ホームページ >ウェブフロントエンド >CSSチュートリアル >css3で曇りガラス効果を作成するサンプルコードを詳しく解説
css3で曇りガラス効果を作成するサンプルコードを詳しく解説
- 黄舟オリジナル
- 2017-06-04 11:34:222844ブラウズ
忙しいスケジュールの合間を縫って、最近クールなエフェクトをたくさん見ています。 jqueryをベースにしたプラグインは数多くありますが、多くのプラグインは互換性があまり良くないため、ネイティブプラグインが最適です。日常生活の中で、すりガラスが当たり前になったのは一昔前のことです。いいえ、これがすりガラスです:

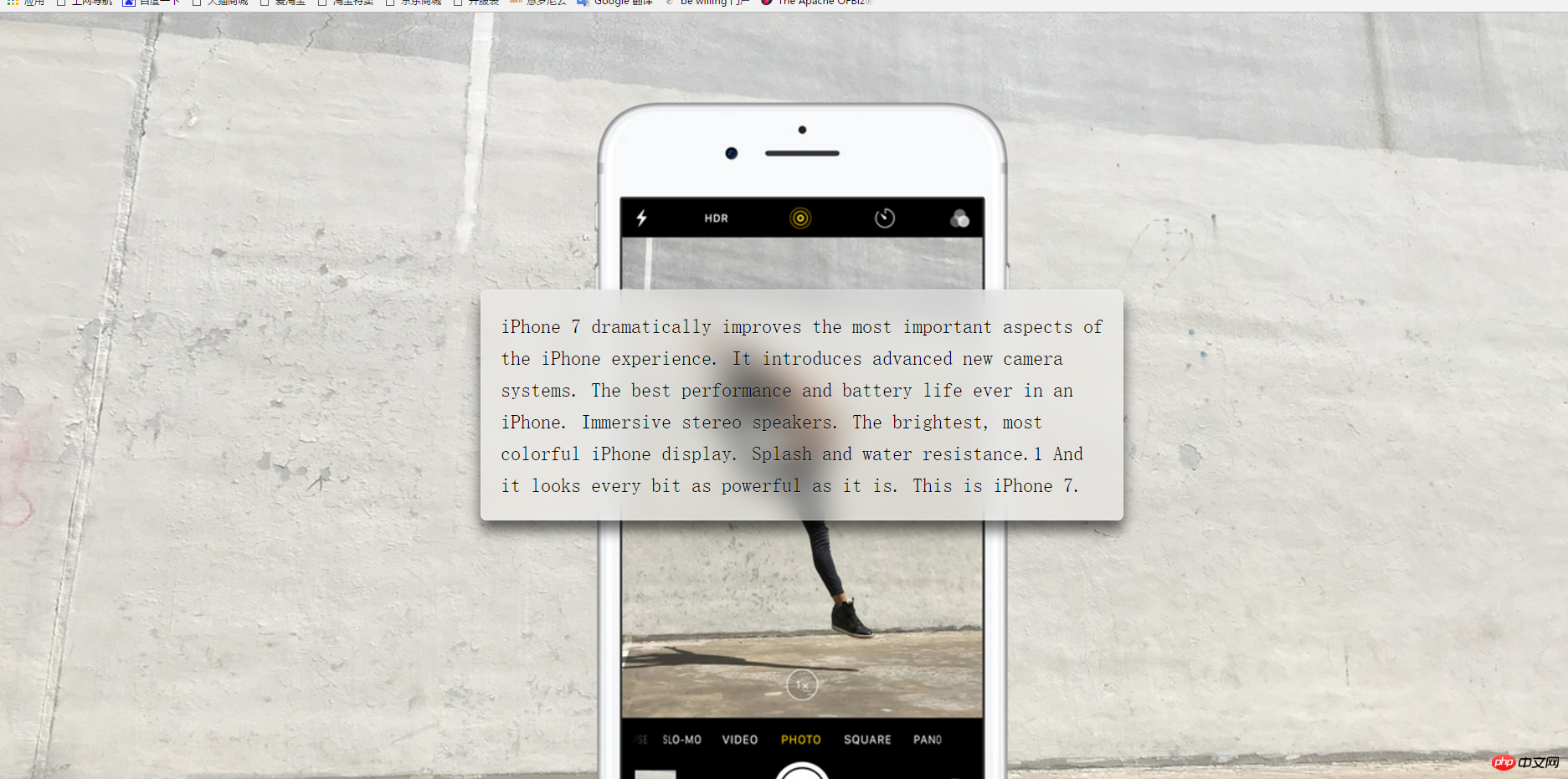
はは、これ以上おしゃべりはやめて、本題に取り掛かりましょう。最初に最終的な効果を見てみましょう:

さて、わかりました、手順を始めましょう:
最初のステップ: ページの基本的な構成:
本文に大きな背景画像を設定し、中央に p を配置します。HTML コードは次のとおりです:
