ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSマージンのプロパティと使用法の概要
CSSマージンのプロパティと使用法の概要
- 伊谢尔伦オリジナル
- 2017-06-01 11:33:583496ブラウズ
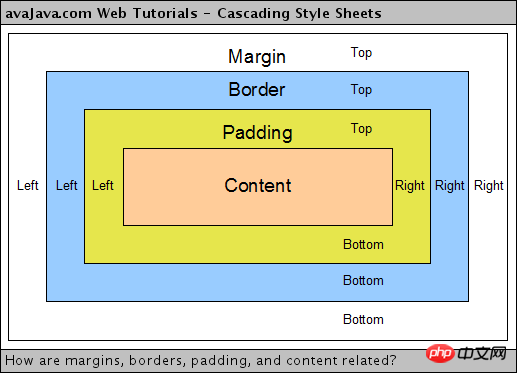
要素の境界線を囲む空白はマージンです。マージンを設定すると、要素の外側に追加の「空白」が作成されます。 マージンを設定する最も簡単な方法は、margin プロパティを使用することです。margin プロパティは、ピクセル、インチ、ミリメートル、ems、パーセント値、または負の値など、任意の長さの単位を受け入れます。次に、この記事では、マージンの属性と使用法、マージンの重複と重ね合わせ、およびネガティブ マージンの役割について具体的に説明します。
1.CSSのmargin属性の紹介

のデフォルト値
margin は 0 なので、margin の値を宣言しないと、マージンは表示されません。ただし、実際には、ブラウザーは多くの要素に対してあらかじめ決められたスタイルを提供しており、マージンも例外ではありません。たとえば、CSS をサポートするブラウザでは、マージンによって各段落要素の上下に「空行」が作成されます。したがって、p 要素に対してマージンが宣言されていない場合、ブラウザは独自にマージンを適用する可能性があります。もちろん、明示的に宣言している限り、デフォルトのスタイルはオーバーライドされます。

オブジェクトの4辺の外マージンを取得または設定します。 4つのパラメータ値がすべて指定されている場合、4つの辺は上、右、下、左の順に適用されます。 1 つだけ指定した場合は、4 面すべてで使用されます。 2 つ指定すると、1 つ目は上下に使用され、2 つ目は左右に使用されます。 3 つある場合は、1 つ目は上、2 つ目は左右、3 つ目は下になります。非置換インライン要素は、この属性を使用して、外側のパッチを左側と右側に設定できます。外側のパッチを上側と下側に設定するには、オブジェクトを最初にブロック レベルまたはインライン ブロック レベルとしてレンダリングする必要があります。拡張マージンは常に透明です。
3. CSSの重要な属性のmargin属性に関する知識を大紹介
1) margin属性の簡単な紹介
2) marginを適用できない要素
3) マージン折りたたみ(マージンの折りたたみ)
4) マージンの折りたたみの解決策
2. マージンの重複または重複の問題
1. CS S におけるマージン境界の重ね合わせの問題 解決策の紹介 (画像とテキスト)

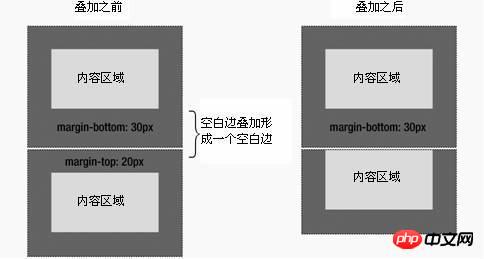
境界オーバーレイは非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。簡単に言うと、2 つの垂直境界が交わると境界が形成されます。この境界の高さは、重ね合わされた 2 つの境界の高さの大きい方に等しくなります。
境界の重なりとは、2つ以上のボックス(隣接またはネストされている可能性があります)の隣接する境界を指します(間にノンストップマージンはありません)。空のコンテンツ、パディング、境界線)が重なって 1 つの境界線を形成します。
2 つ以上のブロックレベルのボックスの垂直方向に隣接する境界は重なり合います。結果として得られる境界線の幅は、隣接する境界線の幅の中で最大になります。負の境界が発生した場合、最大の絶対値を持つ負の境界が最大の正の境界から減算されます。正の境界がない場合は、絶対値が最大の負の境界がゼロから減算されます。注: 親子関係または兄弟関係を持つ要素によって隣接するボックスを生成することはできません。
3. マイナスマージンの影響
私たちは皆 CSS でマージンを使用しますが、マージンを負の数値に設定するのは簡単ではないかもしれません。ただし、負のマージン値 ドキュメント フローに従い、負のマージン値を使用して要素を上に移動すると、それに応じて関連する負のマージン値も移動します。
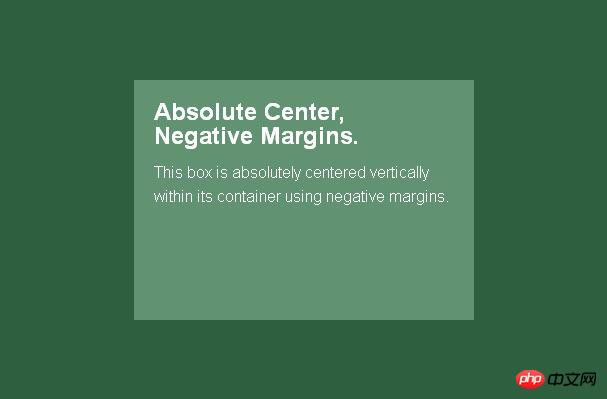
2. CSSで負のマージン値を使用して中央揃えの位置を調整します

これはおそらく最も一般的に使用される中央揃えの方法です。各要素のサイズがわかっている場合は、幅と高さの半分に等しい負のマージン値を設定し (box-sizing: border-box スタイルを使用しない場合は、パディング値も追加する必要があります)、一致させます。上: 50%; 左: 50% ; スタイルはブロック要素を中央に配置します。 CSSMarginの関連する質問と回答-1.マージンの問題。など高 レイアウトに関する質問 マージンの負の補正
3. css - なぜ負のマージン値をこのように設計する必要があるのですか?
【関連する推奨事項】1.
CSS センタリング: CSS センタリング方法の最も包括的なコレクション 2.DIVCentering: センタリング方法の最も包括的なまとめ
3. CSS 画像のセンタリング: CSS 画像は上、下、左にセンタリングされます。そして右(水平方向と垂直方向の中央)
以上がCSSマージンのプロパティと使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

