ホームページ >WeChat アプレット >WeChatの開発 >WeChatが開発したリストレンダリング多層ネストループ
WeChatが開発したリストレンダリング多層ネストループ
- 零下一度オリジナル
- 2017-05-31 16:16:241868ブラウズ
多層のネストされたループによるリストレンダリングの入門チュートリアルは、主に 1 次元配列のリストレンダリングの場合が中心で、まだ比較的単純で、方法がないように感じられます。始めたばかりのお子様向けに。
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
動的二次元配列のリストレンダリングではなく、データを直接 wxml に書き込む九九もあります。
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>ということで、今日は主に動的多次元配列とオブジェクト混合リストのレンダリングについてお話します。

多次元配列とオブジェクトの混合とは何かを説明します
、非常に簡単な例を挙げてください
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]上記の例は配列であり、私たちが日常の開発プロセスで頻繁に遭遇する JSON 形式です。
この配列の要素にはオブジェクトがあり、そのオブジェクトは配列オブジェクトの混合に属する属性に分割されています。おそらく、小さなプログラムに慣れていない子供たちは、この種の配列の混合に遭遇すると問題に遭遇するでしょう。オブジェクト。
ループの 1 層
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
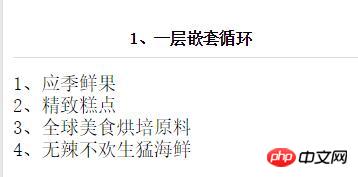
}]JSON と混合された上記の配列オブジェクトは、ループの 1 層だけでテストされています。wxml でループする方法を見てみましょう。まず、ページ上のループのレンダリングを見てみましょう。

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>ビューのリストをループするために 2 つの中括弧が直接使用されていることがわかります。そうでない場合は、ビューもループアウトされることに注意してください。これは循環させたいデータではなく、循環があるかのような錯覚を与えます。ここで注意すべき点が 1 つあります。は data であるため、中括弧が必要です。
さらに、配列の現在の項目のデフォルトの添え字変数名のデフォルトはindex、配列の現在の項目のデフォルトの変数名はitemであるという使い方も同時に説明します。配列変数名と添字。
第 2 レベルのループ

JSON コード
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
}]wxml コード
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
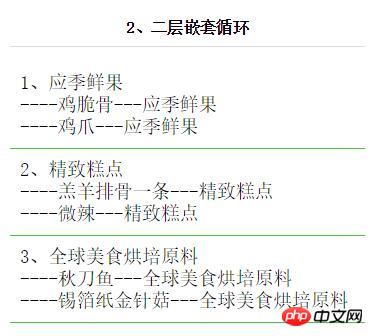
</view>上記のスクリーンショットとコードは、第 2 レベルのネストされたコンテンツです。
wxml コードでは、wx:for の 2 つの制御属性があることがはっきりとわかります。第 2 レベルのループの JSON コードでは、それぞれの単一配列に第 1 レベルのデータ twodata も存在することがわかります。ページにレンダリングするには、データの最初のレイヤーで item.twodata を直接リサイクルする必要があります。中括弧を含めることを忘れないでください。
第 2 レベルのループでは、現在の項目の変数名を別の名前、つまり、wxml コードにある wx:for-item="twodata" に変更することをお勧めします。 item は item です。他に何も変更しないと、ループの 1 層目のデータは 2 層目の変数名で上書きされるため、取得できません。
つまり、wxml コードでは、第 2 レベルでループするときに、第 1 レベルの値、つまり ------- もループできることがわかります。
3層以上の多層ループ
3層以上の多層配列ループは、原理的には2層目の配列ループと同じです。2層目の配列ループを理解できれば、次のようにすることができます。 3 層以上の適切なアプリケーション。
注意が必要なのは、2 番目のレベル以降、データを中括弧で囲む必要があることです。現在の項目のデフォルトの変数名を、wx:for-item などの別の名前に変更します。 ="twodata" 、注意して慎重に行ってください。
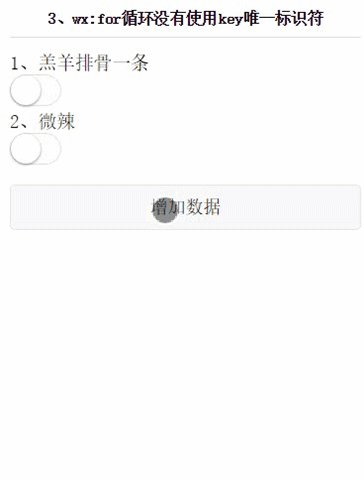
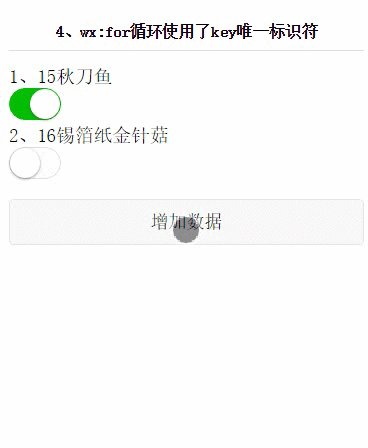
wx:key 固有の識別子
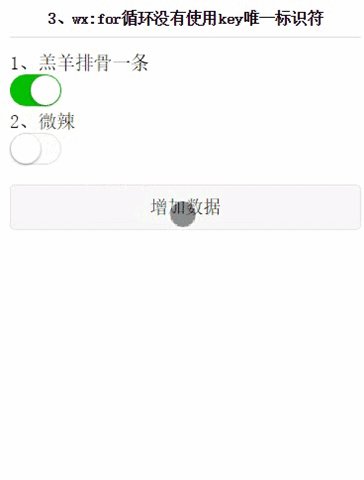
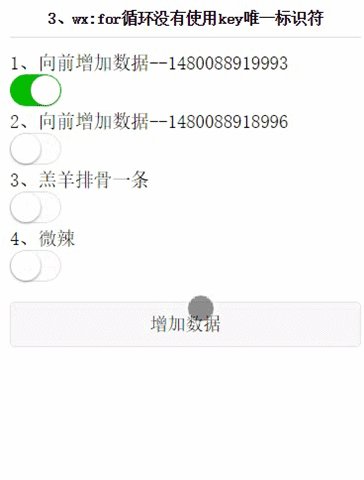
wx:key が表示されるのはなぜですか? 公式の説明では、リスト内の項目の位置が動的に変更されるか、新しい項目がリストに追加され、リスト内の項目を項目は独自の特性とステータス (input の入力内容、スイッチの選択状態など) を維持するため、wx:key を使用してリスト内の項目の一意の識別子を指定する必要があります。
データの変更によりレンダリング レイヤーの再レンダリングがトリガーされると、フレームワークは、コンポーネントが独自の状態を維持し、リスト レンダリングの効率を向上させるために、キーを持つコンポーネントを再作成するのではなく、確実に並べ替えます。
開発プロセスにおいて、wx:key の役割はプロジェクトにとって非常に重要です。テキストで理解できない場合は、Github クローンデモを WeChat 開発ツールにアクセスして、自分で体験してください。

