ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NET Core 2.0 バージョンの新機能の詳細な説明
ASP.NET Core 2.0 バージョンの新機能の詳細な説明
- 零下一度オリジナル
- 2018-05-24 13:55:176515ブラウズ
素晴らしい ASP.NET Core 2.0。この記事では主に ASP.NET Core 2.0 バージョンの新機能を紹介します。興味のある方は参考にしてください。
はじめに
ASP.NET Core の変化と開発のスピードは非常に速く、 ASP.NET Core 1.0 をマスターしていない場合は、2.0 がリリースされます。現在 2.0 は Preview 1 バージョンです。これは、機能がほぼ決まっており、ASP.NET を学習していないことを意味します。まだコアです。学生は 2.0 から直接学習を開始できますが、すでに 1.0 をマスターしている場合は、2.0 で追加および変更された機能の一部を理解するだけで済みます。
メジャー バージョンのリリースとアップグレードは常に開発者に驚きとエキサイティングな機能をもたらします。今回の ASP.NET Core バージョン 2.0 の新機能は主にいくつかの部分に集中しています。
SDK の変更点
PS: 現在、VS で ASP.NET Core 2.0 のすべての機能を体験したい場合は、VS 2017.3 プレビュー バージョンが必要です。もちろん、VS Core を使用してすばやく理解することもできます。
.NET Core 2.0 Priview ダウンロード アドレス:
www.microsoft.com/net/core/preview
完了後、cmd で次のコマンドを使用してバージョンを表示できます。

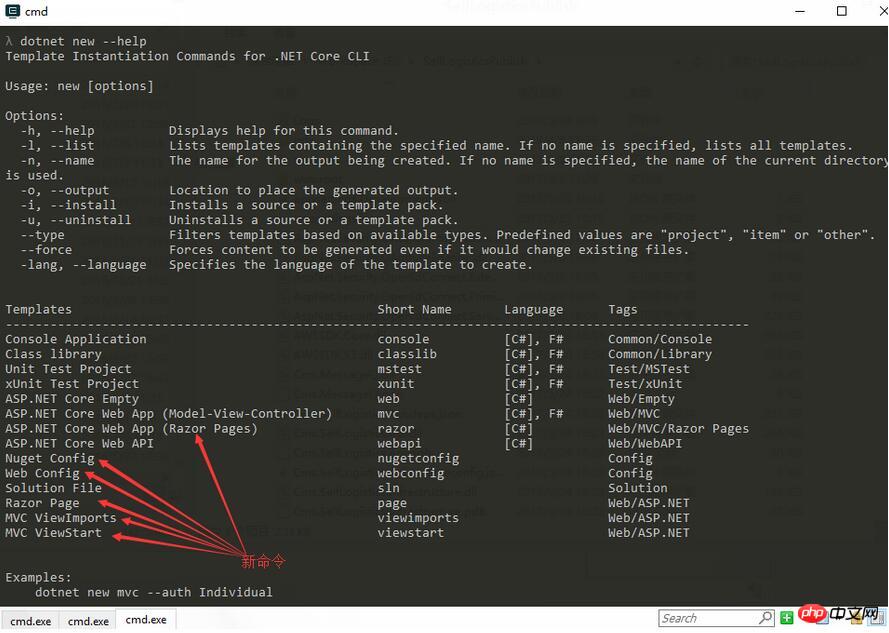
変更1: 下の図の矢印が指す新しいコマンドを追加しました。

dotnet new razor dotnet new nugetconfig dotnet new page dotnet new viewimports dotnet new viewstart
これらの新しい cli コマンドを追加しました。 このうち、viewimports と viewstart は、Razor ビューの 2 つのファイル _xxx.cshtml です。
変更 2: dotnet new xxx は NuGet パッケージを自動的に復元するため、dotnetrestore コマンドを再度実行する必要はありません。
G:\Sample\ASPNETCore2 > dotnet new mvc The template "ASP.NET Core Web App (Model-View-Controller)" was created successfully. This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details. Processing post-creation actions... Running 'dotnet restore' on G:\Sample\ASPNETCore2\ASPNETCore2.csproj... Restore succeeded.
