ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML により簡単なログイン ページが完成します
HTML により簡単なログイン ページが完成します
- Y2Jオリジナル
- 2017-05-24 09:17:5352955ブラウズ
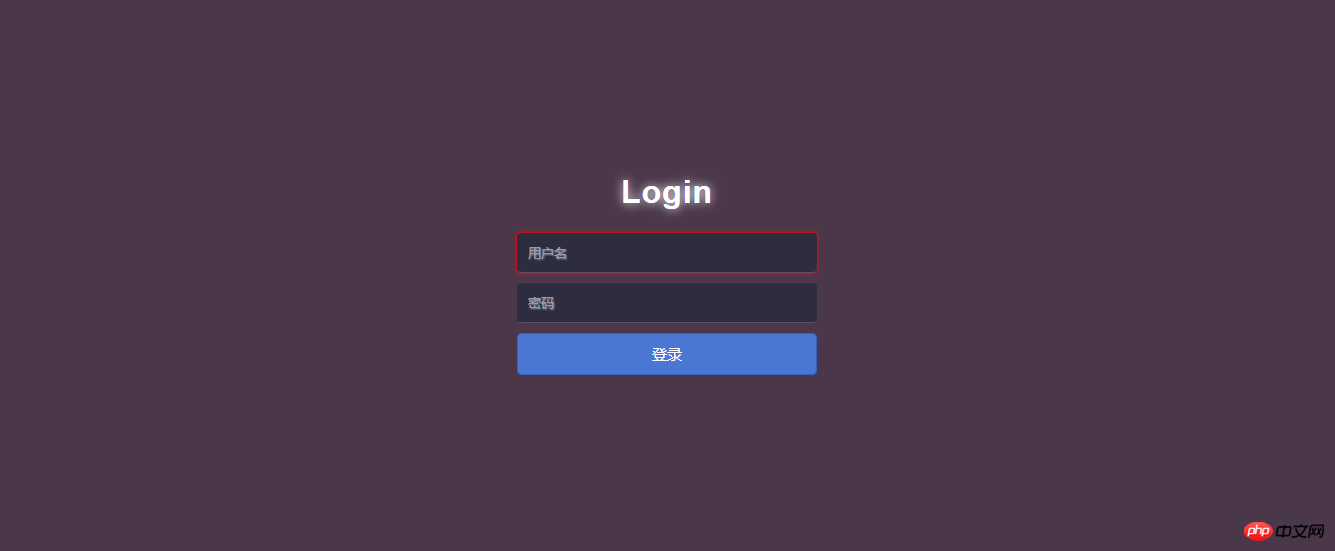
この記事では、HTML でシンプルで美しいログイン ページを作成するための具体的なコードを主に紹介します。興味のある方は参考にしてください
まず見てみましょう。

htmlソースコード:
XML/HTMLコード内容をクリップボードにコピー
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<p id="login">
<h1>Login</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="密码" name="p"></input>
<button class="but" type="submit">登录</button>
</form>
</p>
</body>
</html>cssコード:
CSSコードコンテンツをクリップボードにコピー
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body{
width: 100%;
height: 100%;
font-family: 'Open Sans',sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
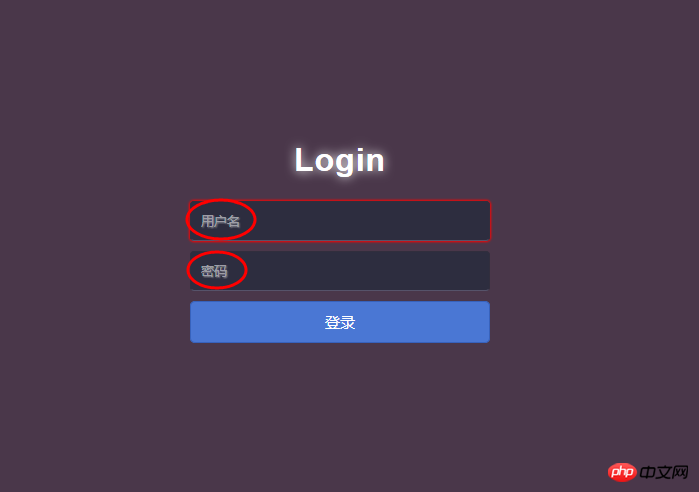
}概要:
コードは次のとおりです:
<input type="text" required="required" **placeholder="用户名"** name="u"></input> <input type="password" required="required" **placeholder="密码"** name="p"></input>
placeholder="username" 機能: Placeholder

【関連する推奨事項】
2. フロントエンド開発で一般的に使用されるHTMLタグの詳細な説明
3. マーキータグによるスクロール効果を実現するための純粋なHTMLコード
4. htmlメール送信機能を実装するためのMailtoの使用例の詳細な説明
5. ブラウザが HTML をロードしてレンダリングする順序
以上がHTML により簡単なログイン ページが完成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