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>テキストのほとんどは p を上に配置します。効果をより明確にします
CSS コードは次のとおりです:
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
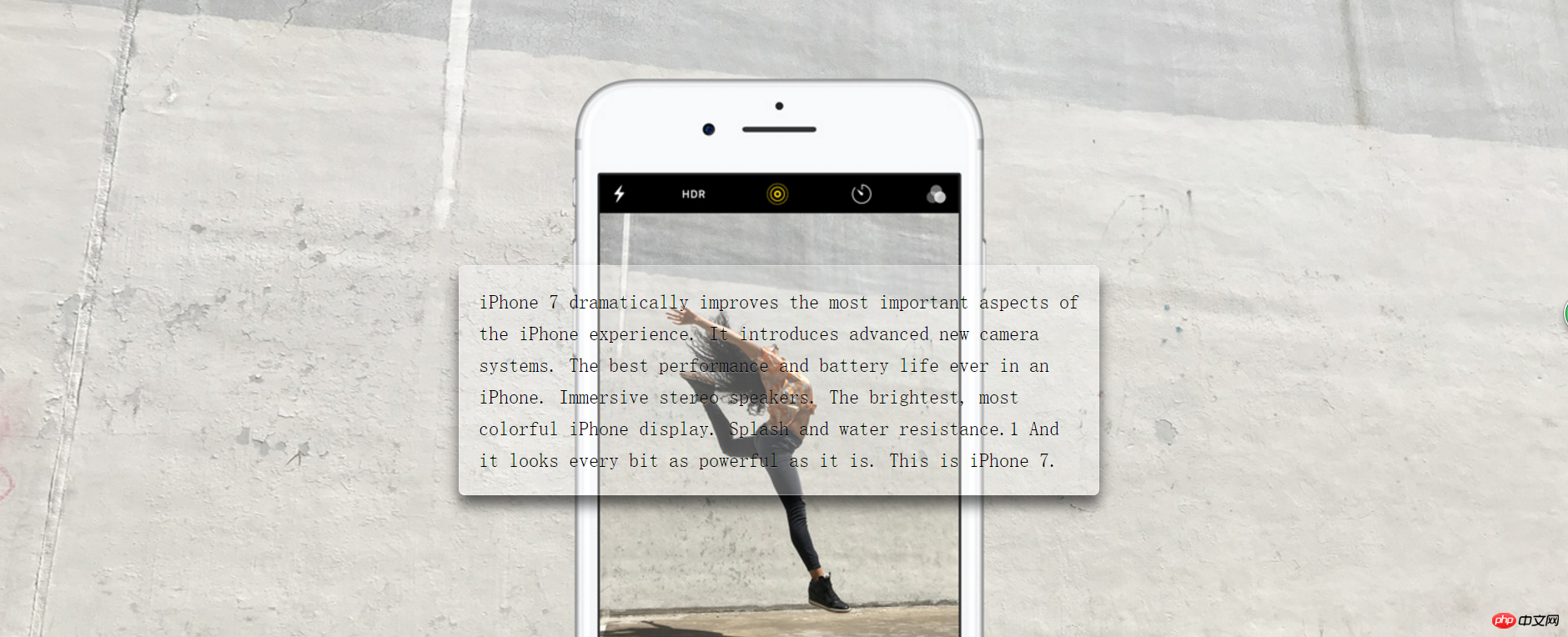
}本文の vh はビューポート サイズ、100 は 100%、背景は固定位置に設定され、カバーされています。要素全体; p で中央に背景色を設定し、そのボックスのスタイルを設定すると、次のようになります:

このように明るい小さな透明なガラスが表示されるので、曇りガラスの処理を開始しましょう
ステップ 2: 背景のぼかし曇りガラスを設定する
CSS では、ぼかしについても同じ設定があります。
filter:blur(20px);