*.csproj プロジェクト ファイル
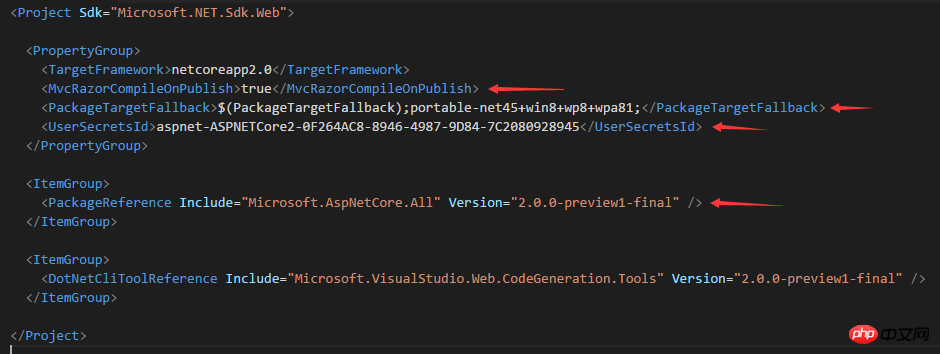
2.0 では、MVC プロジェクトを作成すると、生成される csporj プロジェクト ファイルは次のようになります:

このうち、赤い矢印の部分が新しい内容です。見てみましょう。順番に見てみましょう:
MvcRazorCompileOnPublish:
バージョン 1.0 では、公開時に MVC の Views フォルダーを DLL としてコンパイルする必要がある場合、
Microsoft.AspNetCore.Mvc.Razor を参照する必要があります。 .ViewCompilation NuGet パッケージですが、この機能はデフォルトで SDK に統合されており、公開時に *.cshtml ファイルが自動的に追加されます。 DLLプログラムセットとしてパッケージ化されています。
PackageTargetFallback
この構成アイテムは、現在のアセンブリでサポートされているターゲット フレームワークを構成するために使用されます。
UserSecretsId
これは、プログラムで使用されるシークレットを保存するために使用されます。以前は project.json ファイルに保存されていました。
UserSecrets の詳細については、私のこのブログ投稿をご覧ください。
MVC 関連パッケージ
2e631fd0a1fe614016db2e77eb97830e
Core MVC 2.0 では、すべてMVC 関連の NuGet パッケージは、この Microsoft.AspNetCore.All パッケージに統合されています。このパッケージは、承認、認証、ID、CORS、ローカリゼーション、ログ、Razor、Kestrel などの多数のものが含まれるメタデータ パッケージです。これらに加えて、EntityFramework、SqlServer、Sqliteなどの追加パッケージもあります。
これにより、プロジェクトで使用されていない多くのアセンブリが参照され、リリースされるプログラムが非常に大きくなるのではないかと考える学生もいるかもしれません。しかし、心配しないでください。リリースされるアセンブリはそれほど大きくなりません。ただし、Microsoft がこれらすべての依存関係を SDK に統合しているため、はるかに小さいです。つまり、SDK をインストールすると、MVC 関連のパッケージがシステムにすでにインストールされます。
この利点は、Nuget パッケージを更新または削除するときに多数のバージョンの不一致によって引き起こされる隠れた競合を心配する必要がないことです。もう 1 つの利点は、多くの初心者にとって非常にフレンドリーであることです。この場合、必要な情報はその NuGet パッケージから取得します。
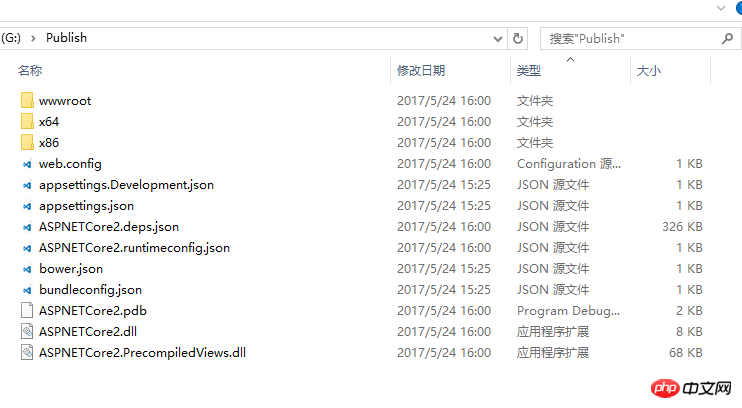
さて、公開後のフォルダーは非常に簡潔です: サイズ 4.3M

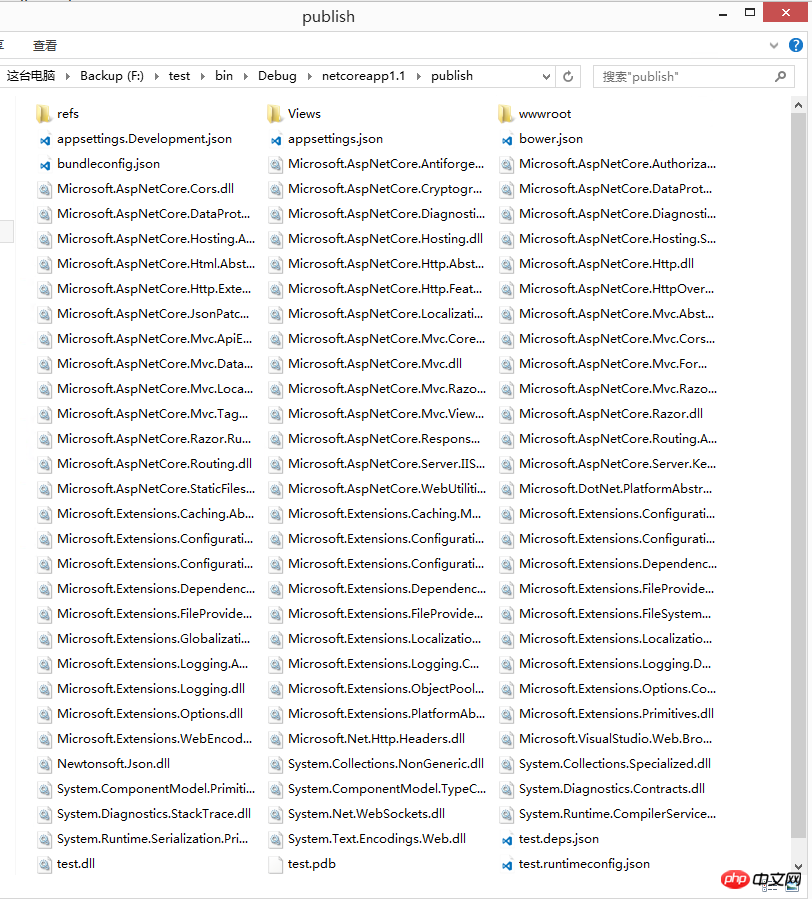
皆さんが感じられるように、公開後に前のフォルダーを投稿します: サイズ 16.5M

有些同学可能好奇他们把那些引用的 MVC 包放到哪里了,默认情况下他们位于这个目录:
C:\Program Files\dotnet\store\x64\netcoreapp2.0
新的 Program.cs 和 Startup.cs
现在,当创建一个 ASP.NET Core 2.0 MVC 程序的时候,Program 和 Startup 已经发生了变化,他们已经变成了这样:
Program.cs
