ホームページ >WeChat アプレット >WeChatの開発 >WeChat ミニ プログラム - Snake チュートリアルの例
WeChat ミニ プログラム - Snake チュートリアルの例
- 零下一度オリジナル
- 2017-05-31 16:58:036895ブラウズ
ずっと前、ほぼ半年前、著者は Snake の OC バージョンの開発に関する記事を公開しました。数か月後、WeChat ミニ プログラムが登場したので、私は何もすることがなく、別のミニ プログラムを書きました。プログラム編
次の段落を必ずお読みください
作者はiOSを使っており、小さなプログラムのほとんどはフロントエンドの知識があり、これまで同様の開発をしたことがないため、コードの書き方はかなり下手です。 、などなど、情報を確認しながら書きましたが、ポチってください、アーメン!
本題に入ります
ページレイアウト
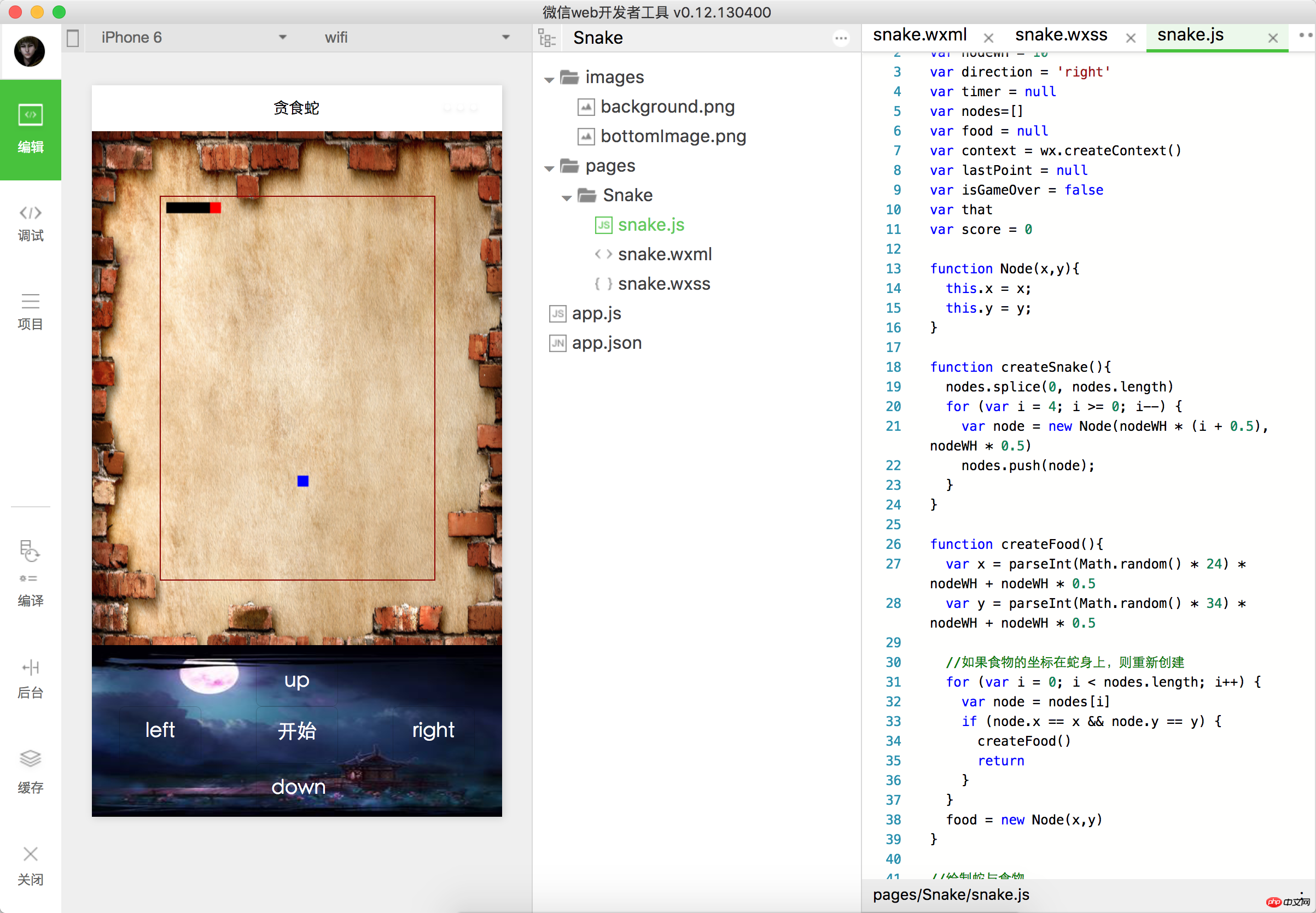
公式ドキュメントには詳細なドキュメントがありますので、まず写真を見てみましょう

ゲームインターフェイスは以前のOC版とほぼ同じです 作者のレベルではこれしかデザインできません 何でこのヘビはJ(ハーモニー)に見えるのですか? a B (ハーモニー)? :joy:
まずは見てみましょう。コンポーネント
<view class="backView">
<canvas canvas-id="snakeCanvas" class="canvas"/>
</view>
<view class="controlView">
<button class="btnClass" bindtap="changeDirection" id="up">up</button>
<view style="display:flex; height:33.33%">
<button class="btnClass" bindtap="changeDirection" id="left">left</button>
<button class="btnClass" bindtap="startGame" >{{btnTitle}}</button>
<button class="btnClass" bindtap="changeDirection" id="right">right</button>
</view>
<button class="btnClass" bindtap="changeDirection" id="down">down</button>
</view>の wxml ファイルの内容は非常に単純です。その中にはキャンバスが含まれています。 、下部に 5 つの ボタンがあるビュー
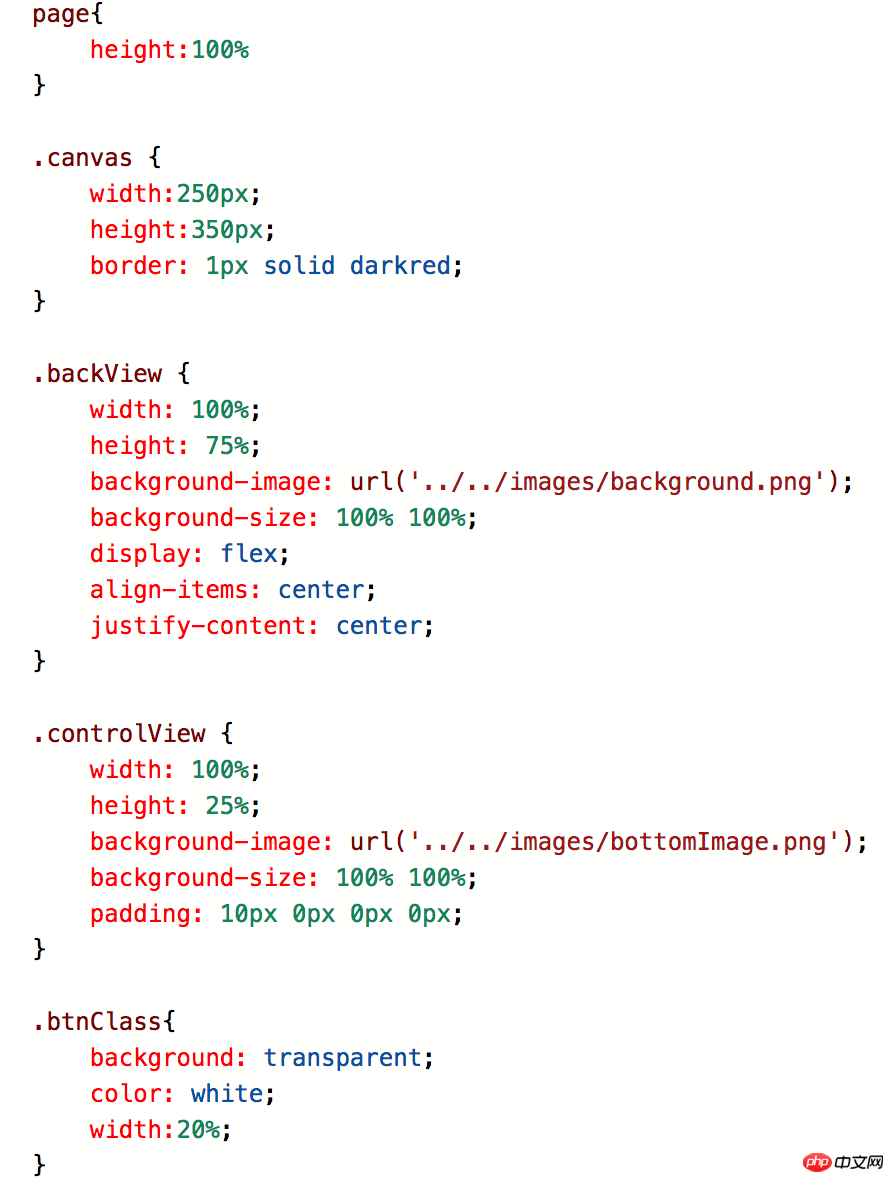
もう一度見てみましょう wxss レイアウト

内容はあまりありません。実際、作者は CSS についてあまり知りません。何年も前にありましたが、:hankey: で削除されました。もっと良いレイアウト方法があるかもしれませんが、それで済ませます
関数の実装
レイアウトはまだ非常にシンプルですが、慣れていません, もう少し試してみればまだわかります。次のステップは関数ロジックを実装することです。もちろん、プログラミング言語は js です。
