ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの3カラムレイアウト例を詳しく紹介(写真)
CSSの3カラムレイアウト例を詳しく紹介(写真)
- 黄舟オリジナル
- 2017-05-27 13:45:472505ブラウズ
absolutePositioning
を、絶対的な位置からドキュメントの流れから分離し、3列の幅を適応的に定義します。 self を使用します float
float
、左にフロート、右にフロート
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css三栏布局之float left与 相对width</title>
<style>
.block1,.block2,.block3{
float:left;
width:32%;
height:50px;
border:1px dashed #F00;
margin:2px;
}
.block1{
background-color:red;}
.block2{background-color:blue;}
.block3{background-color:#ffe6b8;}
</style>
</head>
<body>
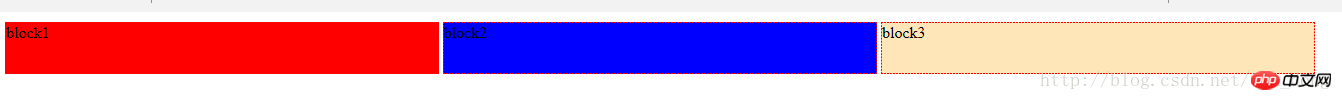
<p class="block1">block1</p>
<p class="block2">block2</p>
<p class="block3">block3</p>
</body>
</html>以上がCSSの3カラムレイアウト例を詳しく紹介(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