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}Startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}可以发现,新的 Program.cs 中和 Startup.cs 中的内容已经变得很简单了,少了很多比如 appsetting.json 文件的添加,日志中间件, Kertrel , HostingEnvironment 等,那么是怎么回事呢? 其他他们已经被集成到了 WebHost.CreateDefaultBuilder 这个函数中,那么我们跟进源码来看一下内部是怎么做的。
WebHost.CreateDefaultBuilder
下面是 WebHost.CreateDefaultBuilder 这个函数的源码:
public static IWebHostBuilder CreateDefaultBuilder(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment;
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true);
if (env.IsDevelopment())
{
var appAssembly = Assembly.Load(new AssemblyName(env.ApplicationName));
if (appAssembly != null)
{
config.AddUserSecrets(appAssembly, optional: true);
}
}
config.AddEnvironmentVariables();
if (args != null)
{
config.AddCommandLine(args);
}
})
.ConfigureLogging((hostingContext, logging) =>
{
logging.UseConfiguration(hostingContext.Configuration.GetSection("Logging"));
logging.AddConsole();
logging.AddDebug();
})
.UseIISIntegration()
.UseDefaultServiceProvider((context, options) =>
{
options.ValidateScopes = context.HostingEnvironment.IsDevelopment();
})
.ConfigureServices(services =>
{
services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();
});
return builder;
}可看到,新的方式已经隐藏了很多细节,帮助我们完成了大部分的配置工作。但是你知道怎么样来自定义这些中间件或者配置也是必要的技能之一。
appsettings.json 的变化
在 appsettings.json 中,我们可以定义 Kestrel 相关的配置,应用程序会在启动的时候使用该配置进行Kerstrel的启动。
{
"Kestrel": {
"Endpoints": {
"Localhost": {
"Address": "127.0.0.1",
"Port": "9000"
},
"LocalhostHttps": {
"Address": "127.0.0.1",
"Port": "9001",
"Certificate": "Https"
}
}
},
"Certificate": {
"HTTPS": {
