ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能
HTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能
- Y2Jオリジナル
- 2017-05-23 10:19:346550ブラウズ
この記事では、テーブルの上下左右のスクロールを実現するためにテーブルの周囲にテーブルを固定する解決策を主に詳しく紹介します。テーブルが上下にスクロールするとき、テーブルの先頭と末尾は固定されます。テーブルを左右にスクロールすると、テーブルの最初の列と最後の列が固定されます。アイデアについては、興味のある友人は参照してください
質問:
最近、プロジェクトの統計を作成しているときに、次のような問題に遭遇しました。特定の要件として、テーブルを上下にスクロールすると、テーブルの先頭と末尾が固定され、テーブルが左右にスクロールすると、テーブルの最初と最後の列が固定されます。
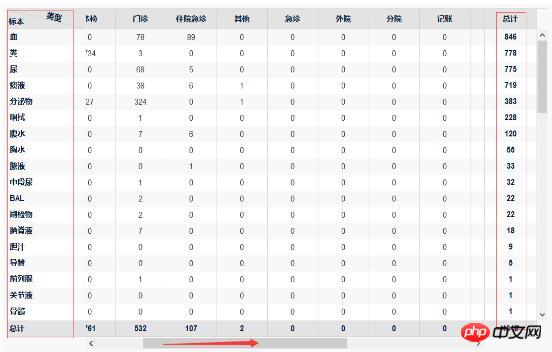
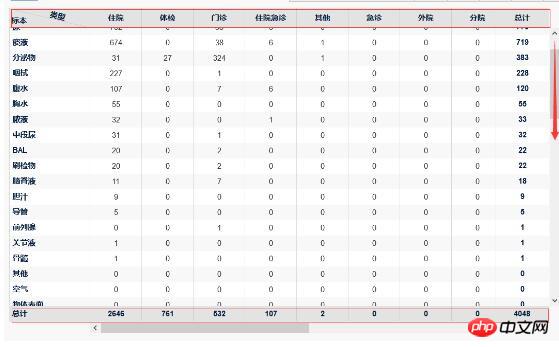
最初にレンダリングを見ると、より明確になるかもしれません:
左右にスクロールすると、2 つの列が固定され、頭と尾の中央部分がスクロールします。

上下スクロール時は先頭と末尾が固定され、最初の列と最後の列の中間部分がスクロールに追従します。

アイデア:
長く考えた結果、テーブルだけで実装するのは基本的に難しく、上下にスクロールすると競合が発生することがわかりました。最後に、私は考えを変え、この効果を実現するために p レイアウトとテーブルのようなデザインを使用しました。
解決策:
1. 全体のレイアウト: は、上部、中部、下部、つまり header、body、および footer に分かれています。ボディはしっかりしていて高いです。上下スクロールを実装します。とても単純なことではありませんか、笑。
2. ヘッダー レイアウト: は、left コンテナー right、left10% 幅の left floating、container80% width left Floating、right10% width left Floating に分割されます。コンテナ内のデータの実際の幅を使用して、コンテナの列コンテナ (相対位置) を追加します。
3. 本文とフッターはヘッダーと同じです。
4. ControlCore: コンテナと同じ幅 (80%) の p を生成し、列コンテナの実際のデータ幅 (id=Scroll など) と同じ幅の p を配置します。左右のスクロールバーをシミュレートします。
javascriptcodecopyコンテンツからクリップボード$( "#scroll").scroll(function
(){().scrollleft ();
-
}); つまり、シミュレートされたスクロール バーは列のスクロールを制御します。ヘッダー本体フッターの -container。このように、左右にスクロールすると 2 つの列が固定され、最初と最後の行のコンテナもスクロールします。
結論: -
コードスタイルは投稿するには長すぎるため、ここではアイデアについてのみ説明し、試してみます。 【関連する推奨事項】1. HTMLの無料ビデオチュートリアル
- 2.
フロントエンド開発でよく使用されるHTMLタグの詳細な説明
4. HTMLで個人履歴書を書くコード例
5.
以上がHTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

