ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ドロップダウン ボックスの効果_HTML5 中国
CSS ドロップダウン ボックスの効果_HTML5 中国
- 巴扎黑オリジナル
- 2017-05-27 10:42:142675ブラウズ

このようなエフェクトを作成するのはかなり面倒ですが、コードを理解するのは難しくありません。まず、HTML コードを見てみましょう。
<p class="container">
<p class="heading">
<h2>Custom Select</h2>
</p>
<p class="select">
<p>Please select</p>
<ul>
<li data-value="HTML5">HTML5</li>
<li data-value="CSS3">CSS3</li>
<li data-value="JavaScript">JavaScript</li>
<li data-value="JQuery">JQuery</li>
<li data-value="Backbone">Backbone</li>
</ul>
</p>
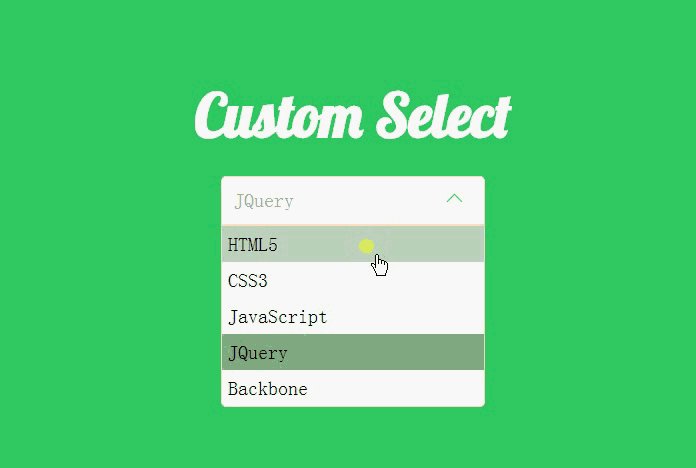
</p>ネイティブの select 要素を使用せず、他の要素を使用してこの効果をシミュレートしていることがわかります。 li 要素に data-value を指定したのは、主に JQuery を使用して選択された値を取得し、それを p 要素の下に配置するためです。
CSS コードを段階的に見てみましょう。
* {
margin: 0;
padding: 0;
}
html {
font-family: 'Terminal';
font-size: 62.5%;
}
body {
background-color: #33CC66;
}Webページ内のすべての要素のマージンとパディングを0に設定します。
Webページのデフォルトフォントをターミナルに設定し、フォントサイズを62.5%、つまり10pxに設定します。
背景色を #33CC66 に設定します。
<link href='http://fonts.googleapis.com/css?family=Lobster|Terminal+Dosis' rel='stylesheet' type='text/css'>
上記では Terminal フォントを使用しましたが、次に Lobster フォントも使用するので、このコード行を使用して参照を追加します。
.heading, .select {
display: block;
width: 22rem;
margin: 0 auto;
text-align: center;
}
.heading {
width: 28rem;
margin-top: 10rem;
margin-bottom: 2rem;
}
.heading h2 {
font-size: 6rem;
font-family: 'Lobster';
color: #ffffff;
}見出しを指定し、幅を選択し、水平方向のセンタリングを指定します。
見出しの幅を変更します。主に、見出しの幅を選択の幅よりも大きくし、より美しく見えるようにします。次に、上下の余白を指定します。
見出しの下のh2要素のフォント、フォントサイズ、色を設定します。
.select > p, .select ul {
background-color: #ffffff;
font-size: 2rem;
border: 1px solid bisque;
border-radius: 5px;
margin-bottom: 0;
}
.select > p {
text-align: left;
padding: 1rem;
position: relative;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
cursor: pointer;
color: rgba(102, 102, 102, .6);
}
.select > p:after {
display: block;
width: 10px;
height: 10px;
content: '';
position: absolute;
top: 1.4rem;
right: 2rem;
border-bottom: 1px solid #33CC66;
border-left: 1px solid #33CC66;
transform: rotate(-45deg);
transition: transform .3s ease-out, top .2s ease-out;
}p要素とul要素の背景色と枠線を設定します。
p要素に別途styleを指定し、そのposition属性を設定して、主に右下のドロップダウンボタンを描画します。
:after を使用して、p 要素の右側にドロップダウン ボタンを描画します。この効果をシミュレートするために、左下の境界線を使用してから -45 度回転していることがわかります。注目に値するのは、次のことを行う必要があるということです。 表示をブロックに設定し、幅と高さを設定します。そうしないと、この効果は表示されません。
.select ul {
margin-top: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
list-style-type: none;
cursor: pointer;
overflow-y: auto;
max-height: 0;
transition: max-height .3s ease-out;
