ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の 3 つの一般的な長さ単位を要約します (px em rem)
CSS の 3 つの一般的な長さ単位を要約します (px em rem)
- 零下一度オリジナル
- 2017-06-02 13:53:402417ブラウズ
以下は、Web ページの一般的な HTML 単位の概要と、CSS+P レイアウトの長さ単位の紹介です。個人的には、フォント単位が px であることと、IE でブラウザのフォントスケーリング機能が使用できないことのデメリットは、それほど重要ではなくなったと思います。新しいバージョンの IE7 と IE8 は、Firefox を含む Web ページ全体のズーム機能をすでにサポートしています。これは、CSS フォントをスケーリングする代わりに、デフォルトで Web ページ全体をスケーリングします。単純にフォント サイズをスケーリングしないことに意味はありますか。
1. CSSのpx入門


前回の記事ではインライン要素の縦方向の配置の解決策についてお話しました。興味があれば、私の過去の記事を読んでください。前回の記事で1px以内の動きの問題について触れました。この記事では、1 ピクセル内の問題の解決策を示します。
Retina スクリーンで 1 ピクセルの境界線の問題を見たことがあるかもしれませんが、これは境界線の幅であり、モバイル要素ではないことに注意してください。
この0.5pxの境界線を実現する原理は何ですか?ところで、transform:scale はプロジェクトでほとんど使用されないのでしょうか?
border は絶対配置 (position:absolute;) であるため、その配置は最も近い非position:static に基づいて決定されますが、 .scale-border は相対配置 (position:relative;)
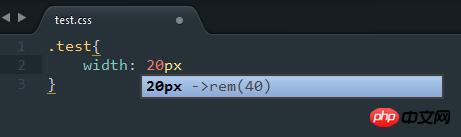
3 css px に基づいて自動的に決定されます。 rem に変換します

特にモバイル端末の適応を行う場合、rem はよく使用される単位です。その利点はオンラインですでにたくさんあります。
しかし、デザインドラフト上のピクセルをレムに変換するには、それを手動で計算する必要があります。これは非常に時間と労力のかかるプロセスです。私たちを「解放」する方法はありますか? (怠惰を許してください〜)
2. CSSのemの紹介
3大ポータルをはじめ、中国のWebサイトデザインのトレンドを「リード」するBlue Ideal、ChinaUIなどの国内Webサイトでは、フォント単位としてpxが使用されています。調整可能な例を示したのは百度だけです。海の反対側では、ほとんどすべての主流サイトが、調整可能なフォント単位として em を使用しています。はい、px は em よりも使いやすいですが、ほとんどの読者は em が何なのか、また px がどれくらいなのかを知りません。外国人がウェブサイトのアクセシビリティ(アクセシビリティ)を非常に重視しているのは、その根深い人道的精神のためだけではなく、ウェブサイトにアクセシビリティの達成を義務付ける米国の第 508 条など、外国人を制限する法律があるためでもあります。一定レベルのアクセシビリティ。 2.モバイル端末 - レスポンシブ、レム/エム、Js を使用してモバイル端末適応を動的に実装します

3. CSS での rem の紹介
1.モバイル Web ページの適応: rem の使用には、クロスプラットフォーム、クロスブラウザー、一般にモバイル+が必要です。数日前に PC 用にフルスクリーンのページをいくつか書きましたが、携帯電話で見ると、その効果は大きく異なりました。この観点からすると、モバイル + PC の適応性は誤った命題である場合があります。 2.
CSS3でのREMの使い方を紹介しますウェブページ制作では、より安定していて正確であるため、通常「px」を使用してテキストを設定します。しかし、この方法には問題があります。ユーザーがブラウザで作成した Web ページを閲覧するときに、ブラウザのフォント サイズを変更します (ただし、この時点ではほとんどの人はブラウザのフォント サイズを変更しません)。ページ レイアウトが壊れているため、Web ページのフォントを定義するために「em」を使用することが提案されました。
4. CSSにおける長さの単位(px em rem)の違いまとめ
1. CSSにおけるpx em remの違いと使い方を詳しく解説
最近、フォントを学習する際に、フォント サイズの設定に遭遇しました。font- サイズの単位は px、em、または rem です。これらの単位の違いとその使用方法は何ですか?
px は、ピクセル画像の基本的なサンプリング単位です。ピクセルとは何ですか? 画像を拡大すると、それぞれの正方形のグリッドがピクセルになります。ブラウザのデフォルトのフォント サイズは 16 ピクセルです。
emとremは、デザイン内のフォントサイズに応じて、ブラウザによってピクセル値に変換される、柔軟で拡張可能な単位です。値 1em または 1rem。ブラウザによって 16px から 160px またはその他の値に変換できます。ブラウザは 1px を使用するため、1px は常に正確に 1px として表示されます。
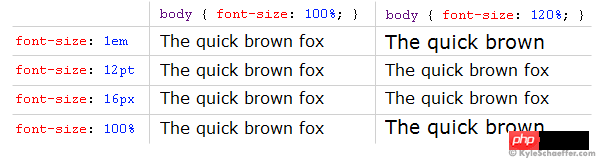
3. CSS フォント サイズ: em と px、pt、パーセント
CSS スタイル設定で最もわかりにくい点の 1 つは、アプリケーションでのテキスト拡張のフォント サイズ プロパティです。 CSS では、4 つの異なる単位測定を使用して、Web ブラウザーにテキスト サイズを表示できます。これら 4 つのユニットのうち、Web に最も適しているのはどれですか? この質問は広範囲にわたる議論を引き起こしました。質問自体に答えるのが非常に難しいため、明確な答えを見つけるのは困難です。

長さの単位 (px em rem) に関する質問と回答:
1. CSS は高さを 1px に設定し、ブラウザーは 0.99px を表示します2。 px で書かれた PC 側の Web ページは自動的に携帯電話に適応されます
3. html5 - rem と px 変換の詳細な説明
1.CSS をすぐに学べるビデオチュートリアル
2. CSSの長さの単位の詳細な説明
3. CSS_html/css_WEB-ITnoseの長さの単位の詳細な理解
以上がCSS の 3 つの一般的な長さ単位を要約します (px em rem)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

