ホームページ >WeChat アプレット >WeChatの開発 >WeChat 開発の実用的なトップ ナビゲーション バー (タブ)
WeChat 開発の実用的なトップ ナビゲーション バー (タブ)
- 零下一度オリジナル
- 2018-05-14 09:36:393796ブラウズ
この記事では主にWeChatミニプログラムのトップナビゲーションバーの関連コードを詳しく紹介しますので、興味のある方は参考にしてください
この記事の例はWeChatミニプログラムのトップナビゲーションを共有しています。列の具体的なコードは次のとおりです
要件: トップナビゲーションバー
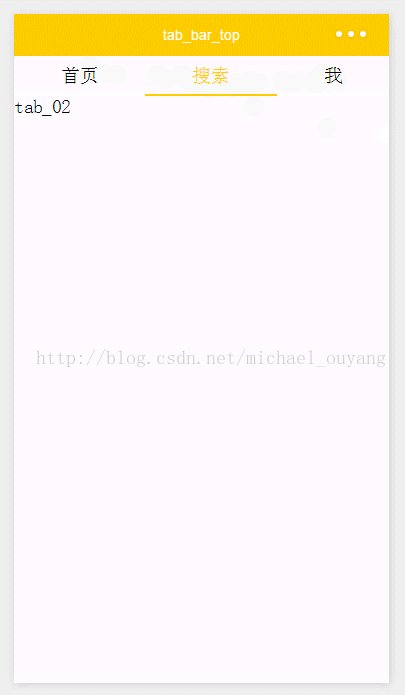
レンダリング:

<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}
js
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})Run:
1.
WeChatパブリックアカウントプラットフォームのソースコードダウンロード
3. WeChat People King v3.4.5 Advanced Business Edition WeChat Rubik's Cube ソース コード
4. WeChat アプレット開発実装タブ (TabBar)ウィンドウ上部)ページ切り替え
以上がWeChat 開発の実用的なトップ ナビゲーション バー (タブ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