}
.select ul li {
padding-left: 0.5rem;
display: block;
line-height: 3rem;
text-align: left;
}ul のいくつかのデフォルト属性を設定し、最大幅を 0 に設定し、overflow-y を auto に指定すると、この時点で ul が非表示になります。
ここで設定するときに問題が発生しました。つまり、li タグは常に ul で満たされていない行を占有します。これは、デフォルトでマージンとパディングがあるためです。 , したがって、Web ページ内のすべての要素のマージンとパディングは、最初は 0 に設定されます。
.select.open ul {
max-height: 20rem;
transform-origin: 50% 0;
-webkit-animation: slide-down .5s ease-in;
}
.select.open > p:after {
position: absolute;
top: 1.6rem;
transform: rotate(-225deg);
transition: transform .3s ease-in, top .2s ease-in;
}開くときの最大の高さを設定し、アニメーション効果を割り当てます。
ドロップダウンボタンを-225度回転させ、アニメーションを割り当てます。
次に、このドロップダウン効果のキーでもある、ul 要素に指定されたスライドダウン アニメーション効果を見てみましょう。
@-webkit-keyframes slide-down {
0% {
transform: scale(1, 0);
}
25% {
transform: scale(1, 1.25);
}
50% {
transform: scale(1, 0.75);
}
75% {
transform: scale(1, 1.1);
}
100% {
transform: scale(1, 1);
}
}上記のコードを見れば理解できると思いますが、これは ul のサイズを常に変更し、0.75 ~ 1.25 の間でスケールさせることで、ジャンプ効果が生じます。
以下に簡単なCSSコードがいくつかありますが、これ以上は説明しません。
.select ul li:hover {
background-color: rgba(102, 153, 102, 0.4);
}
.select .selected {
background-color: rgba(102, 153, 102, 0.8);
}CSS の話は終わったので、JQuery を使ってこの効果を制御する方法を見てみましょう。
私が使用している BootCDN など、現在では多くの Web サイトが CDN サービスを提供しているため、JQuery を使用するために JQuery をダウンロードする必要はありません。
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
これでJQueryが使えるようになりました。
<script>
$(document).ready(function () {
$('.select ul li').on("click", function (e) {
var _this = $(this);
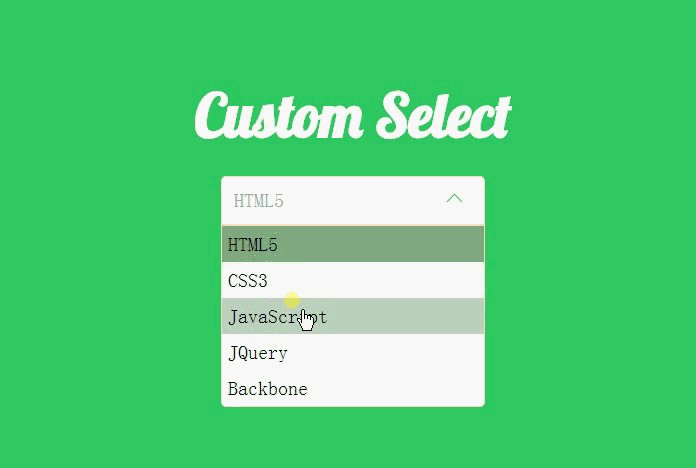
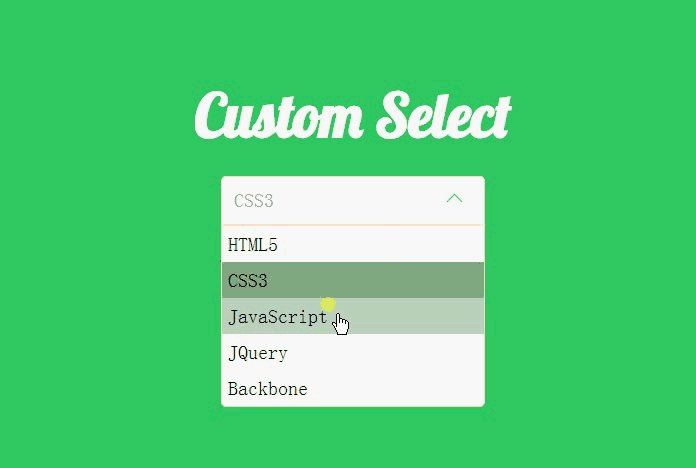
$('.select >p').text(_this.attr('data-value'));
$(_this).addClass('selected').siblings().removeClass('selected');
$('.select').toggleClass('open');
cancelBubble(e);
});
$('.select>p').on("click", function (e) {
$('.select').toggleClass('open');
cancelBubble(e);
});
$(document).on('click', function () {
$('.select').removeClass('open');
})
})
function cancelBubble(event) {
if (event.stopPropagation) {
event.preventDefault();
event.stopPropagation();
} else {
event.returnValue = false;
event.cancelBubble();
}
}
</script>まず、クリックイベントをpタグにバインドし、トリガーされたら、選択用のオープンクラス、つまり表示ulを追加または削除します。
li要素が選択されると、まずdata-valueが取得され、pタグに代入され、選択されたliに追加されます。 選択したクラスを同時に削除するには、siblings() メソッドを使用します。兄弟ノードの選択したクラスを削除します。
ドキュメントのクリックイベントを設定します。Webページ上の任意の場所をクリックすると、ULが開いている場合は閉じます。ただし、この時点ではすべての要素が開いているためです。 そのため、イベントのバブリングを防止し、自分で作成した cancelBubble() メソッドを呼び出す必要があります。
以上がCSS ドロップダウン ボックスの効果_HTML5 中国の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