"Source": "Store",
"StoreLocation": "LocalMachine",
"StoreName": "MyName",
"Subject": "CN=localhost",
"AllowInvalid": true
}
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}以上配置内容配置了 Kertrel 启动的时候使用的本地地址和端口,以及在生产环境需要使用的 HTTPS 的配置项,通常情况下关于 HTTPS 的节点配置部分应该位于 appsettings.Production.json 文件中。
现在,dotnet run在启动的时候将同时监听 9000, 和 9001 端口。
日志的变化
在 ASP.NET Core 2.0 中关于日志的变化是非常令人欣慰的,因为它现在不是作为MVC中间件配置的一部分了,而是 Host 的一部分,这句话好像有点别扭,囧~。 这意味着你可以记录到更加底层产生的一些错误信息了。
现在你可以这样来扩展日志配置。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.ConfigureLogging(factory=>{你的配置})
.Build();全新的 Razor Pages
ASP.NET Core 2.0 引入的另外一个令人兴奋的特性就是 Razor Pages。提供了另外一种方式可以让你在做Web 页面开发的时候更加的沉浸式编程,或者叫 page-focused 。额...它有点像以前 Web Form Page,它隶属于 MVC 框架的一部分,但是他们没有 Controller。
你可以通过dotnet new razor命令来新建一个 Razor Pages 类型的应用程序。
Razor Pages 的 cshtml 页面代码可能看起来是这样的:
@page
@{
var message = "Hello, World!";
}
<html>
<body>
<p>@message</p>
</body>
</html>Razor Pages 的页面必须具有 @page 标记。他们可能还会有一个 *.cshtml.cs 的 class 文件,对应的页面相关的一些代码,是不是很像 Web Form 呢?
有同学可能会问了,没有 Controller 是怎么路由的呢? 实际上,他们是通过文件夹物理路径的方式进行导航,比如:

有关 Razor Pages的更多信息可以看这里:
docs.microsoft.com/en-us/aspnet/core/razor-pages
总结
可以看到,在 ASP.NET Core 2.0 中,给我们的开发过程带来了很多便利和帮助,他们包括 Program 等的改进,包括 MVC 相关 NuGet 包的集成,包括appsetting.json的服务器配置,以及令人惊讶的Razor Page,是不是已经迫不及待的期待正式版的发布呢?如果你期待的话,点个【推荐】让我知道吧~ 2333..
如果你对 ASP.NET Core 有兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
【相关推荐】
3. 分享ASP.NET Core在开发环境中保存机密(User Secrets)的实例
4. .Net Core中如何使用ref和Span8742468051c85b06f0a0af9e3e506b5c提高程序性能的实现代码
以上がASP.NET Core 2.0 バージョンの新機能の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

