最初のいくつかの記事では、WeChat ミニプログラム開発ツールの使用法、ライフサイクル、イベントについて説明します。
今回はWeChatアプレットデータとビューバインディングについて話します
>>>データビューバインディング
フロントエンド開発、特にWEBフロントエンドを行う学生はビューに従う必要があります毎日 jQuery を使用したことがある方なら、jQuery のコードの冗長性と操作上の不便さを理解できると思いますが、ビューと オブジェクト のデータの整合性を手動で管理する必要があります。
以下のデータとオブジェクトは同等です。
従来のビューとデータ バインディング

では、WeChat アプレットはビューとオブジェクト バインディングをどのように管理するのでしょうか? ステート モード - 一方向のデータ フロー。
状態パターンは、アプリケーションが対応する変更を行えるように、その状態を管理できるオブジェクトを定義します。

簡単に言うと、オブジェクトはステートフルであり、オブジェクトの状態が変化する限り、ページはビュー要素を更新するように通知されます。 3 つのステップ: 1. どの UI 要素が対応するオブジェクトにバインドされているかを特定します。
2. オブジェクトのステータスの変化を監視します。
3. すべての変更をバインドされたビューに反映します。
データ フローは一方向であることに注意してください。つまり、ビューの変更はオブジェクトの状態に影響を与えません。
<view> {{ message }} </view>rreeビューとデータのバインドを完了するのはとても簡単です。
データを介してビューを更新するだけでは十分ではありません。データを同期するにはどうすればよいですか?
ここでの違いは、ユーザートリガーイベントは現在の UI 要素の更新を考慮するだけでなく、現在の要素を通じて他のビューも更新する必要があるということです。
そのため、ユーザーがビューを操作したときにのみ、ビュー上のデータをイベントを通じてオブジェクトに渡す必要があり、データが取得され、オブジェクトのステータスが更新されます。
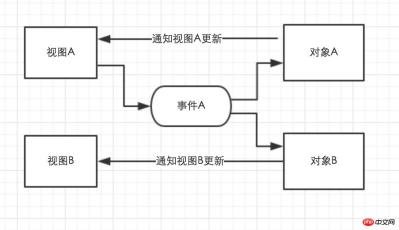
以下に示すように:

「イベント」とは:
イベントは、ビュー層からロジック層への通信方法です。ビューが相互にどのような影響を与えるかを見てみましょう
 プロセスの説明:
プロセスの説明:  1. ユーザー操作により、ビュー A がイベント A をトリガーします
1. ユーザー操作により、ビュー A がイベント A をトリガーします
3. オブジェクト A と B のステータスの変化により、通知ビュー A と B が更新されます
ユーザーのログインを例に考えてみましょう。ユーザーがログイン ボタン (イベント A) をクリックした後、ボタンは無効になり、ログインできなくなります。クリックすると (ビュー A)、同時に待機ボックスが表示されます (ビュー B)
コードの一部は次のとおりです:
Page({
data: {
message: 'Hello MINA!'
}
})<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view> 概要:
イベント処理
、オブジェクトのステータスの変更、ビューの更新の実装に集中できます。 1.WeChatパブリックアカウントプラットフォームのソースコードダウンロード
2. WeChat投票ソースコード
3. WeChat Lala Takeaway 2.2.4の復号化されたオープンソースバージョンWeChatルービックキューブのソースコード
以上がWeChat開発入門 (5) データバインディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7833
7833 15
15 1648
1648 14
14 1403
1403 52
52 1300
1300 25
25 1240
1240 29
29


