ホームページ >ウェブフロントエンド >jsチュートリアル >Angularjs のカスタム ディレクティブの詳細な紹介
Angularjs のカスタム ディレクティブの詳細な紹介
- 黄舟オリジナル
- 2017-05-27 10:40:341548ブラウズ
Directive は素晴らしい機能です。独自の関数メソッドを実装できます。以下は、サンプル コードを通じて Angularjsカスタム ディレクティブ ディレクティブ関連の知識を紹介するもので、興味のある友人は一緒に
angularjs カスタム ディレクティブ ディレクティブを学ぶことができます。
ディレクティブは素晴らしい機能です。独自の関数メソッドを実装できます。
次の例は、ユーザーがテキスト ボックスに入力したアカウントが管理者のアカウント「Admin」であるかどうかを示します。
Web ページにテキスト ボックスとボタンを配置します:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
次に、angularjs の クラス ライブラリを参照する必要があります:
@Scripts.Render("~/bundles/angular")
アプリを定義する:
var app = angular.module('app', []);

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
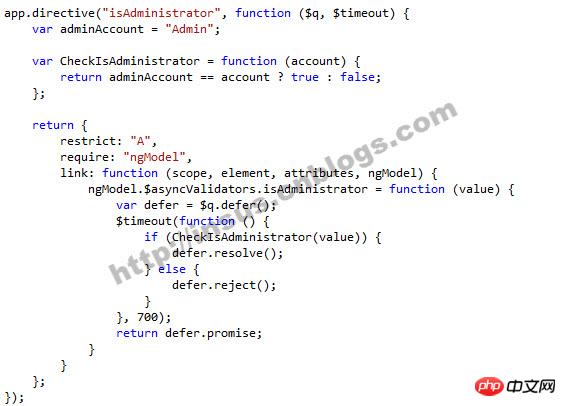
});以下はキーコード、カスタム命令です:

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
}); デモ:

以上がAngularjs のカスタム ディレクティブの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

