ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML コード内でテキストと画像を中央に配置するにはどうすればよいですか?
HTML コード内でテキストと画像を中央に配置するにはどうすればよいですか?
- 黄舟オリジナル
- 2017-05-26 15:40:1111828ブラウズ
HTML コード、テキスト/画像を中央に配置するにはどうすればよいですか?これは、W3Cschool のプログラミング Q&A でフロントエンド Leier によって提起された質問です。ネットユーザーの寄付者である Tong Xifu さんが詳細な回答をしてくれました。
HTML テキストのセンタリングと HTML 画像のセンタリングのメソッド コード。HTML でテキストのセンタリングと画像のセンタリングを実現することで、HTML でテキストと画像のコンテンツのセンタリングを実現する方法が 3 つあります。そのうちの 2 つは CSS スタイルを使用して実装され、常に HTML 内に追加されます。元の HTML タグ「align="center"」(中央揃え)の実装。
1. CSS の中央揃えスタイルを本文に追加します: text-align:center
1. 中央揃えのサンプルのスクリーンショット

2. CSS センタリング スタイルを外側のテキスト オブジェクトに追加します
まず、CSS 名セレクターは「.w3cschool」です。セレクタにセンタリングスタイルを追加します。この例では、テキスト用と画像用の 2 つの DIV オブジェクトを示しています。
1. 対応する CSS コードは次のとおりです:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>W3Cschool居中实例</title>
<style>
body{text-align:center}
</style>
</head>
<body>
W3Cschool会被居中
</body>
</html>2. 完全な HTML+DIV+CSS コードは次のとおりです:
.w3cschool{text-align:center}3. オブジェクト内の画像とテキストの中央揃え効果を実現する CSS のスクリーンショット
HTMLテキストの中央揃えを実現するには HTML画像の中央揃えの例 HTMLテキストの中央揃えを実現する - HTML画像の中央揃えの例のスクリーンショット
HTMLテキストの中央揃えを実現する - HTML画像の中央揃えの例のスクリーンショット
3番目に、テキストの外側のオブジェクトにalign="center"を追加します
このメソッド以前はより一般的な方法でしたが、HTML タグ「center」で直接 align= を使用すると、オブジェクト内の画像またはテキストのコンテンツを中央に配置できます。この例では、HTML テーブルの中央揃えと一般的な HTML タグのコンテンツの中央揃えを示します。
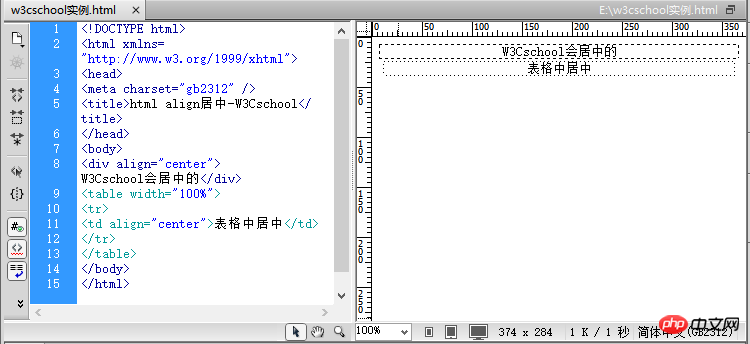
1. 完全な HTML ソース コード:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>W3Cschool居中实例</title>
<style>
.w3cschool{text-align:center}
</style>
</head>
<body>
<div class="w3cschool">W3Cschool会被居中</div>
<div class="w3cschool">
 </div>
</body>
</html>2. サンプル効果のスクリーンショット
スクリーンショットを作成するための HTML テキストの中央揃え スクリーンショットを作成するための HTML テーブルのテキストの中央揃え
スクリーンショットを作成するための HTML テーブルのテキストの中央揃え
以上がHTML コード内でテキストと画像を中央に配置するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

