ホームページ >ウェブフロントエンド >CSSチュートリアル >html CSSにおける相対配置と絶対配置のまとめ
html CSSにおける相対配置と絶対配置のまとめ
- 零下一度オリジナル
- 2017-06-05 14:09:024841ブラウズ
位置決めとは、方向を決定すること、場所を決定または指摘すること、この土地の境界を特定するために位置または境界を決定することを指します。
CSS の位置指定内容は次のとおりです: 位置: 相対 | 固定 | static には特別な設定はなく、基本的な位置決め規則に従い、z-index を介して階層化することはできません。テキスト フローでは、どの要素もテキスト フローによって独自の位置が制限されますが、CSS を使用すると、float を使用して要素をフローティングにすることができ、また、 margin を使用して要素を変更することもできます。位置の移動。


階層関係は次のとおりです。
位置が設定されていない前は、図に示すように、標準的なドキュメント フローに準拠した小さな箱に包まれた大きな箱です

4。 -インタビュー終了 質問 No. 8 - 絶対位置決めと相対位置決め
CSSの3つの基本的な位置決めメカニズムの詳細な説明
CSSには、通常のフロー、フローティング、および絶対位置決めという3つの基本的な位置決めメカニズムがあります。
特に指定がない限り、すべてのボックスは通常の流れに配置されます。つまり、通常のフロー内の要素の位置は、(X)HTML 内の要素の位置によって決まります。 ブロックレベルのボックスが上から下に順番に配置され、ボックス間の垂直距離はボックスの垂直マージンから計算されます。 6.CSS の 4 つの一般的な配置属性の概要 (左、右、上、下)
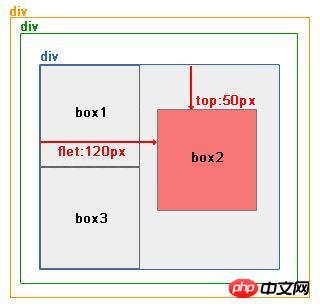
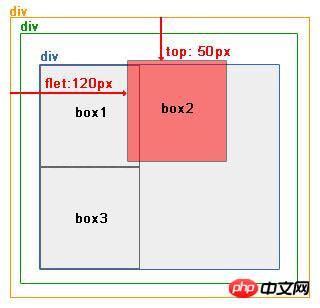
DIV CSS 左、右、上、下の配置 これら 4 つの CSS 属性スタイルは、オブジェクト ボックスの配置に使用されます。絶対的または相対的なものとして。
Left は、現在の要素の左側と親要素の左側 (元のデフォルト位置) の間の距離の値です。 Right は、現在の要素の右側と親要素の右側の間の距離の値です。 上端は、現在のオブジェクトの上端と元の位置の上端の間の距離です。 Bottom 現在のオブジェクトの下部は元の位置からどのくらい離れていますか? 7. CSS 位置の相対位置と絶対位置の違いを分析します 位置には次の属性があります: static、inherit、fixed、絶対、相対上位 3 つ 理解しやすく区別しやすい:  静的: デフォルトの状態であり、位置決めはなく、要素は通常のフローで表示されます (上、下、左、右、または z-index ステートメントは無視されます)。 。
静的: デフォルトの状態であり、位置決めはなく、要素は通常のフローで表示されます (上、下、左、右、または z-index ステートメントは無視されます)。 。
修正: ブラウザ ウィンドウを基準にして絶対配置された要素を生成します。 (つまり、ブラウザをスクロールすると、要素は常にウィンドウの表示領域の特定の位置に表示されます)。
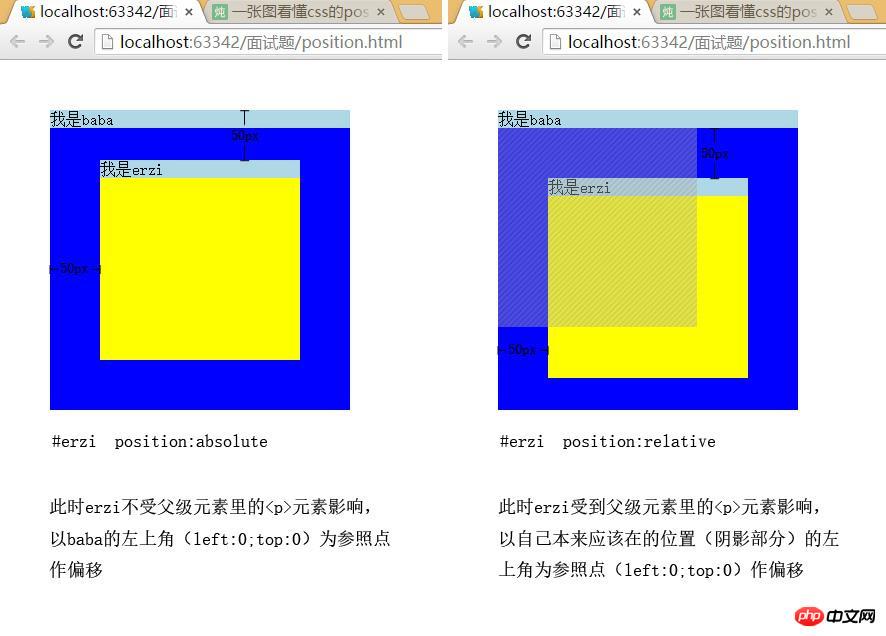
絶対と相対はより一般的に使用され、初心者はそれらの違いは何ですか?
8. HTML CSS は位置とフィルターの詳細を決定します
.position:relative; 相対位置は要素自体の特性には影響しません。 要素がドキュメント フローから切り離されることはありません。配置オフセットがない場合、要素自体には影響しません。 配置要素の位置制御: 上/右/下/左; IE6 での親のオーバーフロー: サブセットの相対的な配置をカバーできません。解決策は、親に を追加するだけです。次のレベルに位置決め要素を追加します。IE6 では、親の位置決め要素の幅と高さが奇数の場合、位置決め要素の下部と右側にはの偏差が生じます。
1px9.CSS 配置 (配置) | CSS オンラインマニュアル
CSS 配置プロパティを使用すると、要素を配置できます。また、ある要素を別の要素の後ろに配置し、ある要素のコンテンツが大きすぎる場合に何が起こるかを指定することもできます。 要素は、top、bottom、left、right 属性を使用して配置できます。ただし、これらのプロパティは、position プロパティが最初に設定されない限り機能しません。位置決め方法に応じて、動作方法も異なります 関連する質問と回答: 1.html-css の配置さまざまな携帯電話の幅で WeChat の下にある赤いメッセージを実現するにはどうすればよいですか? 2. CSS の配置に関する問題のパーセンテージとパディング マージン境界線競合
Googleの位置情報をWebサイトに追加する方法CSSボックスモデルの位置の詳細な分析以上がhtml CSSにおける相対配置と絶対配置のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

