ホームページ >ウェブフロントエンド >CSSチュートリアル >気づかれないようにいくつかの CSS3 プロパティを強力に応用
気づかれないようにいくつかの CSS3 プロパティを強力に応用
- 巴扎黑オリジナル
- 2017-05-27 17:44:091769ブラウズ
1. タイミング関数:steps()
CSS3 を使い始めたとき、私はこのタイミング関数にはあまり注目せず、カスタム ベジェ曲線にのみ注目していました。
1) プロジェクトでの例
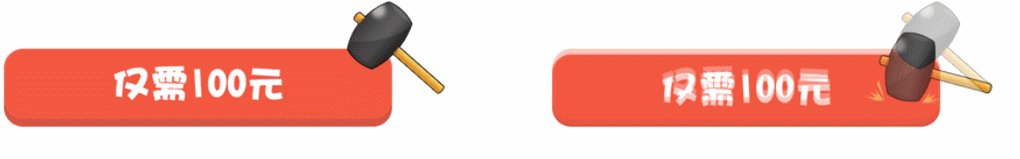
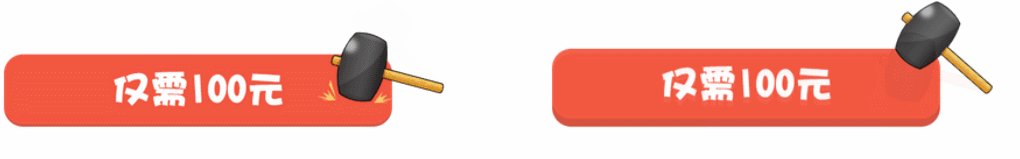
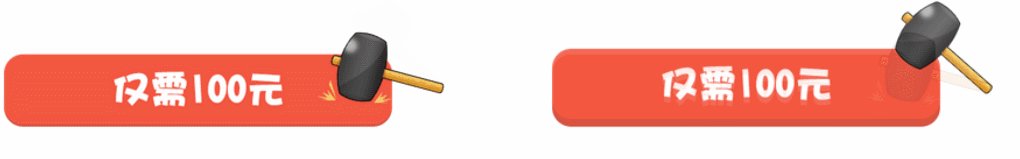
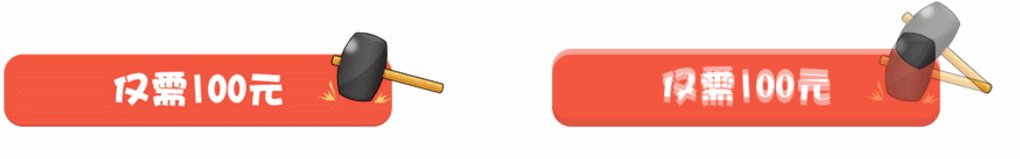
まず、左側にステップを追加する場合と右側にステップを追加しない場合の違いを見てみましょう。左側は次々とハンマーを叩き、右側には影が現れます。

【次のデモはFirefoxでは実行できませんが、Chromeでのみ実行できます。アニメーション化しているのは「background-image」属性であるためです】
コードは次のとおりです。重要なポイントのみを載せています。詳細については、ここで参照できます:
2) パラメータの説明構文は次のとおりです:

a. 最初のパラメータは時間関数の間隔の数を指定します (正の整数である必要があります)。この間隔の数は 2 つのキー フレーム間、つまり form と 30% の間、および 30% と to の間で使用されます。
b. 2 番目のパラメータはオプションで、start と end の 2 つの値を受け入れ、各間隔の開始点または終了点でのステップ変更を指定します。デフォルトは end です。
CSS で 1 を設定しました (この例では開始と終了に大きな違いはありません)。これが設定されていない場合、実際には複数のステップが存在します。影が現れます。
これら 2 つの値の違いを区別できる例が海外の記事に記載されています。デモのリンクは ここをクリック
で、具体的な原理はオンラインで検索できます。.btn-pay {
background: url(t_btn-pay.png) no-repeat -30px;
animation: pay-interval 0.5s steps(1) infinite;
}
.btn-pay2 {
animation: pay-interval 0.5s linear infinite;
}
@keyframes pay-interval {
from {
background-image: url(t_btn-pay.png);
}
30% {
background-image: url(t_btn-pay-active.png);
}
to {
background-image: url(t_btn-pay.png);
}
}
 3) スプライト画像を使ってアニメーションを作成します
3) スプライト画像を使ってアニメーションを作成します
画像を合成し、間隔番号を設定すると、例えば下のローディング画像をクリックしてアニメーションが表示されます。オンラインデモ

