ホームページ >ウェブフロントエンド >htmlチュートリアル >フォームの属性と機能の適用の概要
フォームの属性と機能の適用の概要
- 零下一度オリジナル
- 2017-06-01 14:58:313886ブラウズ
平たく言えば、フォームタグはフォームの送信に使用されます。この記事では、フォームのフォーム属性とフォームの機能について説明します。以下に、その具体的な使用方法を例を示して詳しく説明します。
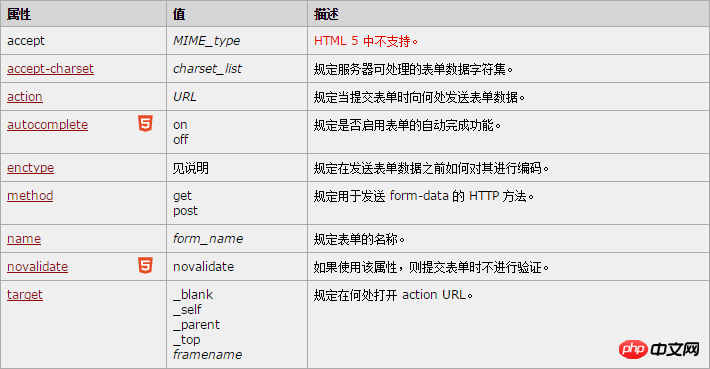
フォームフォーム属性の紹介
ブラウザは、method属性設定メソッドを使用して、フォーム内のデータをサーバーに送信して処理します。 POSTメソッドとGETメソッドの2つのメソッドがあります。
皆さん、フォームのさまざまなコントロールを学習していたときに、ラベルというものを見つけましたか?この記事ではその機能を明らかにします。
ラベルラベルは、マウスユーザーの使いやすさを向上させるためにユーザーに特別な効果を提供しません。ラベル label 内のテキストをクリックすると、2 番目のコントロールがトリガーされます。
つまり、ユーザーがクリックしてラベルを選択すると、ブラウザーは自動的にラベルに関連するフォーム コントロールにフォーカスします。
new: HTML5の新しい属性。以下に示すように

button: クリック可能なボタンを定義します(通常、スクリプトを開始するためにJavaScriptで使用されます)
checkbox: チェックボックスを定義します
color: カラーピッカーを定義します
最も完全なフォーム属性は、w3cschool-h5 フォーム属性を参照することで取得できます。ここでは、一般的な属性についてのみ説明します。
autocomplete (オートコンプリート): ユーザー入力を記録し、プロンプトを表示することができます。これは autocomplete
6 の役割です以上がフォームの属性と機能の適用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

