ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の一部のタグの入れ子問題の詳細な紹介 (図)
HTML の一部のタグの入れ子問題の詳細な紹介 (図)
- 黄舟オリジナル
- 2017-06-04 11:59:182420ブラウズ
私は HTML 構造を書いていたとき、この問題を発見するまでタグのネストについて考えもしませんでした。愚かなことに、タグは相互に一致するものだと考えていました。
実際、一部のタグは自由にネストすることができません。その影響を深く受けていない場合は、その存在に気づくことはなく、ましてやそれがもたらすクレイジーな感覚を体験することもできません。
それでは、どの 2 つのレーベルですか?見てください、aタグとpタグです。一見すると、どちらも殴られて当然のように見えますよね?
(1) a タグは a タグを入れ子にすることはできません (リンクの入れ子)
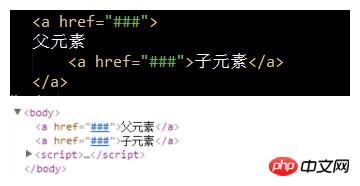
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
ブラウザはこれを兄弟関係として解決します:
<a href="###">父元素</a>; <a href="###">子元素</a>;
特に: a タグが内部の任意の形式で入れ子にされている限りa タグはブラウザによって兄弟関係として解決されます

 【pタグの間接的なネスト】
【pタグの間接的なネスト】
(2) pタグはブロックレベルのタグをネストできません
<p>父元素<p>子元素</p></p> ; //嵌套父子级
ブラウザはそれを兄弟レベルに解決します:
<p>父元素</p>; <p>子元素</p>;
特に: ネストされたタグがある限りp タグ内のブロック display
属性
が設定されている場合でも、レベル タグは兄弟レベルの関係として解析されます。ネストされたブロック レベルの要素、表示属性を設定するには 2 つの状況があります。私のテストの後、ネストすることはできません。(3) リンクを入れ子にする場合はエリアタグの使用を推奨します リンクの入れ子については、注意すると2つのリンクが位置する場所にaタグを書く人が多いです直接ネストすることはできません。
js コードを介して実装することもできます。特に、エリア タグは、本質的に、地域のホットスポットを作成するために使用されます。  mapタグと一緒に使用してください
mapタグと一緒に使用してください<area shape="" coords="" href="" alt="" target="_blank"> ;
以上がHTML の一部のタグの入れ子問題の詳細な紹介 (図)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