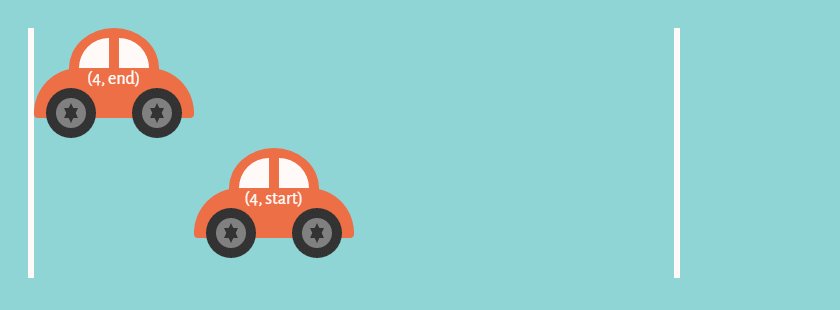
2. アニメーションの方向
アニメーションの方向は、アニメーションを順に逆方向に再生するかどうかを定義します。オプションは、通常、交互、逆方向などです。
1) プロジェクトの例
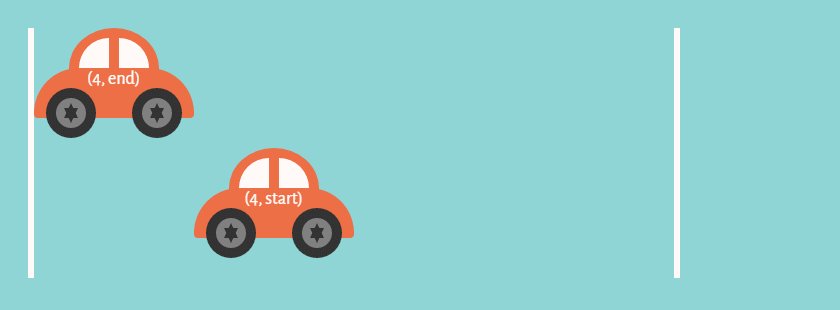
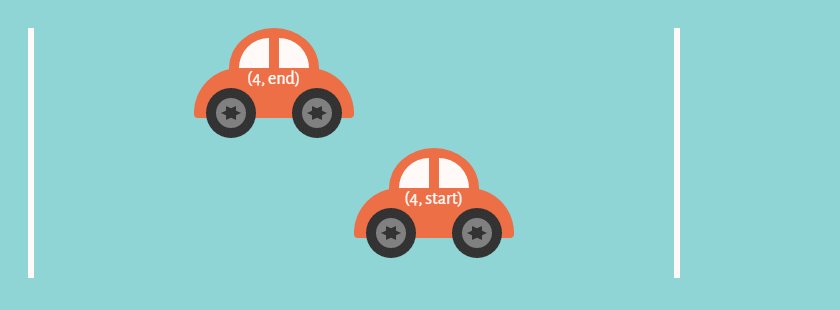
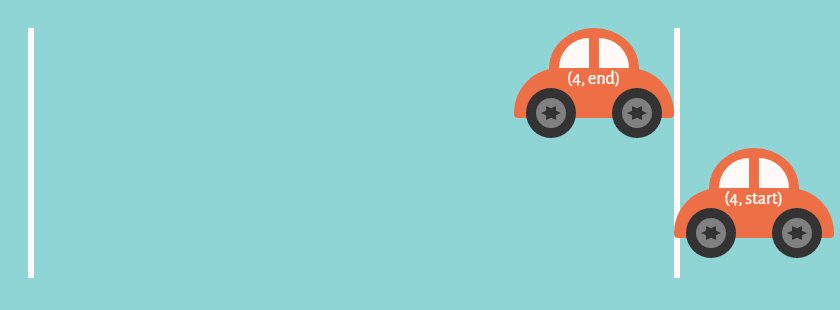
左側のジッターは明らかにはるかにスムーズですが、右側のジッターは 100% を完了した後、すぐに 0% の状態に戻ります。
コードは次のとおりです。キーコードのみを投稿しました。詳細については、ここで確認できます。 
.contain-car {
animation: drive 4s steps(4, end) infinite;
}
.contain-car-2 {
animation: drive 4s steps(4, start) infinite;
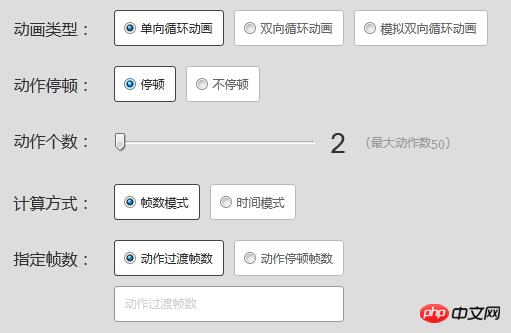
}2) CSS3 アニメーション フレーム番号計算ツール
震えていたとき。 , 最初はこのプロパティに気付かなかったのですが、後からこのようなCSS3アニメーションフレーム数計算ツールがあることを知りました。そして、この中で前後にスクロールするアニメーションが非常にスムーズであることに気づきました。キーフレームの計算は非常に特殊であり、それにはいくつかのアルゴリズムがあり、インターネット上にも関連情報がたくさんあります。
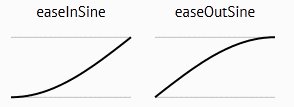
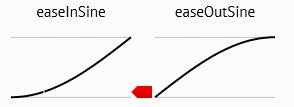
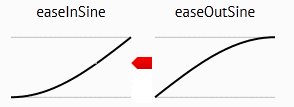
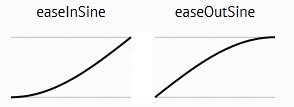
3. タイミング関数: cubic-bezier()