ところで、私がjsを勉強していたとき、メモだらけの本を書きましたが...それは忘れて、過去を過ぎ去って、過去について言及しないでください。
考え方はOC版と同じです
スネーク: 点座標配列を作成し、その座標点を中心にキャンバス上に四角形を描画します
食べ物: オンにできない点をランダムに座標しますヘビ、そうでなければ再びランダム化されます
ヘビの動き: ヘビの頭の前でヘビの尻尾の座標を移動するだけです
食べ物を食べる: 各ヘビが動いた後、ヘビの頭の座標が同じ場合食べ物の座標に応じて、ヘビは成長します
ヘビの成長: ヘビの尻尾の後ろにポイント座標を追加するだけです
ゲーム終了: ヘビの頭が境界を越えるか、自分の体にぶつかると、ゲームが終了します
ヘビを作成します
//创建蛇,初始为5节,nodeWH为矩形的边长
function createSnake(){
nodes.splice(0, nodes.length) //清空数组
for (var i = 4; i >= 0; i--) {
var node = new Node(nodeWH * (i + 0.5), nodeWH * 0.5)
nodes.push(node);
}
}食べ物を作成します
function createFood(){
//矩形的边长为10,画布宽度为250,高度为350,所以x只能取5-245,y只能取5-345
var x = parseInt(Math.random() * 24) * nodeWH + nodeWH * 0.5
var y = parseInt(Math.random() * 34) * nodeWH + nodeWH * 0.5
//如果食物的坐标在蛇身上,则重新创建
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i]
if (node.x == x && node.y == y) {
createFood()
return
}
}
//Node为自定义的类,有两个属性x和y,表示坐标
food = new Node(x,y)
}ヘビの動き
ヘビの動きには方向があるので、変数方向を使用してヘビの動きの方向を記録します。 ゲーム開始時のデフォルトは右への動きです。
ヘビの動きはヘビの尻尾の座標をヘビの頭の前に移動させると述べましたが、この前方は固定ではなく、右に動いたかどうかの方向に応じて判断されます。 、右側が前、というように
食べる 食べ物と蛇が成長したら
各移動の後、蛇の頭の座標が食べ物の座標と等しいかどうかを判断して大丈夫です。餌を追加すると、ヘビの長さが長くなり、新しい餌を作成する必要があります
function isEatedFood(){
var head = nodes[0]
if (head.x == food.x && head.y == food.y) {
score++
nodes.push(lastPoint)
createFood()
}
}上記のコード、lastPoint は、ヘビの各移動前のヘビの尻尾の座標です。移動後に餌を食べる場合は、次の値を追加するだけです。動く前にヘビの尾までのセクション
ゲームは終了です
それぞれの動きの後、ヘビの頭がキャンバスを超えているか、自分の体に当たっているかどうかを判断する必要があります
