ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 境界線の長さを制御する方法に関するサンプル コードの共有
CSS 境界線の長さを制御する方法に関するサンプル コードの共有
- 黄舟オリジナル
- 2017-05-27 13:30:073174ブラウズ
CSS ボーダーの長さコントロール
CSS ボーダーの長さコントロール。以前は、ボーダーの長さをコンテナーよりも小さくする必要がある場合、p ネストを使用しました。後になって、この効果を実現するには 疑似クラス が非常に便利であることがわかりました。また、padding と margin を調整するのはそれほど面倒ではありません。
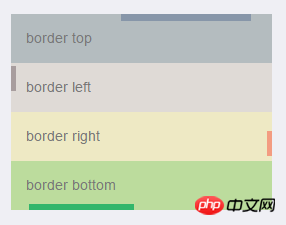
上の境界線
左の境界線
右の境界線
下の境界線
.box-container {
position: relative;
width: 90%;
color: #777;
}
.border-top {
background: #b4bcbf;
padding: 15px;
}
.border-top:before {
content: '';
position: absolute;
left: 42%;
top: 0;
bottom: auto;
right: auto;
height: 7px;
width: 50%;
background-color: #8796a9;
}
.border-left {
background: #dfdad6;
padding: 15px;
}
.border-left:before {
content: '';
position: absolute;
left: 0;
top: 6%;
bottom: auto;
right: auto;
height: 52%;
width: 5px;
background-color: #a89d9e;
}
.border-right {
background: #eee9c4;
padding: 15px;
}
.border-right:after {
content: '';
position: absolute;
left: auto;
top: auto;
bottom: 5px;
right: 0;
height: 52%;
width: 5px;
background-color: #f39c81;
}
.border-bottom {
background: #bcdc9d;
padding: 15px;
}
.border-bottom:after {
content: '';
position: absolute;
left: 18px;
top: auto;
bottom: 0;
right: auto;
height: 6px;
width: 105px;
background-color: #32b66b;
}効果は次のとおりです:
以上がCSS 境界線の長さを制御する方法に関するサンプル コードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