4 つのパラメーターを設定することで、アニメーションの速度を制御できます。
よく使われるイーズ、リニア、イーズインなどは、実は4つのパラメータを入力して得られた結果です。1) オンラインサンプル
ボールが地面に落ちるシーンなど、カスタマイズを通じてより複雑な合成アニメーションを整理できます。クリックすると
オンラインコードが表示されます。
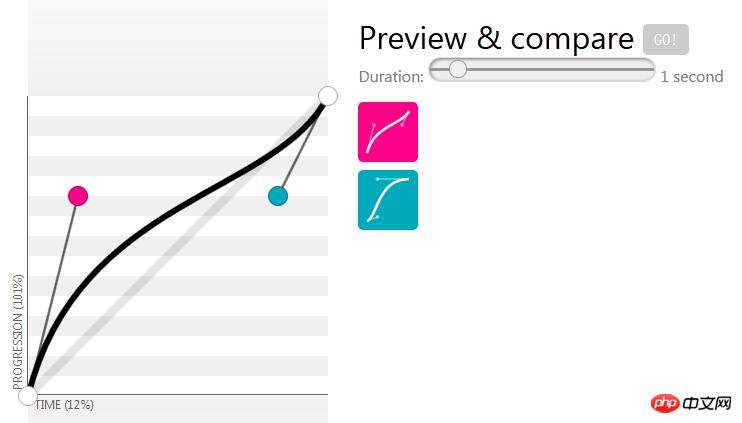
この例を見たとき、私はこの種のアニメーションは JavaScript で調整する必要があると常々思っていました。 この写真は「Twelve Principles of Web Anime」からのもので、中の原則はディズニー・アニメーションによってまとめられています。 2)ベジェ補助ツール easings.netページでは、様々なイージング効果をご覧いただけます。 cubic-bezier.com では、赤または青の 2 つの点をドラッグすると、対応するパラメーターが自動的に表示されます。 


以上が気づかれないようにいくつかの CSS3 プロパティを強力に応用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

