ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLに画像を挿入する方法を教えます
HTMLに画像を挿入する方法を教えます
- Y2Jオリジナル
- 2017-05-24 09:38:1311645ブラウズ
この記事では主にHTMLに画像を挿入する例を紹介します(HTMLに画像を追加する)。
画像をHTMLに挿入するには、HTMLタグを使用することができます。 imgタグ。
1. HTML 画像タグの構文
コードは次のとおりです:
98484b61777b3dc9ae87e0d43f782ab5
imgはじめに:
src の後に画像パスアドレスが続きます
width 画像の幅を設定します
height 画像の高さを設定します
2. 具体的な HTML 画像の表示例 - TOP
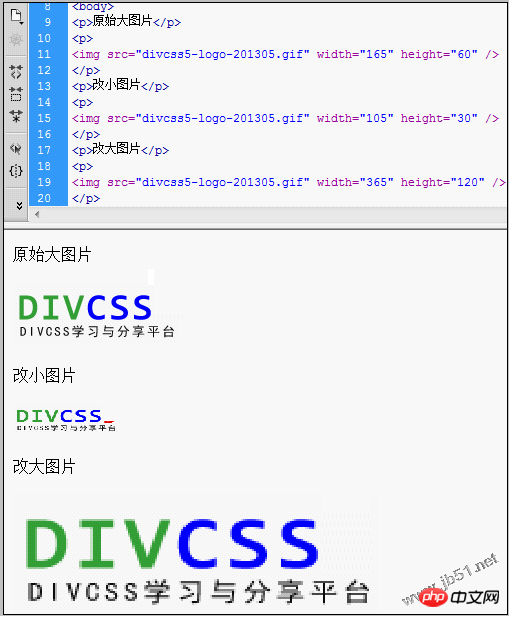
HTML に 3 つの画像を挿入しますソースコード、1つは元々大きいもの、1つは幅と高さを小さく変更したもの、もう1つは幅と高さを大きく変更したものです。
1. 完全な HTML コードの例:
コードは次のとおりです:
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
2. HTML 画像挿入のスクリーンショットの例

[関連する推奨事項]
HTML無料のビデオチュートリアル以上がHTMLに画像を挿入する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:相対パスと絶対パスの違いを詳しく解説次の記事:相対パスと絶対パスの違いを詳しく解説

