例布局。我们新建4个p盒子,一个大的p盒子,CSS命名为“.p-relative”,三个小p盒子放于第一个大p对象盒子内,p命名分别为“.p-a”、“.p-b”、“.p-c”。
一、未排序、为排顺序p层叠重叠实例
1、完整HTML源代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px} .p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px} /* css注释说明: 背景为红色 */ .p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px} /* 背景为黄色 */ .p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px} /* p背景颜色为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
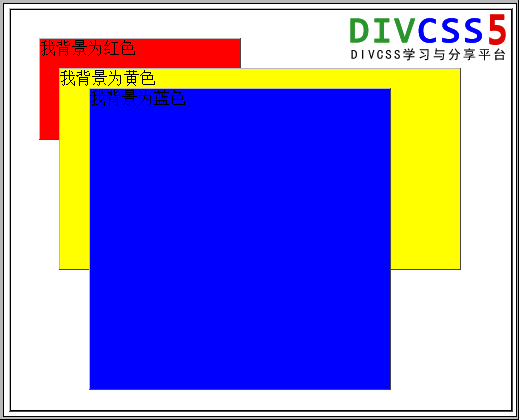
2、未排p层叠顺序 p+css实例截图 
实例说明:
我们使用position实现绝对定位,对父级设置position:relative属性,对其子级设置position:absolute加上left或right和top或bottom实现子级在父级内任意定位。在原始情况下重叠是按p代码本身顺序排列,越后输入的p盒子其越靠前(浮在上面)。除了改变源代码本身p代码在html顺序,我们还可以使用css z-index实现p层排列顺序。
二、通过CSS控制p重叠顺序
我们使用以上绝对定位实例代码,只需要对“.p-a”、“.p-b”、“.p-c”分别加入z-index样式即可实现任意顺序排列。
扩展知识:
z-index的值为正整数值,数字越大对应对象层越浮上层(越靠前。
以上实例默认顺序是“.p-c”浮在最上层(蓝色背景层)、“.p-b”浮在中层(黄色背景层)、“.p-a”排最底层(红色背景层)。我们接下来使用z-index样式在不改变html代码情况下实现顺序颠覆,“.p-b”浮在中层(黄色背景层)排序不变,实现“.p-a”浮在最上层(红色背景层)、“.p-c”排最底层(蓝色背景层)。
1、实现按意愿排列p层叠重叠顺序完整HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px} .p-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px} /* p背景色为红色 */ .p-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px} /* 背景为黄色 */ .p-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px} /* 背景为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
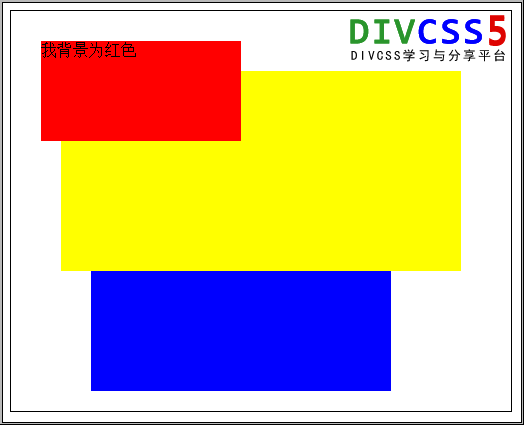
2、p层叠顺序实例截图 
实现红背景的“p-a”与蓝色背景“p-c”层叠顺序替换实例截图
我们在不改变第一个实例的HTML代码下,对“p-a”、“p-b”、“p-c”绝对定位实施后加入z-index实现层叠顺序改变。
三、p重叠总结
要实现p重叠,并改变实现p盒子层叠重叠顺序,我们对父级使用position:relative,对子级使用position:absolute、z-index(重叠顺序)、left,right,top,bottom绝对定位相当于父级具体位置。
以上がCSSを使ってpを実装するランダムオーバーラップ方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

