ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのアニメーション効果の例を共有する
WeChat アプレットのアニメーション効果の例を共有する
- 零下一度オリジナル
- 2017-05-26 10:12:172979ブラウズ
まえがき
会社の計画変更により、H5ページからミニプログラムに変更しました。そこで私は小さなプログラムの開発を始めました。私はフロントエンドの専門家ではなく、バックエンドと時々フロントエンドについて書いているただのヘタレです。フロントエンドマスターの皆さん、スプレーしないでください。
1. WeChat ミニプログラムとは何ですか?
私の理解では、ミニ プログラムは高度にカプセル化された H5 であり、さまざまなコンポーネントをカプセル化したものです。公式声明によると、ミニプログラムはブラウザでは実行されません。これを WeChat プラグインと呼びましょう。
2. ミニ プログラムは DOM を操作できません
ミニ プログラムは DOM を直接操作できません。データ バインディング です。たとえば、vue.js。そのため、個人的には、JQ を使用して DOM を操作することに慣れている開発者にとって、これは非常に馴染みにくいと感じています。慣れるまでの過程が必要です。
3. ミニプログラムはJQを参照できません
ミニプログラムは外部JSを参照できます。ただし、引用すると例外が発生します。使用前に改造が必要な場合があります。すでに小さなプログラムを作っているので、そう思いました。ミニプログラムに従う方が良いです。つまり、ミニプログラムのAPIに依存します。
4.小さなプログラムを使って基本的な切り替えアニメーションを実装する
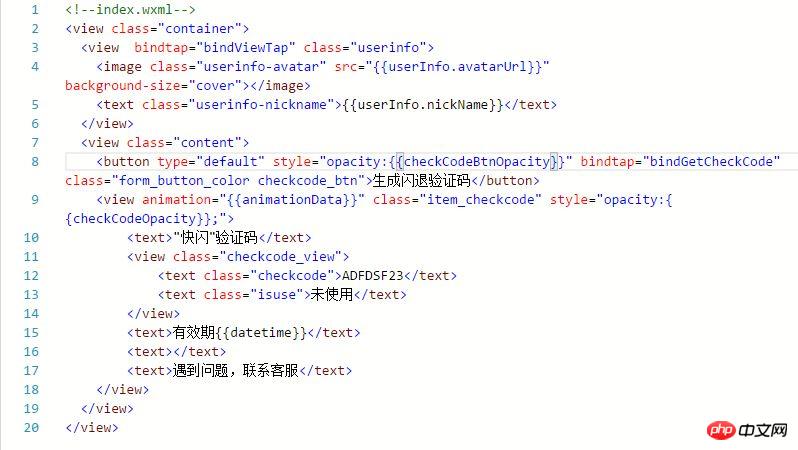
HTMLコード

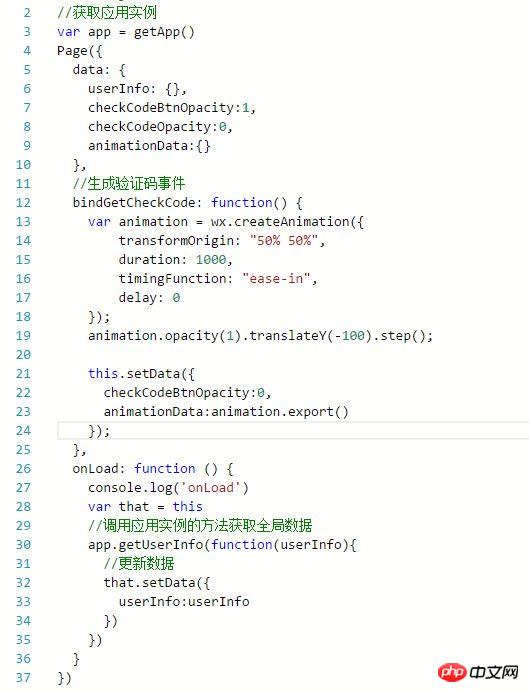
JSコード

以上よりコードでは、CheckCodeBtnOpacity を使用していることがわかります。 checkCodeOpacity は 2 つのブロックの透明度を制御します。隠すために使用されます。
アニメーションデータを保存するにはanimationDataを使用します。
次に、クリックイベントをbindGetCheckCodeにバインドします。
次に、WeChat API wx.createAnimation が呼び出され、次に opacity(1) が呼び出されて表示され、次に、translateY(-100) が呼び出されて Y 軸の移動が行われ、上昇効果が作成されます。
次に this.setData() を呼び出してデータ ソースを変更します。切り替えアニメーションが完成しました。
【関連する推奨事項】
1. WeChat アプレット開発と HTML5 開発および CSS3 開発の違い
2. アップロードされた画像プレビュー効果コードの HTML5 実装3. HTML5 キャンバス シール効果のサンプル コードを共有します。
以上がWeChat アプレットのアニメーション効果の例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