の後の値は、ぼかしのサイズです。ただし、現在はパーセンテージではなく px のみをサポートしています。現時点では、このスタイルを p に追加することはできません。疑似要素、つまり
:before; 疑似要素を使用する前に、blur を使用した後、疑似要素が p ボックス全体からオーバーフローするため、美しく上品にするために、p に相対的な位置を追加する必要があります。
overflowoverflow: hidden; position: relative;
p の疑似要素:
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
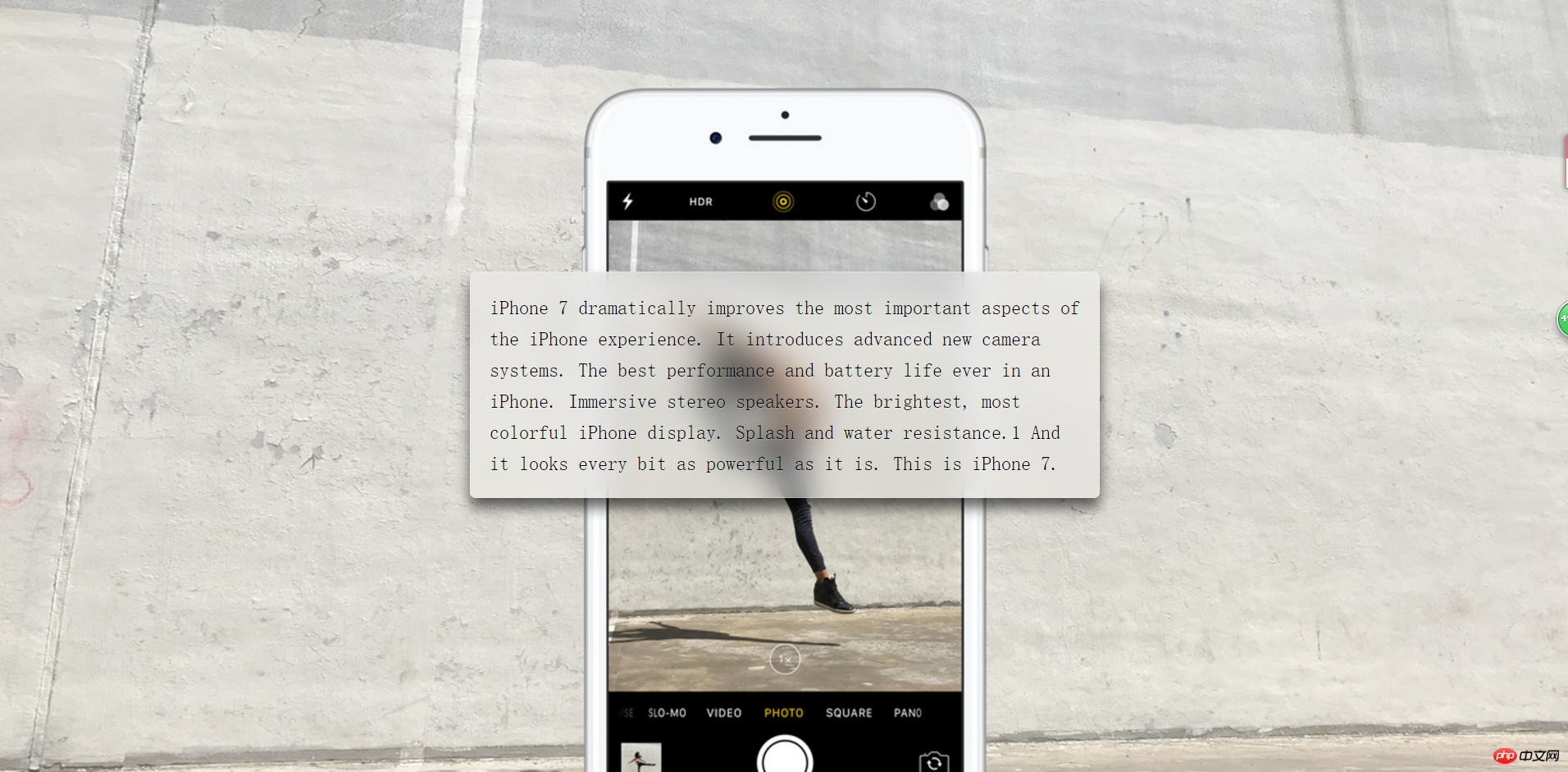
}CSS コードから、設定されたブラーが p と重なっていることがわかります。背景画像は本体と同じです。 最終的な効果は次のとおりです。

以上がcss3で曇りガラス効果を作成するサンプルコードを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

