ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用して右へのループ効果を実現する方法
CSS3 を使用して右へのループ効果を実現する方法
- 黄舟オリジナル
- 2017-06-04 11:43:321827ブラウズ
CSS3を使用して右ループの効果を実現する方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<div>文字向右闪过效果</div>
</body>
</html>1.コードを直接入力します!レンダリングは次のとおりです。

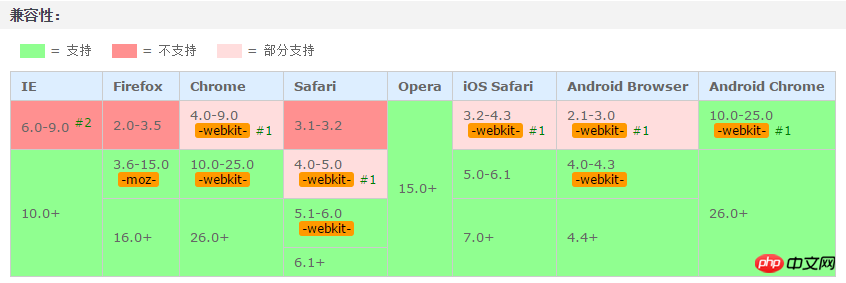
2. この白のグラデーションのフラッシュ効果は、CSS3 を使用して作成するのが非常に簡単で便利です。唯一の欠点は、おそらく互換性の問題です。そのため、現在ではモバイル端末で一般的に使用されています。

3. さあ、さあ! (黒板をたたきながら)コードのコメントは比較的わかりやすいと思うので、要点だけ書いてください! ! !
1。
2. -webkit-text-fill-color: 透明; 設定されていない場合、白いグラデーション効果は表示されません。
3。
4. color-stop() グラデーションの位置と色を表す関数です。好きな場所にグラデーションを作成し、それを動かすと、きらめく効果が得られます。現れた!
4. 最後に、アイデアについて話しましょう:
まず、中央が白、両側がグレーのグラデーションの背景色を設定します。
次に、テキストの塗りつぶしの色を透明に設定します。 ;
次に、テキストを追加します。外側の背景色がトリミングされます (テキストのみが表示されます)。
最後に、@keyframes を使用して、白い背景の位置を左から右に循環します。
以上がCSS3 を使用して右へのループ効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

