ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して標準的な円形パターンを描画する方法を教えます
CSS を使用して標準的な円形パターンを描画する方法を教えます
- Y2Jオリジナル
- 2017-05-22 11:26:392968ブラウズ
私は以前、純粋な CSS を使用して三角形を描画するための非常に賢いテクニックを共有しました (関連記事を参照)。この 1 年間、私は CSS を使用して三角形を描画するこのテクニックが、特にツールヒント/プロンプトや同様の Web 効果を作成する場合に非常に便利で効率的であることに気づきました。
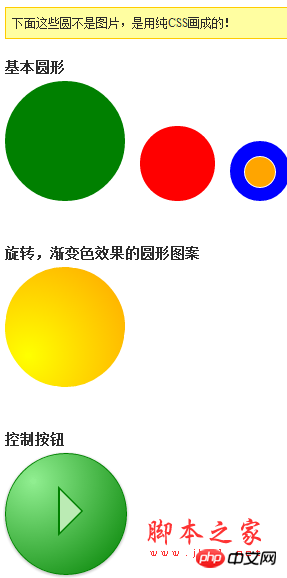
CSS を使用して簡単に実装できるもう 1 つの図形は円です。 border-radiusを使用すると、さまざまな美しい円形のパターンを描くことができます。

CSS コード
Web 要素の各辺の境界線の半径を 50% に変更するだけで、任意のサイズの円を取得できます:
コードは次のとおりです:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}これは確かに非常に単純ですが、CSS のグラデーション カラーと基本的な回転 アニメーションを上部に使用する誘惑に抵抗することはできません。コードは次のとおりです:
/* アニメーション定義*/
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}おお、これが美しい CSS サークルです!
CSS で円を描くテクニックは、一見すると CSS で三角形を描くテクニックほど役に立たないように見えますが、ページデザインにおいては依然として価値があります。ページの読み込み中、アニメーション化された円を使用して読み込み中を表すことができます。その使い方はあなたの創造性にかかっています。何か良いアイデアはありますか?
【関連するおすすめ】
1.
CSS3 の無料ビデオチュートリアル角丸効果を完成させるための CSS3 コードチュートリアル3. 標準化された方法で CSS スタイルを記述する方法を説明します
4. H5 および CSS3 フォーム検証の使用に関するチュートリアル
5. CSS3 疑似要素による徐々に光る境界線の詳細なコード説明
以上がCSS を使用して標準的な円形パターンを描画する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

