ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのスペース記号(nbsp; ensp; emsp;)の紹介と中国語のアライメント実装方法の詳細な説明
HTMLのスペース記号(nbsp; ensp; emsp;)の紹介と中国語のアライメント実装方法の詳細な説明
- 黄舟オリジナル
- 2017-05-27 14:47:1064991ブラウズ
一:不同空格符合的区别
半角的不断行的空白格(推荐使用)
  半角的空格
  全角的空格
详细的含义:
:这是我们使用最多的空格,也就是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加。该空格占据宽度受字体影响明显而强烈。在inline-block布局中会搞些小破坏,在两端对齐布局中又是不可少的元素。
 :此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。
  :此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
二:使用场景
对于 和 在一些中文排版对齐方面可以使用,如下html代码:
<ul>
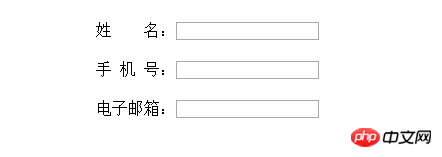
<li class="li">姓  名:<input type="text" /></li>
<li class="li">手 机 号:<input type="text" /></li>
<li class="li">电子邮箱:<input type="text" /></li></ul>实现的效果如图所示:

值得注意的是:上面的空白字符中文对齐方法在IE6下不能完全兼容。(现在谁还在兼容IE6呢,所以还是非常有用的。)
三:空格新成员 
大多数编辑器中空格是透明滴,很容易就被删掉;另外,HTML压缩时候,空格也会被删除掉,所以需要转换书写形式。
在web页面上,一般有3种书写:
直接,例如搜狗输入法输入“版权” –
©.web字符,
&<a href="http://www.php.cn/wiki/1297.html" target="_blank">copy</a>;charCode表示:
©
而上面的 ,  就是具有特定名称的web字符。但是,恕我寡闻,我并不清楚全角空格是否有对应& + 关键字示意,所以,就使用工具转成了charCode字符表示,也就是这里的 
 →<a href="http://www.php.cn/code/3792.html" target="_blank">002</a>; → 
字符使用技巧:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
因此,想在HTML/JS/CSS中转义“我”这个汉字,分别是:
我\u6211, 如console.log('\u6211');\6211, 如.xxx<a href="http://www.php.cn/wiki/977.html" target="_blank">:before</a> { content: '\6211'; }
考虑到直接 这种形式暴露在HTML中,可能会让屏幕阅读器等辅助设备读取,从而影响正常阅读流,因此,我们可以进一步优化下,使用标签,利用伪元素,例如:
.half:before { content: '\2002'; speak: none; }.full:before { content: '\2003'; speak: none; }html代码:
<ul>
<li class="li">姓<span class="full"></span><span class="full"></span>名:<input type="text" /></li>
<li class="li">手<span class="half"></span>机<span class="half"></span>号:<input type="text" /></li>
<li class="li">电子邮箱:<input type="text" /></li></ul>css代码:
.half {
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' ');}
.full {
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' ');}
.half:before { content: '\2002'; speak: none; }.full:before { content: '\2003'; speak: none; }上面用到了runtimeStyle这个对象属性,这个是IE专属的。
下面简单介绍下style、 currentStyle、 runtimeStyle以及getComputedStyle的区别,在IE下测试如下。
html代码:
<p id="tt" style="color:blue;">这里是来检测style,currentStyle,runtimeStyle的区别</p>
js代码:
var myp = document.getElementById("tt");
myp.runtimeStyle.color="black";
console.log(myp.currentStyle.color);
//blackconsole.log(myp.runtimeStyle.color);
//blackconsole.log(document.defaultView.getComputedStyle(myp, null).color);
//rgb(0, 0, 0)console.log(myp.style.color);
//blue说明一下:
obj.style:这个方法只能JS只能获取写在html标签中的写在style属性中的值(style=”…”),而无法获取定义在9a6c6593cd224a767d2b5172bc71b53a里面的属性。
IE中使用的是obj.currentStyle方法,而FF是用的是getComputedStyle 方法 。
「DOM2 レベル スタイル」は document.defaultView を拡張し、getComputedStyle() メソッドを提供します。このメソッドは、計算されたスタイルを取得する要素と疑似要素 string (「:after」など) の 2 つのパラメーターを受け入れます。疑似要素情報が必要ない場合は、2 番目のパラメータを null にすることができます。 getComputerStyle() メソッドは、現在の要素に対して計算されたすべてのスタイルを含む CSSStyleDeclaration オブジェクトを返します。
構文は次のとおりです: document.defaultView.getComputedStyle('element', 'pseudo-class'); IE9 以降はこの書き方をサポートしていますが、IE8 以下はサポートしていません。
要約:
document.defaultView.getComputedStyle() を通じて背景色を取得します。ブラウザごとに異なる結果が返される場合もあれば、色の値が返される場合もあります。
currentStyleメソッドを通じてIEによって取得されたカラー値は、カラーをRGB形式に変換しません。
以上がHTMLのスペース記号(nbsp; ensp; emsp;)の紹介と中国語のアライメント実装方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