rreeeインターフェイスの描画
すべてを描画する必要があります作者は setInterval を使用しています
function isDestroy(){
var head = nodes[0]
//判断是否撞到自己身体
for (var i = 1; i < nodes.length; i++) {
var node = nodes[i]
if (head.x == node.x && head.y == node.y) {
gameOver()
}
}
//判断水平方向是否越界
if (head.x < 5 || head.x > 245) {
gameOver()
}
//判断垂直方向是否越界
if (head.y < 5 || head.y > 345) {
gameOver()
}
}ネット上では setInterval のパフォーマンスがあまり良くないと言われていますが、 requestAnimationFrame を使用することをお勧めしますが、残念ながら使い方がわかりません。正確には一時停止の仕方が分かりません
function move(){
lastPoint = nodes[nodes.length - 1]
var node = nodes[0]
var newNode = {x: node.x, y: node.y}
switch (direction) {
case 'up':
newNode.y -= nodeWH;
break;
case 'left':
newNode.x -= nodeWH;
break;
case 'right':
newNode.x += nodeWH;
break;
case 'down':
newNode.y += nodeWH;
break;
}
nodes.pop()
nodes.unshift(newNode)
moveEnd()
}
function startGame() {
if (isGameOver) {
direction = 'right'
createSnake()
createFood()
score = 0
isGameOver = false
}
timer = setInterval(move,300)
}上記の方法を使うとヘビの動きとインターフェースの再描画が実現できますが、animateIdが実行されるたびに新しい値が代入されます。 , そのため、cancelAnimationFrame (animateId) を使用すると一時停止できません。フロントエンド開発を理解しているマスターがいたら、指導してください
ほぼ全体のロジックはこんな感じです。勉強したい人は自分で試してみてください。
[関連する推奨事項]1. HTML5 で実装された貪欲な実装を共有します。ヘビを食べる特殊効果コード2. Python を使用してヘビ ゲームを作成するコード例
4. [HTML5 コードアート] 17 行のコードヘビを食べるゲーム
5. JavaScript はヘビを食べるのが簡単で、基本的にはオブジェクト指向です
以上がWeChat ミニ プログラム - Snake チュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