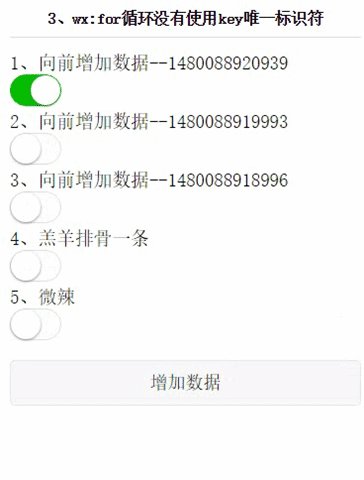
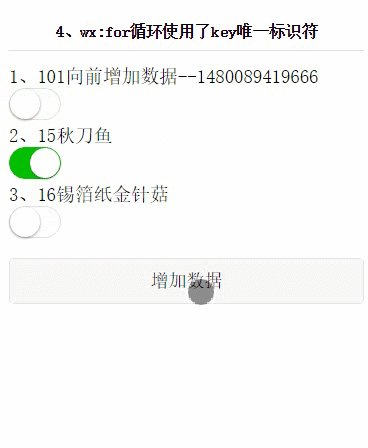
この GIFアニメーション の画像には、スイッチがオンになっています。この配列にデータを追加すると、スイッチの状態が反映されません。ラムチョップ、それはそれ自体ではありません。
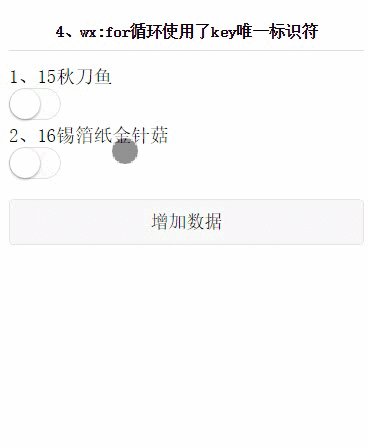
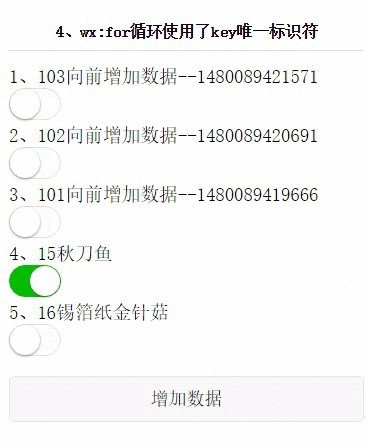
次に、wx:key の一意識別子を使用した別の例を見てみましょう。

这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
结束语
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
以上がWeChatが開発したリストレンダリング多層ネストループの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

