ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3を使用してマテリアルデザインを実装するためのサンプルコードの共有
CSS3を使用してマテリアルデザインを実装するためのサンプルコードの共有
- 黄舟オリジナル
- 2017-05-26 13:54:551670ブラウズ
プレビュー連続更新中

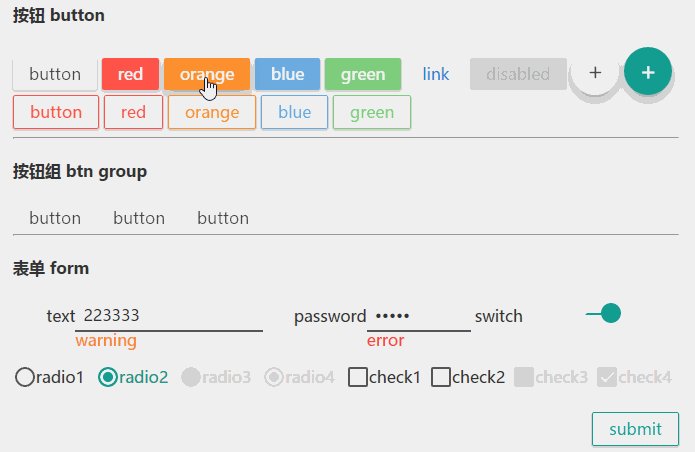
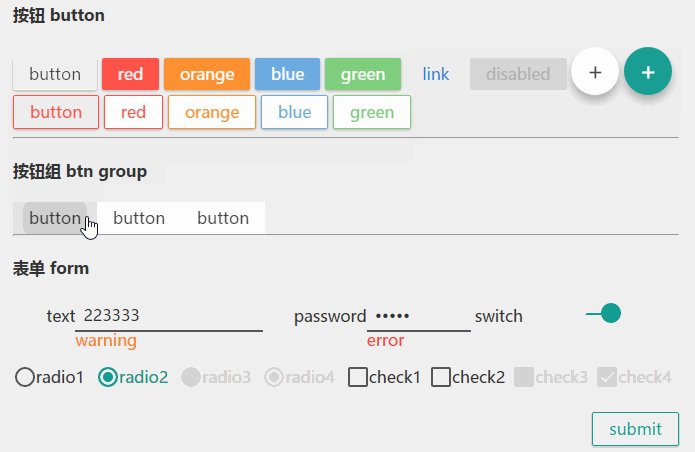
ボタンボタン
初期ボタンrreee
ストロークボタン这是一个正在完善的css文件,是对原生组件基于标签属性做了美化,对datepicker,select等无法用css实现的暂不考虑在本文内。
有能ボタン <button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>
上ボタン <button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>
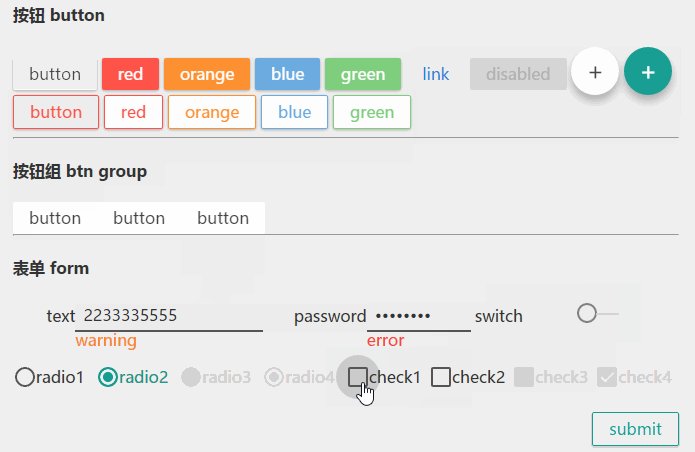
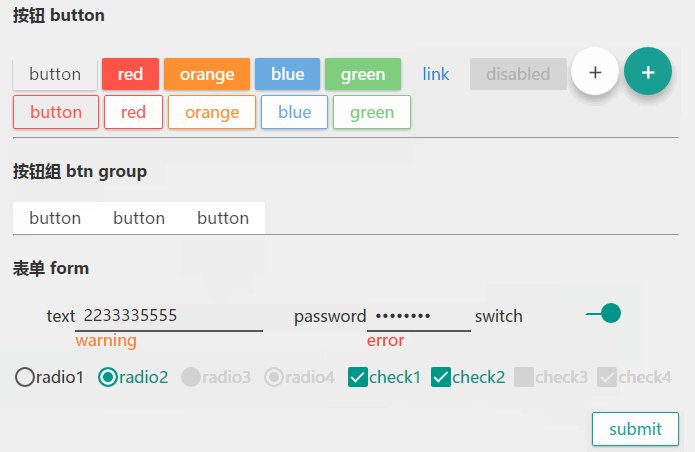
ボタンフォーム
以上がCSS3を使用してマテリアルデザインを実装するためのサンプルコードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

